前边课程没有仔细记录
css 学习笔记
index.html如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>马蜂窝-首页|遇见更好的自己</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href = "css/reset.css" /> <link rel="stylesheet" href = "css/index.css" /> <meta name="keywords" content="旅游、攻略、省钱、舒心、机票、游记、马蜂窝"/> <meta name="description" content="马蜂窝旅行网是一个专注于让用户省钱舒心的网站,网站建立与2016年,是一个上市公司"/> </head> <body> <div class="header"> <div class="inner"> <div class="logo"> <h1> <a href=""> 马蜂窝——专注旅游服务您的生活 </a> </h1> </div> </div> </div> 正文 </body> </html>
.header{
/*css3介绍 这是盒子阴影*/
height: 57px;
box-shadow: 0px 0px 5px rgb(0,0,0.6);
/*background:black;*/
}
.header .inner{
1000px;
height: 57px;
/*color:white;*/
margin: 0 auto;
}
.header .inner .logo {
padding-top: 13px;
}
.header .inner .logo h1{
120px;
height: 0px;
padding-top: 30px;
overflow: hidden;
background-color: pink;
}
网页显示
但是我们不需要在网页中显示文字,用如下式样
.header .inner .logo{ 120px; height: 0px; padding-top: 30px; overflow: hidden; background-color: pink; }
文字不见,但是搜索引擎还能找到文字
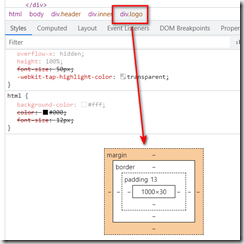
目前高度没有居中,如果直接在上边样式表中加margin-top,试样表会出问题
.header .inner .logo{ 120px; height: 0px; padding-top: 30px; overflow: hidden; background-color: pink; margin-top: 13px; }
粉色的盒子没有和父亲的距离,反而其父亲的位置出现问题原因是:
margin是兄弟间的边距,儿子原则上不能用margin去“踹”父亲,只能用父亲的padding确定儿子的位置
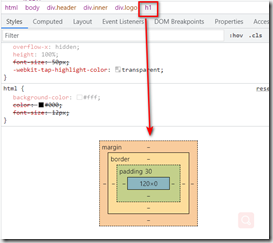
.header .inner .logo { padding-top: 13px; } .header .inner .logo h1{ 120px; height: 0px; padding-top: 30px; overflow: hidden; background-color: pink; }
此时粉盒子上方的白色区域是logo的padding
现在红色标签不是超链接,对调h1和a标签的层级关系
<div class="header"> <div class="inner"> <div class="logo"> <a href=""> <h1>马蜂窝——专注旅游服务您的生活</h1> </a> </div> </div> </div>
粉色盒子为超链接
如果在外置css文件使用背景,必须从css文件出发找到图片,而不是html文件出发,
另之,之前h1标签的背景色是为了设计方便,加上图片后,要去掉,否是会盖住图片
.header .inner .logo a{ display: block; 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ 120px; /*把里边的字挤走,里边的字是给搜索引擎看的,不是给用户看的*/ height: 0px; padding-top: 30px; overflow: hidden; }
此时logo添加好
目前html文件和css文件如下:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>马蜂窝-首页|遇见更好的自己</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href = "css/reset.css" /> <link rel="stylesheet" href = "css/index.css" /> <meta name="keywords" content="旅游、攻略、省钱、舒心、机票、游记、马蜂窝"/> <meta name="description" content="马蜂窝旅行网是一个专注于让用户省钱舒心的网站,网站建立与2016年,是一个上市公司"/> </head> <body> <div class="header"> <div class="inner"> <div class="logo"> <a href=""> <h1>马蜂窝——专注旅游服务您的生活</h1> </a> </div> </div> </div> 正文 </body> </html>
index.css
.header{ /*css3介绍 这是盒子阴影*/ height: 57px; box-shadow: 0px 0px 5px rgb(0,0,0.6); /*background:black;*/ } .header .inner{ 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; } .header .inner .logo a{ display: block; 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ 120px; /*把里边的字挤走,里边的字是给搜索引擎看的,不是给用户看的*/ height: 0px; padding-top: 30px; overflow: hidden; }
最后效果:
补充项目的目录结构