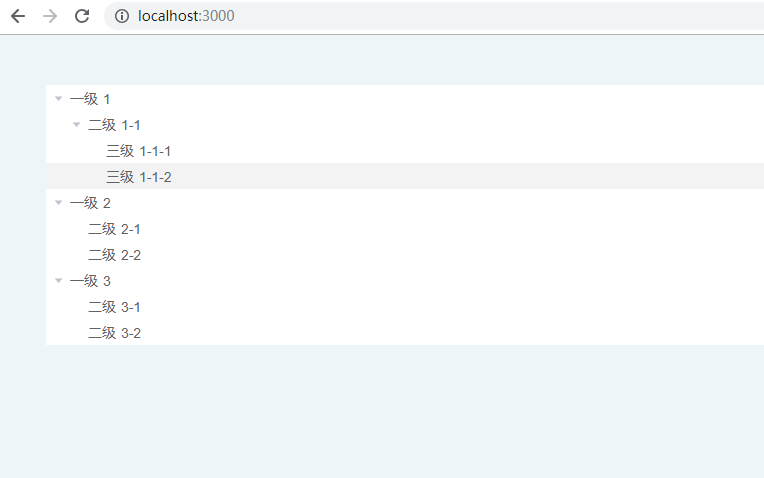
现在可以实现,点击某个节点,该节点会红色高亮,那怎么让这个树加载出来的时候 默认某个节点高亮呢?element ui里面带勾选框的可以默认勾选上,这个没有勾选框
其实很简单。element ui的树形控件支持setCurrentKey()方法,只需要将你要设置的节点的key值设置进去就可以了,前提是要设置好node-key属性。然后在created()或mounted()钩子里写上代码就可以了。
<template>
<section class="p-10">
<el-tree :data="data" ref="vuetree" :props="defaultProps" @node-click="handleNodeClick"
highlight-current node-key="id" default-expand-all />
</section>
</template>
<script>
export default {
data() {
return {
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
},
mounted() {
this.$nextTick(function(){
this.$refs['vuetree'].setCurrentKey(10);
})
}
};
</script>

嗯,就酱~~