http://newtours.demoaut.com/ 这个网站将会用来作为我们测试的网址。
通过录制来创建一个脚本
让我们来用最普遍的方法——录制来创建一个脚本。然后,我们将会用回放的功能来执行录制的脚本。
第一步
- 打开Firefox和Selenium IDE。
- 在Base URL里面输入 http://newtours.demoaut.com/。
- 点击录制按钮。使之处于下图的状态。

第二步
- 在Firefox,访问该网址。 Firefox会加载该页面。
第三步
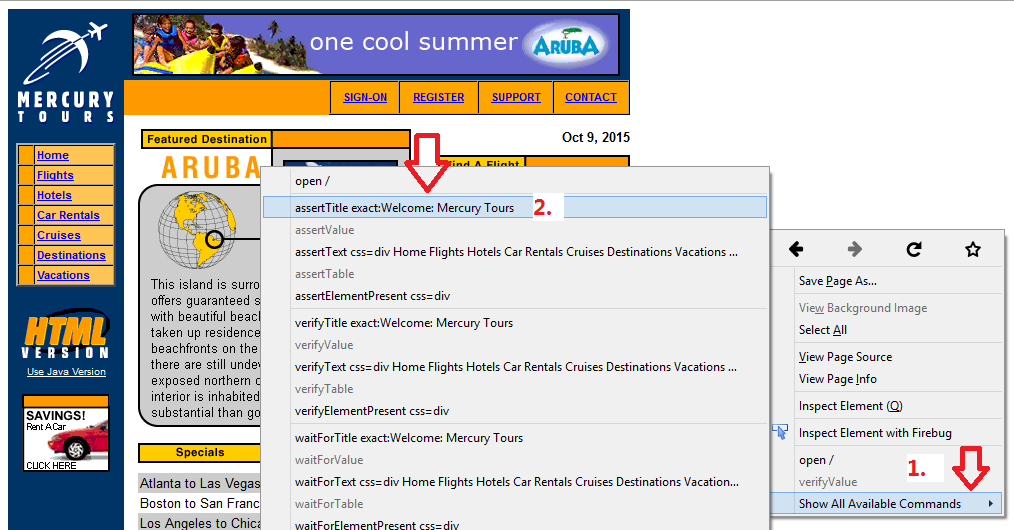
- 在网页的空白处右击鼠标,打开菜单栏。
- 显示所有可用的命令(Show all available Commands)>assertTitle exact:Welcome: Mercury Tours

然后编辑器面板就出来了两条命令。如下图。

第四步
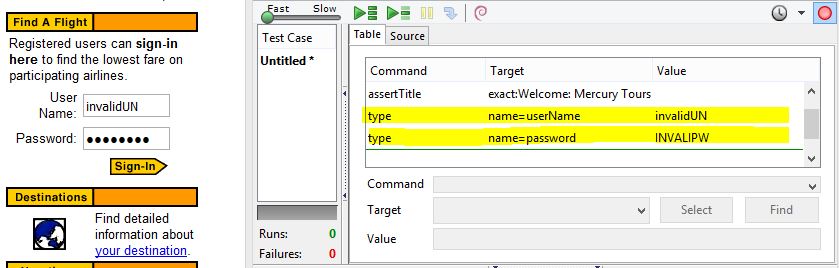
- 在"用户名(user name)"的文本框内输入"invalidUN"。
- 在"密码(password)"的文本框内输入"invalidPW"。
两个命令会添加进来

第五步
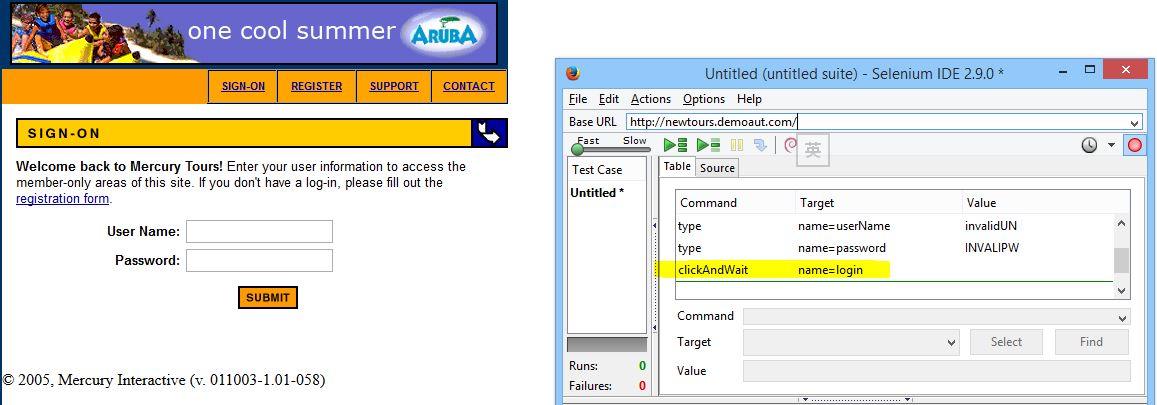
点Sign-In按钮,Firefox会跳转到新的页面。

第六步
按"录制按钮",使之处于弹出状态以停止录制。
第七步
这就录制好了,随后我们点文件菜单,选择"保存测试用例(Save Test Case)"。当然,你可以使用快捷的 Ctrl+S。
第八步
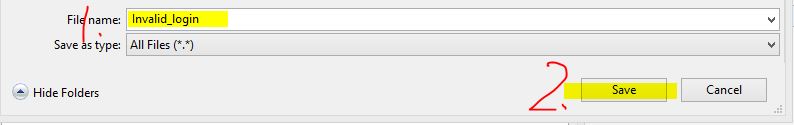
- 选择你要存放的地方,并给它起个名字 "Invalid_login"。
- 点保存

第九步
这个case保存成了HTML格式。

第十步
回到Selenium IDE里,点回放按钮,执行整个脚本。 Selenium IDE会准确无误地把刚才的脚本跑一遍。

如果人一直做自己不喜欢的事情,那怎么会开心起来呢?你觉得累是因为你觉得不开心,你不开心是你骗不了自己的心。明天再写。今天写了三分之一了。果然我就学习那么一会儿就不想学习了。这是不可以的。所以我继续学习了。回家好好玩,在这好好学。
Selenium 命令介绍 — Selenese
Selenese命令最多两个参数:target和value(目标和值)
有的参数是不必要的。具体的看命令需要几个参数。
看所有的Selenese 命令,点击这里。
三种命令
|
动作类 |
这些是直接跟页面上元素打交道的命令。 比如“单击(click)”是一个模仿用户点击行为的命令。“输入(type)”是模仿用户向文本框中输入文字的命令,文本框中会显示你的输入。这是一个双向的命令。 |
|
访问类 |
访问类命令允许我们存储变量的值。 比如:“存储标题(storeTitle)”命令完成了读取页面标题并存入一个变量中的任务。这个命令跟页面上元素并无交互。 |
|
断言类 |
用来判断是否符合判定条件 三种类型的断言
|
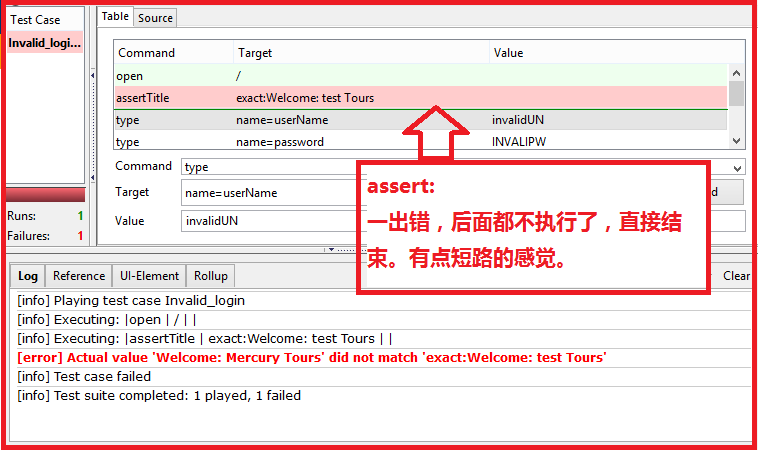
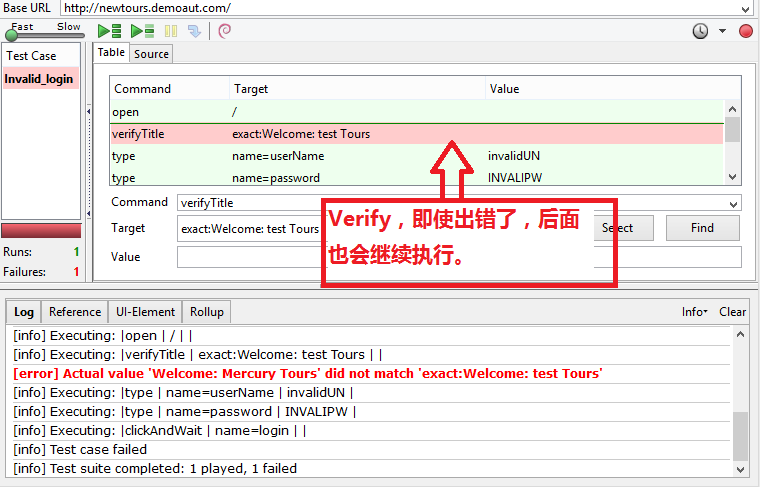
Assert和Verify比较


常用的命令
|
命令名称 |
命令参数个数 |
解释 |
|
open |
0 - 2 |
根据URL打开一个页面。 |
|
click/clickAndWait |
1 |
点击一个元素。 |
|
type/typeKeys |
2 |
输入一串字符。 |
|
verifyTitle/assertTitle |
1 |
比较实际的标题和期待的结果是否一致。 |
|
verifyTextPresent |
1 |
检查是否某个预期的值在页面上出现了。 |
|
verifyElementPresent |
1 |
检查页面是有某个元素。 |
|
verifyTable |
2 |
比较表格里的内容和预期值。 |
|
waitForPageToLoad |
1 |
等页面全部加载好了再继续执行。 |
|
waitForElementPresent |
1 |
等页面上某个元素出现后再继续执行。 |
用firebug手动创建一个脚本
上一个是你操作一遍,IDE记录下来你做了哪些操作,并生成一条条命令。这次要自己输入所有命令。用Firebug。
第一步
先把录制的按钮松开,那个红的。

第二步
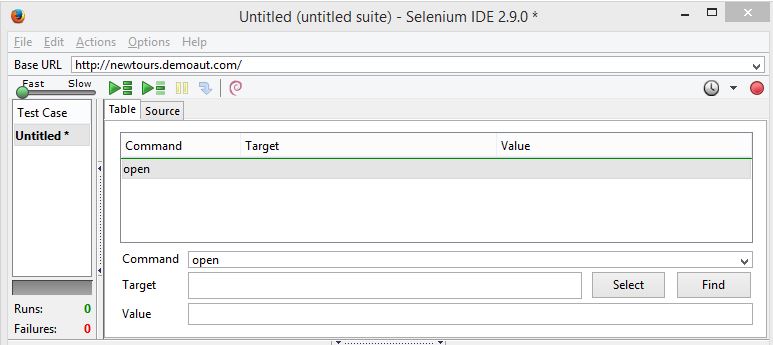
点编辑器里面最上面空行的部分。

输入open在command(命令)框并按回车。

第三步
- 打开Firefox,访问http://newtours.demoaut.com/, 打开firebug
- 在IDE 编辑器面板,选择第二行的位置,输入命令"assertTitle"。
- 使之自动完成命令。
.png)
第四步
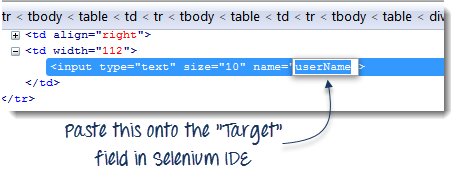
在Firebug中,展开<head>标签来看<title>标签
点击<title>标签,复制里面的值然后把值粘贴到Target框框里(assertTitle)在Selenium IDE中。

第五步
- 创建第三条命令。点击第三个空白的行,在命令输入框输入“type”。
- 在Firebug中,点“inspect”按钮。
- 在网页中点击USER NAME的文本框。而Firebug会自动找到文本框对应的html元素。

第六步
我们发现User Name没有ID,但是有一个Name属性。因此我们可以通过NAME来定位它。
复制NAME 的值,并且粘贴到IDE中的Target框里。

在Target框里,在userName前面加上“name=”,来告诉IDE应该通过NAME属性来找一个值为userName的元素。

同理,输入type,来为password输入值。
第八步
第四条命令,在command里输入"clickAndWait"。
然后鼠标inspect Sign-in这个按钮。复制其中name属性的值,贴在target中。

第九步
跟前面一样,保存测试case。
使用“查找(find)”按钮
IDE中的查找按钮用来帮我们确认按照我们的限制条件,能否找到正确的UI 元素。
让我们用之前创建的 Invalid_login case来看看如何使用。点击一下第三个命令。
.png)
然后点击查找,网页上的对应元素会标黄。highlight。
.png)
这说明了IDE是可以检测和正确找到该元素的。如果“find”按钮高亮了其他元素,或是根本没有找到元素,那么说明你脚本出了问题。
执行命令
你可以不执行整个脚本,而去执行某一条命令。点击你想执行的命令所在行,点击菜单栏“Actions>Execute this command”或者使用快捷键X。
第一步
确认你的浏览器打开了要测试的网站。点击你想执行的命令。在这里,我们点击 type|userName|invalidUN"
第二步
按键“x”
第三步
我们看到主页上用户名的文本框里出现“invalidUN”

这样执行命令是否成功跟当前页面显示什么有很大关系。也就是说,你在google的主页执行这个,命令会因为找不到目标元素而使得整个case挂掉。
设置起始点
起始点告诉了IDE下次执行从哪条命令开始。它的快捷键是S(start)。

在每个测试脚本中,只能有一个起始点。起始点跟单步执行类似,很依赖当前页面的显示内容。页面如果没有起始点涉及的元素,那么case还是会挂。
设置断点
断点标识了IDE在执行脚本过程中会在哪里自动停下。快捷键是“B”。

黄色高亮的语句表示在当前步等待。IDE在当前步暂停执行case。在单个的测试脚本中可以有多个断点。
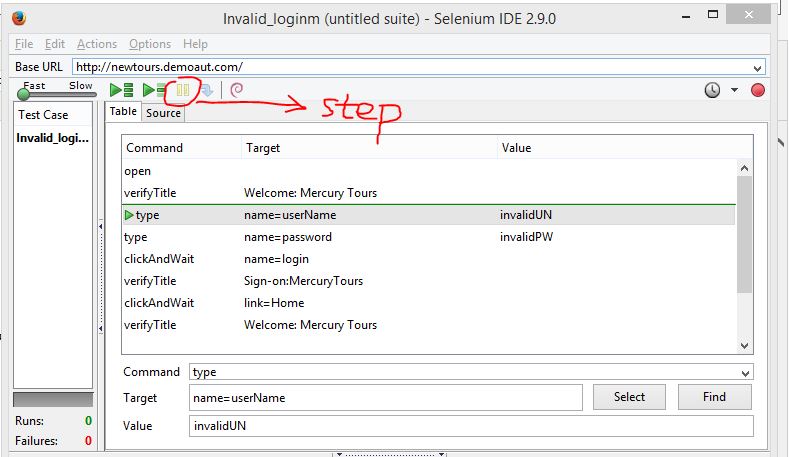
步进
这个命令使我们在断点后继续单步执行case。让我们看断点中的例子。
点“step”前case在断点处暂停了。
点击“step”后,IDE会执行断点所在行的语句,并在下一行停下了。
记住,step命令每次执行一句,不管那行有没有断点。这也是step命令的优点,每执行完一条命令,让我们可以观察它的执行结果。

在代码试图下使用其他格式时的注意事项
Selenium IDE只适应HTML,其他的格式还处于试验阶段,并不稳定。所以并不建议在代码视图中以HTML格式以外的语言来创建或者编辑测试用例。下面是一些bug。因为我们已经不用1.9.1的,bug略。
建议我们使用菜单中的"导出为”命令来转换格式,而不是直接在代码视图里操作。
总结
终于等到你,还好我没放弃。。。
醉了,看这点东西我活活拖了多久,懒癌晚期。。。好多条。。。
- 测试脚本可以通过录制生成,或者手动输入命令,传入参数。
- 在手动写测试脚本的时候,可以用firebug去定位元素。
- 查找按钮用了检查命令是否可以找到正确的元素。
- 表格视图以表格形式展示测试脚本,代码视图是以HTML格式显示case的。
- 在代码视图里,以HTML之外的语言格式显示的功能并不是很好用。
- 别在代码试图里以其他语言修改脚本。可以用导出命令代替。
- 参数有时候并不是必需的,取决于命令的具体要求。
- 有三种命令 Action 直接操作元素/Accessors读取元素属性并保存进一个变量/Assertions 比较实际值和预期值
- Assertions也有三种类型,Assert不等就是错误的,立刻终止执行/Verify不等也还继续执行其他的/WaitFor等timeout前,某个特定条件满足,timeout了,还不满足,挂。
- 最常用的命令有:open, click/clickAndWait,type/typeKeys, verifyTitle/assertTitle, verifyTextPresent, verifyElementPresent, verifyTable, waitForPageToLoad, waitForElementPresent
终于翻译完了。