引题
当我们想用一张或几张图来描述我们的系统时,是不是经常遇到以下情况:
- 对着画布无从下手、删了又来?
- 用一张图描述我的系统,并且让产品、运营、开发都能看明白?
- 画了一半的图还不清楚受众是谁?
- 画出来的图到底是产品图功能图还是技术图又或是大杂烩?
- 图上的框框有点少是不是要找点儿框框加进来?
- 布局怎么画都不满意……
如果有同样的困惑,本文将介绍一种画图的方法论,来让架构图更清晰。
先理清一些基础概念
什么是架构
架构就是对系统中的实体以及实体之间的关系所进行的抽象描述,是一系列的决策。
架构是结构和愿景。
系统架构是概念的体现,是对物/信息的功能与形式元素之间的对应情况所做的分配,是对元素之间的关系以及元素同周边环境之间的关系所做的定义。
做好架构是个复杂的任务,也是个很大的话题,本篇就不做深入了。有了架构之后,就需要让干系人理解、遵循相关决策。
什么是架构图
系统架构图是为了抽象的表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
架构图的作用
一图胜千言。要让干系人理解、遵循架构决策,就需要把架构信息传递出去。架构图就是一个很好的载体。那么,画架构图是为了:
- 解决沟通障碍
- 达成共识
- 减少歧义
架构图分类
搜集了很多资料,分类有很多,有一种比较流行的是4+1视图,分别为场景视图、逻辑视图、物理视图、处理流程视图和开发视图。
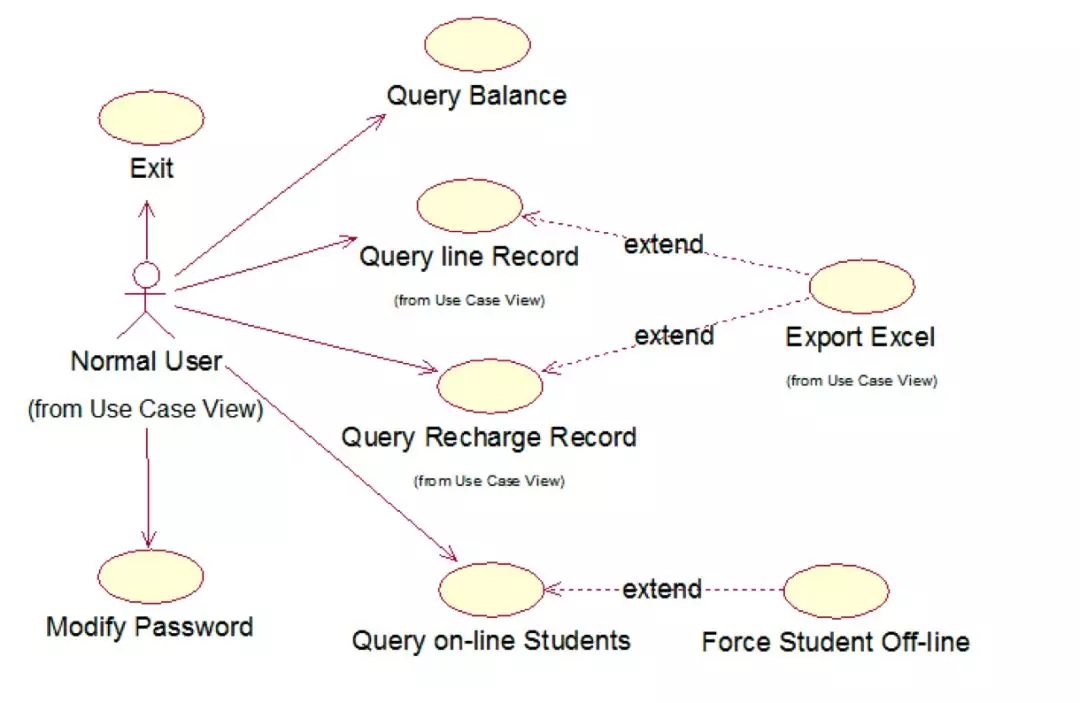
- 场景视图
场景视图用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计,通常由用例图表示。

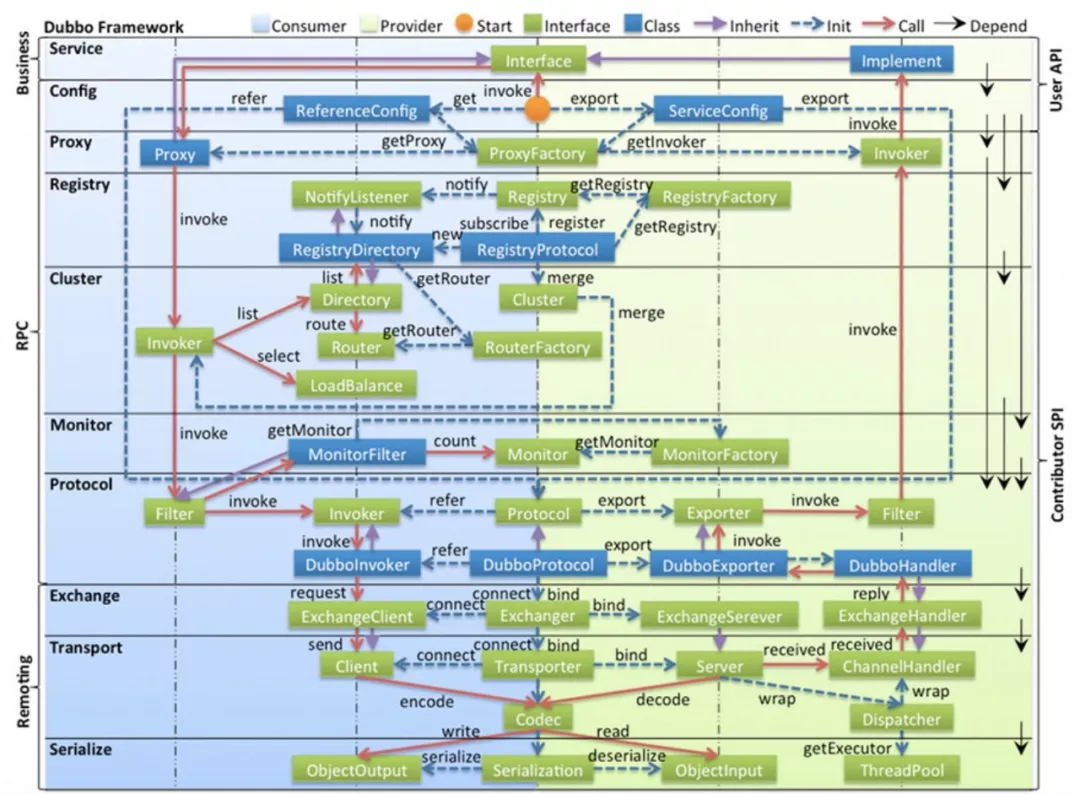
- 逻辑视图
逻辑视图用于描述系统软件功能拆解后的组件关系,组件约束和边界,反映系统整体组成与系 统如何构建的过程,通常由UML的组件图和类图来表示。

- 物理视图
物理视图用于描述系统软件到物理硬件的映射关系,反映出系统的组件是如何部署到一组可 计算机器节点上,用于指导软件系统的部署实施过程。

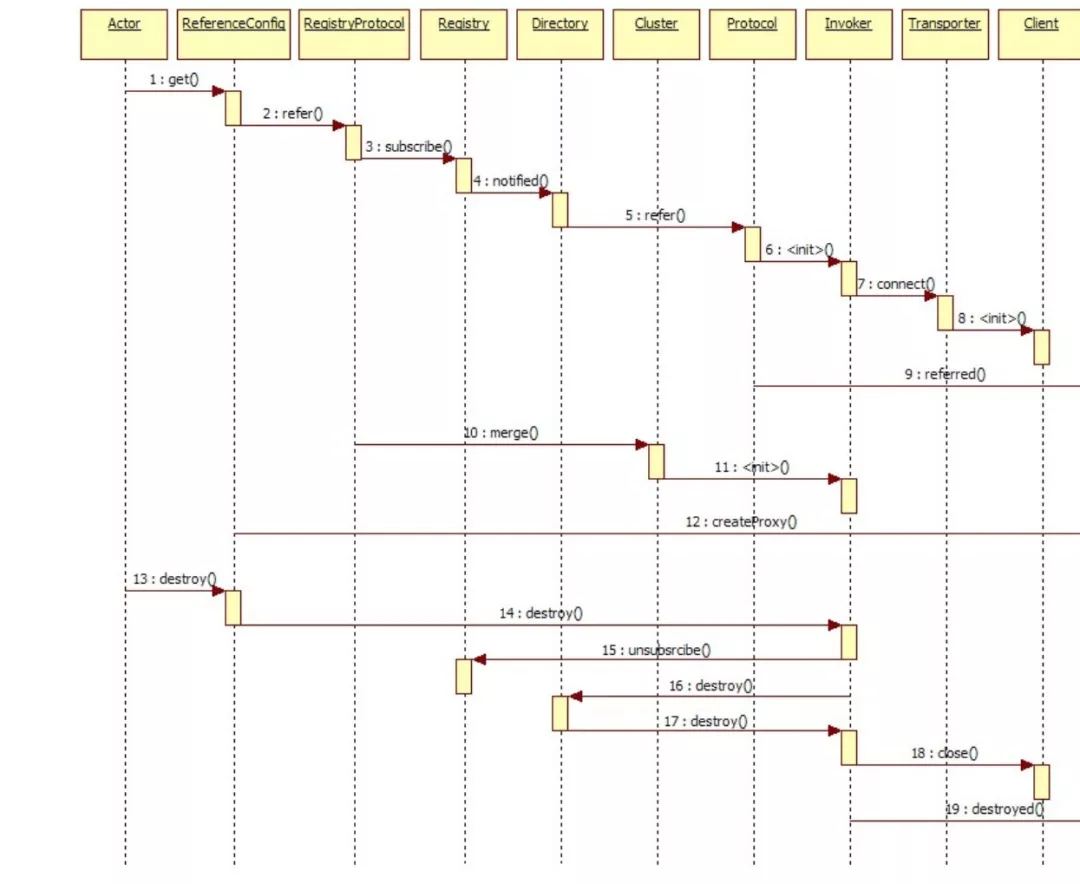
- 处理流程视图(时序)
处理流程视图用于描述系统软件组件之间的通信时序,数据的输入输出,反映系统的功能流程 与数据流程,通常由时序图和流程图表示。

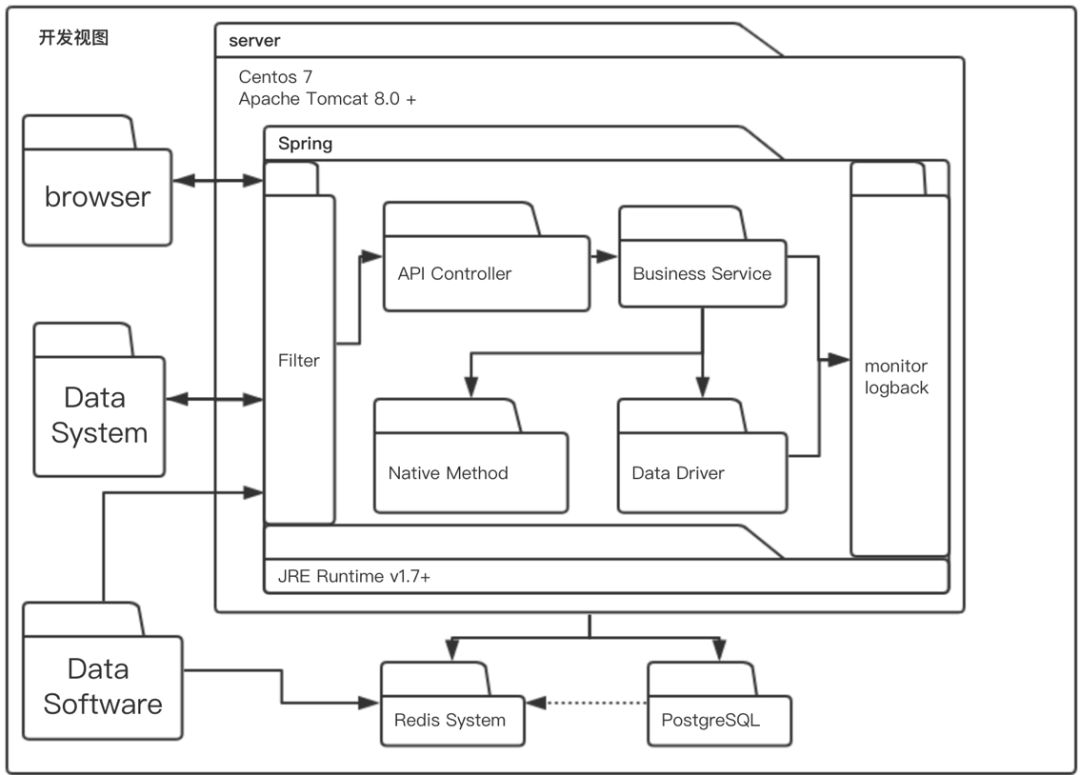
- 开发视图
开发视图用于描述系统的模块划分和组成,以及细化到内部包的组成设计,服务于开发人员,反映系统开发实施过程。

以上 5 种架构视图从不同角度表示一个软件系统的不同特征,组合到一起作为架构蓝图描述系统架构。
怎样的架构图是好的架构图
上面的分类是前人的经验总结,图也是从网上摘来的,那么这些图画的好不好呢?是不是我们要依葫芦画瓢去画这样一些图?
先不去管这些图好不好,我们通过对这些图的分类以及作用,思考了一下,总结下来,我们认为,在画出一个好的架构图之前, 首先应该要明确其受众,再想清楚要给他们传递什么信息 ,所以,不要为了画一个物理视图去画物理视图,为了画一个逻辑视图去画逻辑视图,而应该根据受众的不同,传递的信息的不同,用图准确地表达出来,最后的图可能就是在这样一些分类里。那么,画出的图好不好的一个直接标准就是:受众有没有准确接收到想传递的信息。
明确这两点之后,从受众角度来说,一个好的架构图是不需要解释的,它应该是自描述的,并且要具备一致性和足够的准确性,能够与代码相呼应。
画架构图遇到的常见问题
方框代表什么?

为什么适用方框而不是圆形,它有什么特殊的含义吗?随意使用方框或者其它形状可能会引起混淆。
虚线、实线什么意思?箭头什么意思?颜色什么意思?

随意使用线条或者箭头可能会引起误会。
运行时与编译时冲突?层级冲突

架构是一项复杂的工作,只使用单个图表来表示架构很容易造成莫名其妙的语义混乱。
本文推荐的画图方法

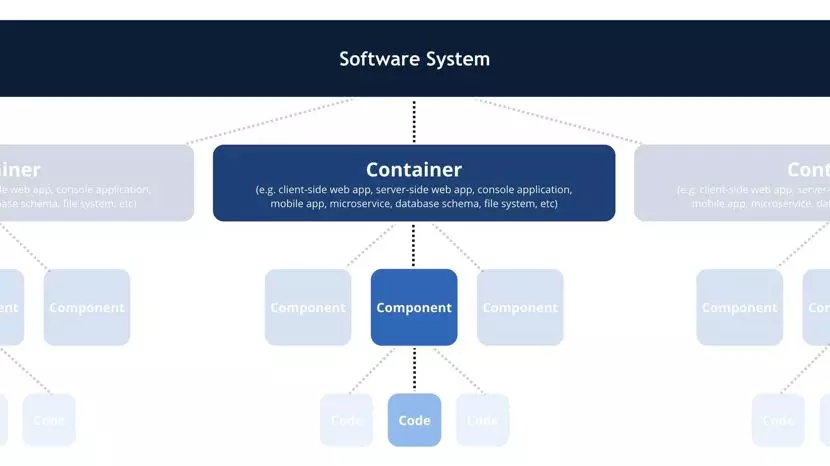
C4 模型使用容器(应用程序、数据存储、微服务等)、组件和代码来描述一个软件系统的静态结构。这几种图比较容易画,也给出了画图要点,但最关键的是,我们认为,它明确指出了每种图可能的受众以及意义。
下面的案例来自 C4 官网,然后加上了一些我们的理解,来看看如何更好的表达软件架构
语境图(System Context Diagram)

这是一个想象的待建设的互联网银行系统,它使用外部的大型机银行系统存取客户账户、交易信息,通过外部电邮系统给客户发邮件。可以看到,非常简单、清晰,相信不需要解释,都看的明白,里面包含了需要建设的系统本身,系统的客户,和这个系统有交互的周边系统。
用途
这样一个简单的图,可以告诉我们,要构建的系统是什么;它的用户是谁,谁会用它,它要如何融入已有的IT环境。这个图的受众可以是开发团队的内部人员、外部的技术或非技术人员。即:
- 构建的系统是什么
- 谁会用它
- 如何融入已有的IT环境
怎么画
中间是自己的系统,周围是用户和其它与之相互作用的系统。这个图的关键就是梳理清楚待建设系统的用户和高层次的依赖,梳理清楚了画下来只需要几分钟时间。
容器图(Container Diagram)
容器图是把语境图里待建设的系统做了一个展开。

上图中,除了用户和外围系统,要建设的系统包括一个基于javaspring mvc的web应用提供系统的功能入口,基于xamarin架构的手机app提供手机端的功能入口,一个基于java的api应用提供服务,一个mysql数据库用于存储,各个应用之间的交互都在箭头线上写明了。
看这张图的时候,不会去关注到图中是直角方框还是圆角方框,不会关注是实线箭头还是虚线箭头,甚至箭头的指向也没有引起太多注意。
我们有许多的画图方式,都对框、线的含义做了定义,这就需要画图的人和看图的人都清晰的理解这些定义,才能读全图里的信息,而现实是,这往往是非常高的一个要求,所以,很多图只能看个大概的含义。
用途
这个图的受众可以是团队内部或外部的开发人员,也可以是运维人员。用途可以罗列为:
- 展现了软件系统的整体形态
- 体现了高层次的技术决策
- 系统中的职责是如何分布的,容器间的是如何交互的
- 告诉开发者在哪里写代码
怎么画
用一个框图来表示,内部可能包括名称、技术选择、职责,以及这些框图之间的交互,如果涉及外部系统,最好明确边界。
组件图(Component Diagram)

组件图是把某个容器进行展开,描述其内部的模块。
用途
这个图主要是给内部开发人员看的,怎么去做代码的组织和构建。其用途有:
- 描述了系统由哪些组件/服务组成
- 厘清了组件之间的关系和依赖
- 为软件开发如何分解交付提供了框架
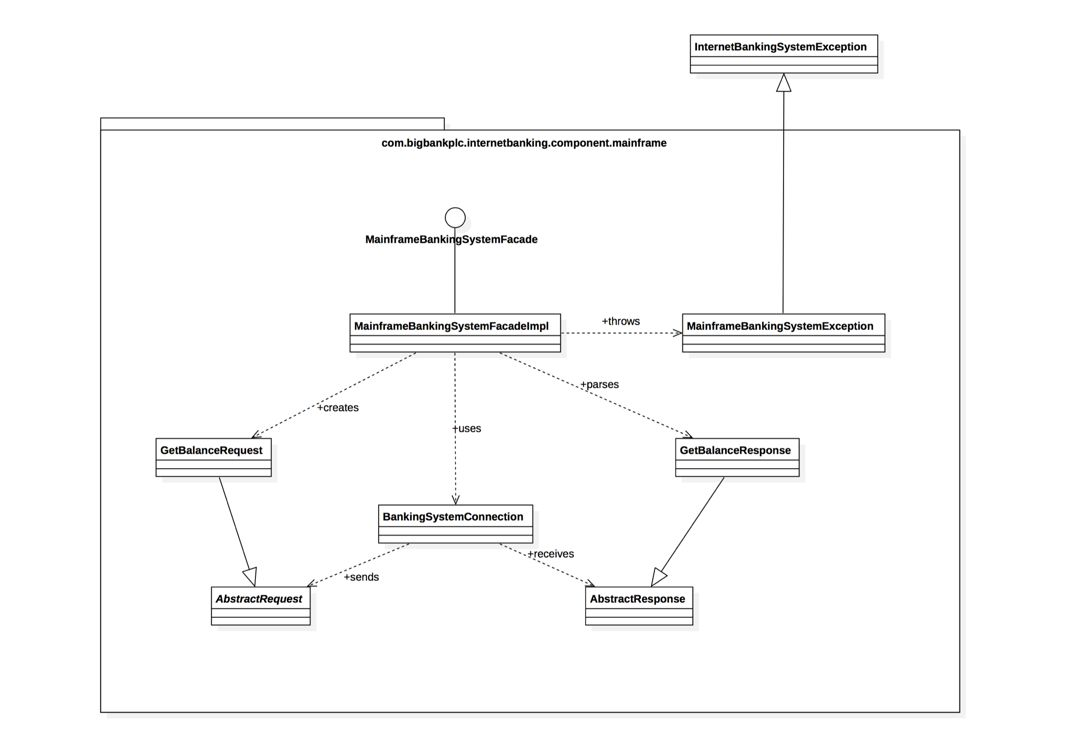
类图(Code/Class Diagram)

这个图很显然是给技术人员看的,比较常见,就不详细介绍了.
案例分享
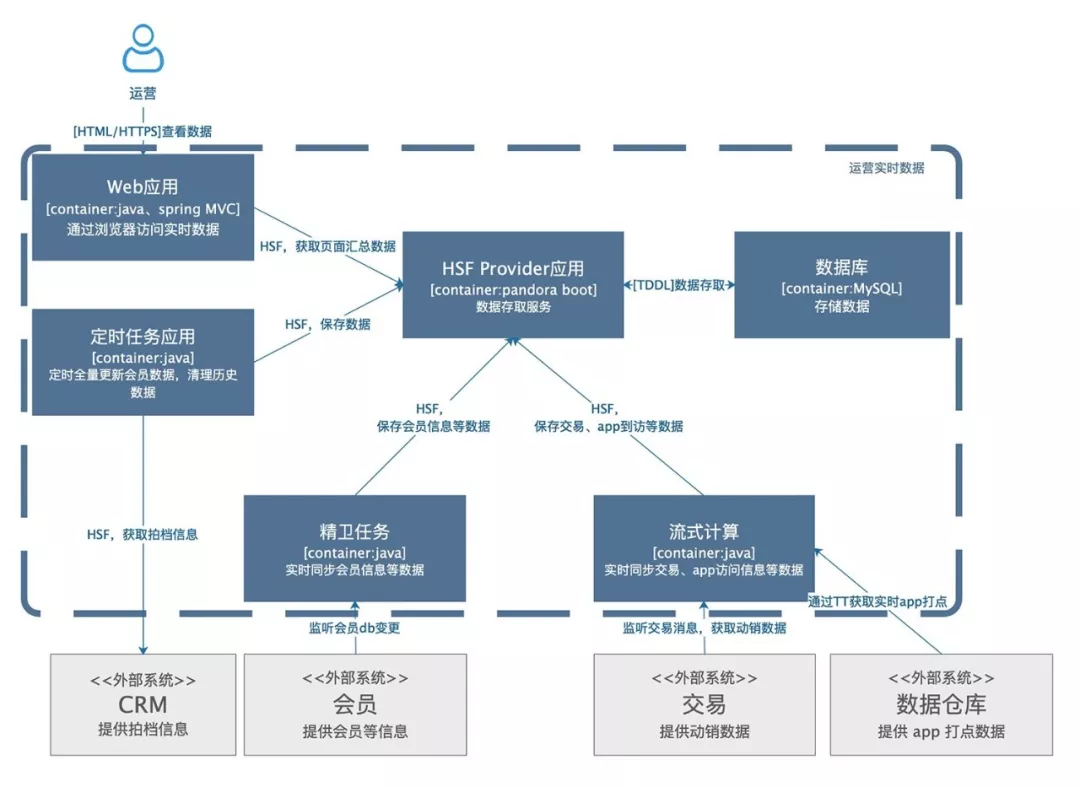
下面是内部的一个实时数据工具的架构图。作为一个应该自描述的架构图,这里不多做解释了。如果有看不明白的,那肯定是还画的不够好。

画好架构图可能有许多方法论,本篇主要介绍了C4这种方法,C4的理论也是不断进化的。但不论是哪种画图方法论,我们回到画图初衷,更好的交流,我们在画的过程中不必被条条框框所限制。简而言之,画之前想好:画图给谁看,看什么,怎么样不解释就看懂。