谈到文件上传,现在一般都用现成的组件可以使用。PC端的可以使用uploadify。针对微网站H5也有uploadifive。但是这组件并不能满足各种场景的需求,例如:预览 切图 放大缩小,取消之类的。
普通上传
HTML:
<form action="Upload" method="post" enctype="multipart/form-data"> <input id="File1" name="fileupload" type="file" value="" /><input id="" type="submit" value="上传" /> </form>
服务端:
[HttpPost] public JsonResult Upload() { if (Request.Files.Count > 0) { if (Request.Files.Count == 1) { HttpPostedFileBase file = Request.Files[0]; if (file.ContentLength > 0) { string title = string.Empty; title = DateTime.Now.ToString("yyyyMMddHHmmss") + "_" + Path.GetFileName(file.FileName); string path = "../UploadFile/" + title; path = System.Web.HttpContext.Current.Server.MapPath(path); file.SaveAs(path); return Json(new { status = true, url = path }); } } else { string[] urllist = new string[Request.Files.Count]; for (int i = 0; i < Request.Files.Count; i++) { HttpPostedFileBase file = Request.Files[i]; if (file.ContentLength > 0) { string title = string.Empty; title = DateTime.Now.ToString("yyyyMMddHHmmss") + "_" + Path.GetFileName(file.FileName); string path = "../UploadFile/" + title; path = System.Web.HttpContext.Current.Server.MapPath(path); file.SaveAs(path); urllist[i] = path; } } return Json(new { status = true, url = urllist }); } } else { return Json(new { status = false, url = "",msg="没有文件" }); } return Json(new { status = false, url = "",msg=""}); }
后端代码没什么不同的,一直就是如此
主要是前端html,我标记为红色字体的属性一个都不能少,少一个都不可能完成上传
action
作用:该属性的值指向要提交到某一个页面,缺少它会不知道提交给谁
可以提交的页面:abc.aspx abc.ashx mvc的控制器方法 webapi接口 以及其他后端处理程序
method
作用:该属性的值决定以何种方式提交,缺少它会报404
可以取的值:post get put delete
enctype
作用:指定类型 缺少它在后台接收时文件并不会包含进去
可以取的值:multipart/form-data application/x-www-form-urlencoded text/plain 此处必须使用 multipart/form-data才能将文件传到服务端
name
input file 里面必须包含name属性才能够将文件传递到服务器,具体原因不知道,有兴趣的可以尝试下 如果有知道的麻烦解惑
相信到了这里你一定可以完成上传文件操作了!
文件类型筛选
能完成基本的文件上传操作之后,我们会对它有更多的要求,比如:文件筛选
相信大家都不愿意让人什么类型的文件都往服务器上传,万一是病毒或者脚本之类的就麻烦大了。于是就开始了对文件的类型限制
accept
作用:就是用来做条件筛选的
取值范围:
图片类 image/gif image/jpeg image/png .. 多个类型之间用,隔开 如accept="image/gif, image/jpeg"
文档类
doc application/msword
css text/css
excel application/vnd.ms-excel
ppt application/vnd.ms-powerpoint
多媒体类
mp3 audio/mpeg
mp4 audio/mp4 video/mp4
使用事例
<input id="File1" name="fileupload" accept="image/gif, image/jpeg" type="file" value="" />
更多类型详情请参考http://blog.sina.com.cn/s/blog_6c9d65a10101a8yh.html
文件多选
有了文件类型限制后 有觉得可以多选是件多么惬意的事情。凭什么桌面应用可以web就不可以。事实证明 当然可以 而且很简单
multiple="multiple"
在input file 标签中加入multiple="multiple"属性 就能愉快的多选文件了
现在最新的HTML代码应该是这个样子了
<form action="Upload" method="post" enctype="application/x-www-form-urlencoded" > <input id="File1" name="fileupload" accept="image/gif, image/jpeg" multiple="multiple" type="file" value="" /> <input id="" type="submit" value="上传" /> </form>
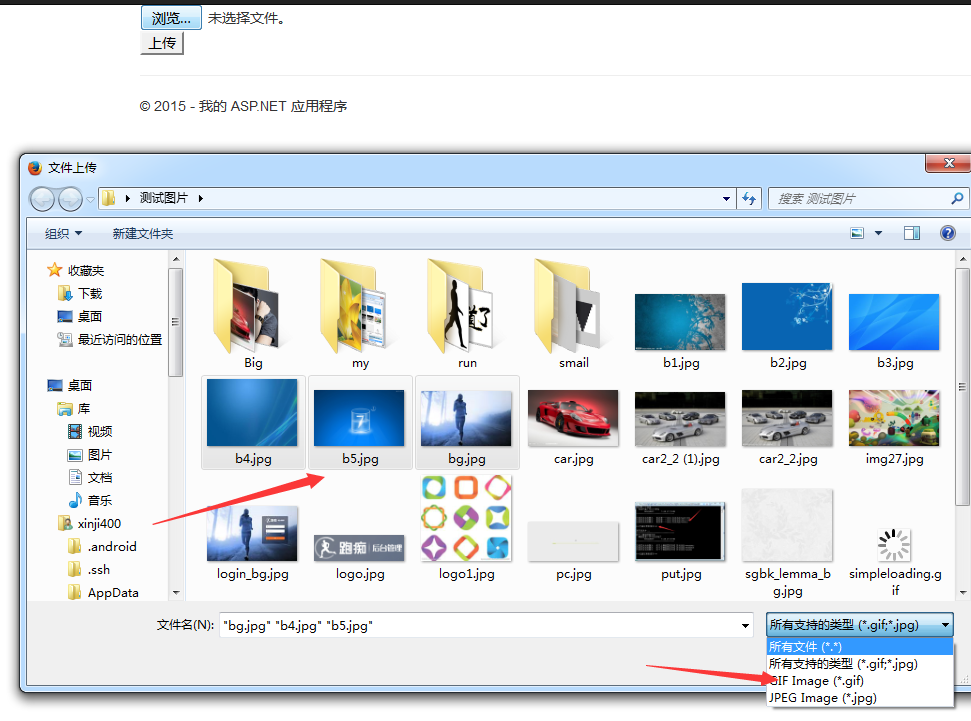
来看看效果吧

普通上传文件的不足
现在的功能已经可以满足上传基本需求了,但是事情完了吗?远远没有 因为需求就像是程序员的天敌,就是一个字 "改"!这个能做成类似xx界面吗?我觉得界面还可以再改改...
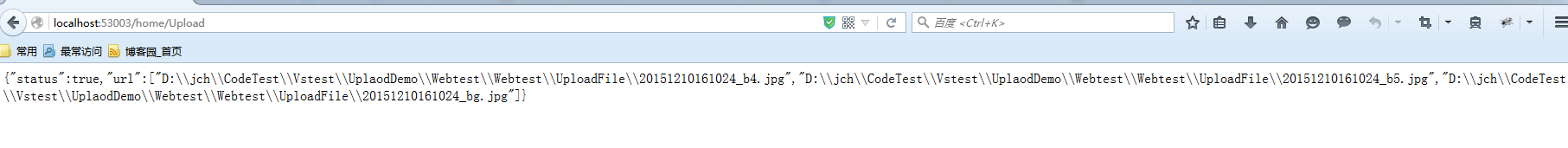
大多时候我们需要上传文件成功后知道文件的地址或者是文件大小等数据,但是现在可能真没办法处理,因为现在上传成功后是这个样子的

尼玛 这是什么鬼。虽然我服务器端上传成功后确实是要返回文件路径和状态,现在也确实返回了 但是咱能不能不要这么赤裸裸的显示在页面上?还有,之前上传的页面去哪了???
jquery ajax上传文件后对返回数据做处理
经过一番改造之后 HTML代码如下
1 <form id="uploadForm" action="Upload" method="post" enctype="multipart/form-data"> 2 <input id="File1" name="fileupload" accept="image/gif, image/jpeg" multiple="multiple" type="file" value="" /> 3 <input id="btnImportOK" type="button" value="上传" /> 4 </form> 5 <script src="~/Scripts/jquery-1.8.3.min.js"></script> 6 <script type="text/javascript"> 7 8 9 10 11 12 $(document).ready(function () { 13 $("#btnImportOK").click(function () { 14 15 var formData = new FormData($("#uploadForm")[0]); 16 $.ajax({ 17 type: "POST", 18 data: formData, 19 url: "/Home/Upload", 20 contentType: false, 21 processData: false, 22 }).success(function (data) { 23 if (data.status) { 24 console.log(data.url); 25 } else { 26 console.log(data.msg); 27 } 28 29 }).error(function (data) { 30 alert(data); 31 console.log(data); 32 }); 33 34 }); 35 }); 36 </script>
执行结果

从打印结果可以看到,多文件上传已经成功 并且能够做逻辑控制了
这里有2点必须特别说明
1.Jquery版本
从第15行html代码可以看到
var formData = new FormData($("#uploadForm")[0]);
data传递过去的参数是formData 但是FormData这个类是jquery版本比较高的文件中才会有 所以我这里引用的是jquery1.83 之前asp.net mvc模板默认给我安装的是jquery1.10.2的版本,是不支持的
2.$("form").serialize()
之前也查看网上资料 都推荐用它来上传文件,于是就写成了这样
$.ajax({ type: "POST", data: $("#uploadForm").serialize(), url: "/Home/Upload", contentType: false, processData: false, }).success(function (data) { if (data.status) { console.log(data.url); } else { console.log(data.msg); } }).error(function (data) { alert(data); console.log(data); });
});
但是后台一直没有接收到文件,然后经过一番努力搜索资料翻答案,原来文件无法被serialize()序列化,最后推荐用FormData
图片尺寸限制
啥也不说了 奉上代码
<img id="picshow" width="200" height="200" src="" /> <form id="uploadForm" action="Upload" method="post" enctype="multipart/form-data"> <input id="File1" name="fileupload" accept="image/gif, image/jpeg" multiple="multiple" type="file" value="" /> <input id="btnImportOK" type="button" value="上传" /> </form> <script src="~/Scripts/jquery-1.8.3.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#btnImportOK").click(function () { var formData = new FormData($("#uploadForm")[0]); $.ajax({ type: "POST", data: formData, url: "/Home/Upload", contentType: false, processData: false, }).success(function (data) { if (data.status) { // 记录当前时间戳 var start_time = new Date().getTime(); // 创建对象 var img = new Image(); // 改变图片的src // img.src = data.url; 此处注释是因为上传保存是路径是本地磁盘 浏览器被阻止访问 所以用了一个远程图片 img.src = "http://a0.att.hudong.com/05/23/01300000727181126443238971302.jpg"; // 定时执行获取宽高 var check = function () { console.log(img.width); // 只要任何一方大于0 // 表示已经服务器已经返回宽高 if (img.width > 0 || img.height > 0) { clearInterval(set); if (img.width > 210 || img.height > 210 || img.width < 190 || img.height < 190) { alert('建议列表图片尺寸为200*200'); return; } $("#picshow").attr("src", img.src); $("#picshow").show(); } }; var set = setInterval(check, 40); } else { console.log(data.msg); } }).error(function (data) { alert(data); console.log(data); }); }); $("#picshow").hide(); }); </script>
总结
这次文件上传就讲到这里吧。没有什么原理性和有深度的东西,就是教程。原谅才疏学浅,后面会越来越好的。
如果我的分享能帮到你,麻烦给点个赞吧!如果发现错误,也请及时拍砖!请关注我的个人主页http://www.cnblogs.com/jingch