网上现在还没有关于angular2+typescript在asp.net mvc web项目上的实现的系统介绍,这里我也只是探索到了一个简单的方式,还有很多问题没能解决。但是能有个好的开头也值得记录一下。
Angular 2 TypeScript 环境配置
这个环境配置是必须的,由于一直没找到如何直接在VS上做这个环境配置,因此我按照菜鸟教程(http://www.runoob.com/angularjs2/angularjs2-typescript-setup.html)上的步骤一步一步的配置的,这个没什么难的,但还是简单介绍一下,因为这个很重要,首次学习这个必须要按照教程上的步骤完成基本的环境搭建,这样在后面在asp.net项目中使用这个才会简单一点。
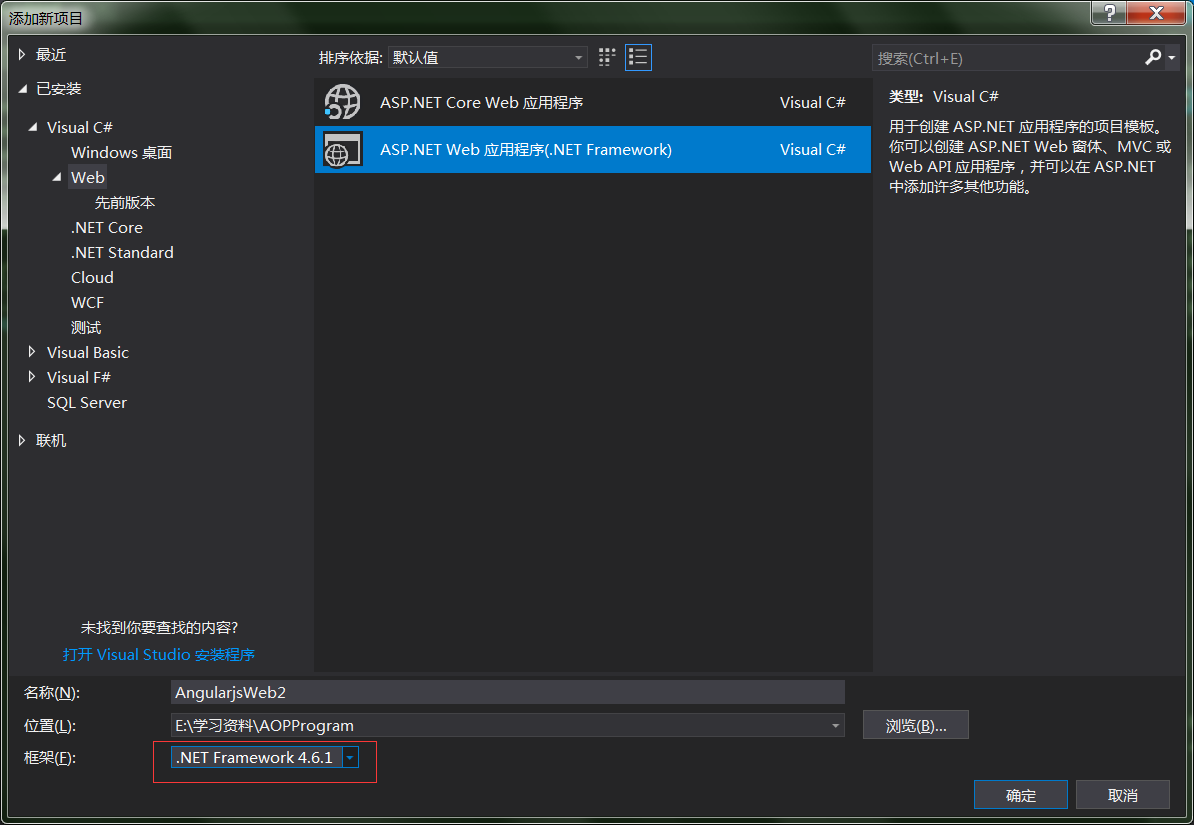
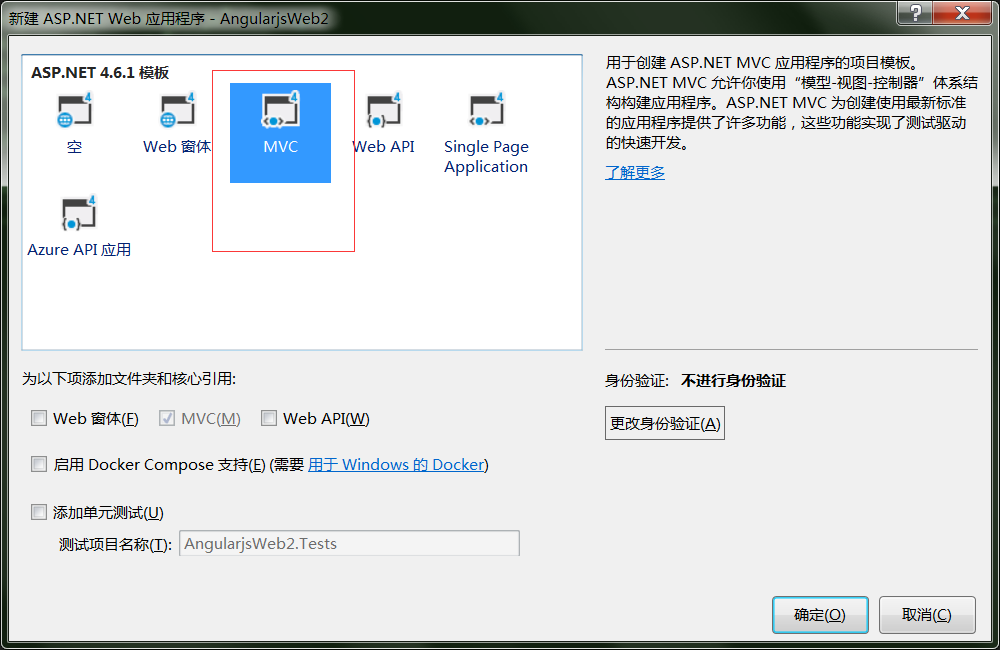
1、在vs2017上建一个asp.net mvc4的项目(我看网上已经有关于.NET Core项目上使用angular+typescript的介绍了,但是一直没有asp.net mvc framework这方面的介绍)。这里建的mvc4,网上有关于mvc5这方面的介绍,但是我没能建立出MVC5的项目,也就没去试过网上的方法是不是好使。


2、在项目中建立一个Home文件夹,为什么要建立Home文件夹,这个肯定是有原因的,后面会说。现在将菜鸟教程中关于angular2+typescript环境配置的几个配置文档复制到这个home文件夹下。这几个文档我是完全照抄菜鸟教程上的

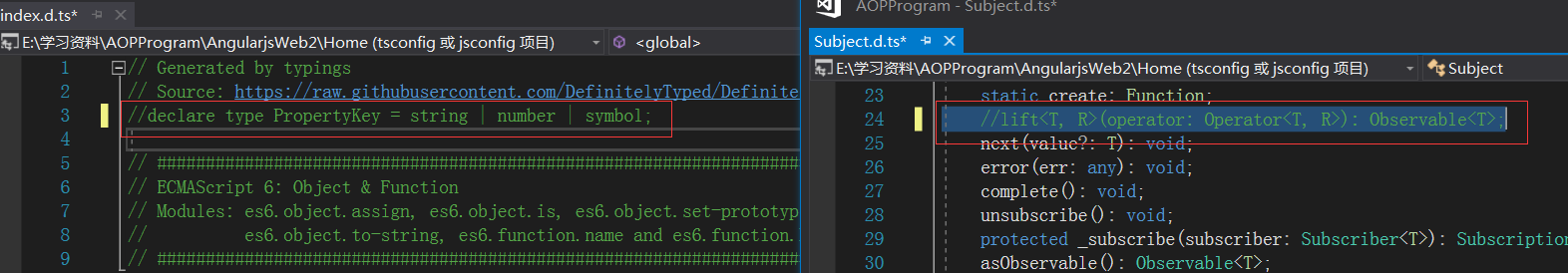
但是有点小小的变动,看图,这地方之所以要这样,是因为我在配置的时候,按照教程上的写法,会报错,具体什么错我忘记了,但是这样改了以后就可以了。

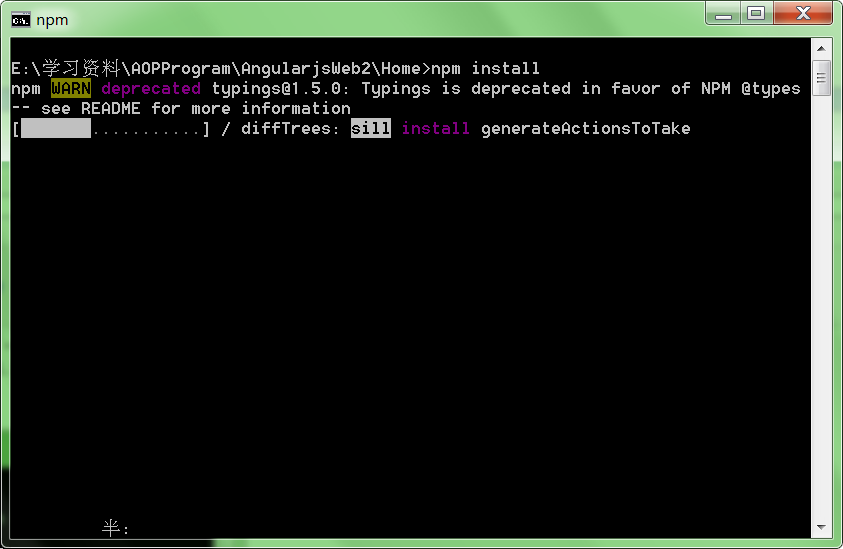
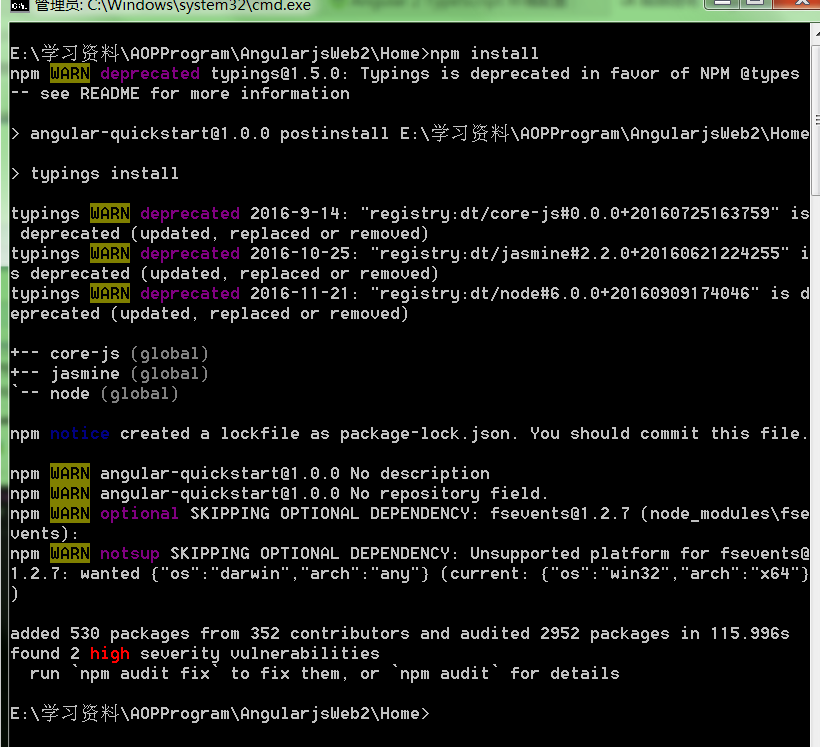
3、打开cmd,定位到Home文件夹,执行命令npm install开始下载文件 ,这个大概等几分钟就安装好了


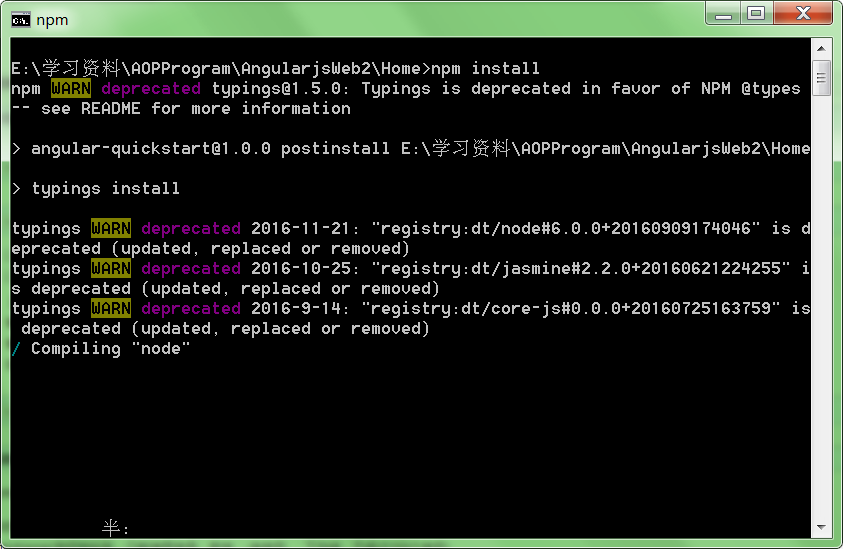
如果 在安装的时候,出现下图所示的结果,半天没有变动的话,就重新建项目重新安装吧,估计是哪里出问题了。

安装完成后,在home文件夹下面多出了两个文件夹(node_modules,typings)和一个文件package-lock.json
4、在home文件夹下建立文件夹app,在里面建立3个文件:main.ts,app.module.ts,app.component.ts。文件的内容参照菜鸟教程上的。
main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: '<h1>我的第一个 Angular 应用</h1>'
})
export class AppComponent { }
5、现在编译项目,出现了下面9个错误。实在不明白为什么有这样的错误

点开错误所在的文件,将这两个地方注释后,再次编译就可以了。为什么会出现错误呢,搞不懂,可能是配置文件某个地方不对吧,反正现在是搞不懂的,这方面的资料太少了,研究不出结果来,只好注释了。
6、在Home/Index视图中添加代码,当然这段代码根据需要,看你添加在哪个视图,一般来讲,会添加到_Layout.cshtml的head中,所以我也添加到这里了
<!-- 1. 载入库 --> <!-- IE 需要 polyfill --> <script src="node_modules/core-js/client/shim.min.js"></script> <script src="node_modules/zone.js/dist/zone.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/systemjs/dist/system.src.js"></script> <!-- 2. 配置 SystemJS --> <script src="systemjs.config.js"></script> <script> System.import('app').catch(function(err){ console.error(err); }); </script>
7、在Home/Index视图中添加标签:<my-app></my-app>,为什么是这个标签,相信你如果真的学完了菜鸟教程上的环境配置的内容就不会有这个疑问了

8、运行网站,进入默认的index页面,发现什么也没有

看看错误是什么,就是这些东西找不到,这些文件是存在的,但是为什么要在这个目录下去找,而不是在Home文件夹下面去找

看了一下,觉得问题可能出在第六步添加的代码,路径不对嘛,所以我在对应的路径上添加了~/Home/,像这样

然后再次运行,发现默认页面还是没出现我想要的结果。然后这次报的错误是找不到app文件夹下面的main.js文件,又是路径不对

暂时找不到问题的解决办法,所以将代码还原。
这个问题一直想不明白,也许你想到的问题的关键是我上面的第二步不应该建什么Home文件夹,让后将配置文件都放到里面去,而是直接放在项目的根目录下面。但是我很负责任的告诉你,这样做,确实在访问默认页面的时候会让你成功的看到你想要的结果,
但是如果你把默认的页面的地址换成http://localhost:52696/home/index,那就又会出现上面提到的错误了。 我之所以要在第二步建立一个Home文件夹,然后配置文件都放在里面,其目的是也是为了解决这个问题,因为我这样做,当我的地址是http://localhost:52696/home/index的时候就正常。解释了这么多,总结起来就是,要想让home控制器中的视图能够应用标签<my-app></my-app>,就必须按照上面第二步的那样做。这个问题暂时没找到解决的办法,相信肯定也会有办法解决的,不然的话,整个项目的目录结构就不好组织了。
至此,angular2+typescript在asp.net mvc framework(不是.NET Core或者mvc5项目啊,据说这两种项目在网上能找到有关这方面的介绍,但是我没试,不知道结果如何)项目的初步应用算是完成了,虽然存在问题,但至少已经开头了 。
。
接下来的工作就是如何用angular2+typescript来写组件了,这个在网上就有很多介绍了,这里就不说了,因为我也才开始学,不是很了解。