本章将介绍如何在你的JavaFX应用程序中组合使用Accordion和Title Pane。
Titled Pane是一个带标题的面板。它可以被打开或者关闭,并且可以封装任何Node,例如UI控件或者图片,以及添加到布局容器中的界面元素组。
Titled Pane可以使用Accordion控件来进行分组,Accordion控件可以让你创建多个面板并且每次显示其中一个。图23-1显示了一个包含了三个Titled Pane的Accordion。
图23-1 带有三个Titled Pane的Accordion

使用JavaFX API中的Accordion 和TitledPane 类来在你的应用程序中实现上述控件。
创建Titled Pane
要创建一个TitledPane 控件需要为其定义一个标题和一些内容。要完成此任务,你可以使用TitledPane 类的带两个参数的构造方法,或者使用setText和setContent 方法。例23-1中展示了这两种方法。
例23-1 定义一个TitledPane对象
//使用两个参数的构造函数 TitledPanetp = new TitledPane("My Titled Pane", new Button("Button")); //使用方法 TitledPanetp = new TitledPane(); tp.setText("My Titled Pane"); tp.setContent(new Button("Button"));
选择上述代码片段中的一种方法来创建程序,编译并运行之,将会产生如图23-2所示的控件。
图23-2带有Button的Titled Pane

请不要明确地设置Titled Pane的最小、最大或者首选高度,因为这可能导致其打开或者关闭时出现异常行为。
例23-2中的代码片段将一些控件添加到了Titled Pane中,而这些控件通过添加到GridPane布局容器中来进行布局。
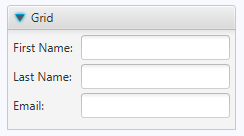
例23-2 使用GridPane布局容器的Titled Pane
TitledPanegridTitlePane = new TitledPane(); GridPane grid = new GridPane(); grid.setVgap(4); grid.setPadding(new Insets(5, 5, 5, 5)); grid.add(new Label("First Name: "), 0, 0); grid.add(new TextField(), 1, 0); grid.add(new Label("Last Name: "), 0, 1); grid.add(new TextField(), 1, 1); grid.add(new Label("Email: "), 0, 2); grid.add(new TextField(), 1, 2); gridTitlePane.setText("Grid"); gridTitlePane.setContent(grid);
当你编译和运行带有上述代码片段的应用程序,其输出结果如图23-3所示。
图23-3 包含多个控件的Titled Pane

你可以定义Titled Pane的打开或者关闭方式。.默认情况下,所有的Titled Pane都是可折叠的,并且展开或折叠时会带有动画效果。如果你的应用程序希望禁止关闭Titled Pane,可以使用setCollapsible 方法并设置参数值为false。你也可以通过setAnimated 方法并设置参数值为false来关闭动画效果。例23-3中的代码片段实现了这些任务。
例23-3 调整Titled Pane的风格
TitledPanetp = new TitledPane(); //禁止关闭 tp.setCollapsible(false); //禁止动画 tp.setAnimated(false);
添加Titled Pane到Accordion
在你的应用程序中,你可以将Titled Pane作为一个独立的元素来使用,也可以使用Accordion 控件将其组合到一个组中。请不要明确地设置Accordion的最小、最大和首选高度,因为这可能导致在其中某个Titled Pane打开时出现异常行为。
向Accordion中添加多个Titled Pane的方法与向Toggle Group中添加多个Toggle Button很类似:在一个Accordion中同一时间只能打开一个Titled Pane。例23-4创建了三个Titled Pane,并将它们添加到一个Accordion中。
例23-4 Accordion和三个Titled Pane
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Accordion; import javafx.scene.control.TitledPane; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.stage.Stage; public class TitledPaneSample extends Application { final String[] imageNames = new String[]{"Apples", "Flowers", "Leaves"}; final Image[] images = new Image[imageNames.length]; final ImageView[] pics = new ImageView[imageNames.length]; final TitledPane[] tps = new TitledPane[imageNames.length]; public static void main(String[] args) { launch(args); } @Override public void start(Stage stage) { stage.setTitle("TitledPane"); Scene scene = new Scene(new Group(), 80, 180); final Accordion accordion = new Accordion (); for (int i = 0; i < imageNames.length; i++) { images[i] = new Image(getClass().getResourceAsStream(imageNames[i] + ".jpg")); pics[i] = new ImageView(images[i]); tps[i] = new TitledPane(imageNames[i],pics[i]); } accordion.getPanes().addAll(tps); accordion.setExpandedPane(tps[0]); Group root = (Group)scene.getRoot(); root.getChildren().add(accordion); stage.setScene(scene); stage.show(); } }
三个Titled Pane都是在一个循环中被创建的。每个Titled Pane的内容都被定义为一个ImageView对象。这些Titled Pane通过使用getPanes和addAll 方法添加到Accordion中。你可以使用add方法替代addAll方法来添加单个Titled Pane。
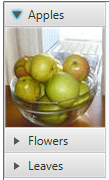
在默认情况下,在应用程序启动时所有的Titled Pane都是关闭状态的。例23-4中展示了通过setExpandedPane 方法指定带有Apples图片的Titled Pane会在应用程序启动时被打开,如图23-4所示。
图23-4 Accordion和三个Titled Pane

为带有Titled Pane的Accordion处理事件
你可以使用Titled Pane和Accordion来在应用程序中展示不同的数据。例23-5创建了一个独立的Titled Pane,它带有GridPane布局容器,以及三个使用Accordion组合起来的Titled Pane。这个独立的Titled Pane中包含一个Email客户端的UI元素。Accordion使得被选中的图片在Grid Titled Pane中的Attachment区域中显示出来。
例23-5 为Accordion实现ChangeListener
import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.geometry.Insets; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Accordion; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.scene.control.TitledPane; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.layout.GridPane; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class TitledPaneSample extends Application { final String[] imageNames = new String[]{"Apples", "Flowers", "Leaves"}; final Image[] images = new Image[imageNames.length]; final ImageView[] pics = new ImageView[imageNames.length]; final TitledPane[] tps = new TitledPane[imageNames.length]; final Label label = new Label("N/A"); public static void main(String[] args) { launch(args); } @Override public void start(Stage stage) { stage.setTitle("TitledPane"); Scene scene = new Scene(new Group(), 800, 250); // --- GridPane container TitledPane gridTitlePane = new TitledPane(); GridPane grid = new GridPane(); grid.setVgap(4); grid.setPadding(new Insets(5, 5, 5, 5)); grid.add(new Label("To: "), 0, 0); grid.add(new TextField(), 1, 0); grid.add(new Label("Cc: "), 0, 1); grid.add(new TextField(), 1, 1); grid.add(new Label("Subject: "), 0, 2); grid.add(new TextField(), 1, 2); grid.add(new Label("Attachment: "), 0, 3); grid.add(label,1, 3); gridTitlePane.setText("Grid"); gridTitlePane.setContent(grid); // --- Accordion final Accordion accordion = new Accordion (); for (int i = 0; i < imageNames.length; i++) { images[i] = new Image(getClass().getResourceAsStream(imageNames[i] + ".jpg")); pics[i] = new ImageView(images[i]); tps[i] = new TitledPane(imageNames[i],pics[i]); } accordion.getPanes().addAll(tps); accordion.expandedPaneProperty().addListener( (ObservableValue<? extends TitledPane> ov, TitledPane old_val, TitledPane new_val) -> { if (new_val != null) { label.setText(accordion.getExpandedPane().getText() + ".jpg"); } }); HBox hbox = new HBox(10); hbox.setPadding(new Insets(20, 0, 0, 20)); hbox.getChildren().setAll(gridTitlePane, accordion); Group root = (Group)scene.getRoot(); root.getChildren().add(hbox); stage.setScene(scene); stage.show(); } }
当用户打开Accordion中的一个Titled Pane时,Accordion的expandedPaneProperty 属性将会被改变。Accordion中展开的Titled Pane会被用于构建一个Attachment的文件名。这个文件名会被设置为对应的Label对象的文本。
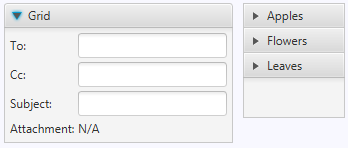
图23-5展示了应用程序启动后的显示效果。Attachment Label的内容是“N/A”,因为此时还没有Titled Pane被选中。
图23-5 TitledPaneSample应用程序的初始视图

如果你展开了名为Leaves 的Titled Pane,Attachment Label的内容就会变为“Leaves.jpg”,如图23-6所示。
图23-6 Leaves Titled Pane展开后的TitledPaneSample应用程序

因为TitledPane 和Accordion 类都是对Node类的扩展,所以你可以对它们应用视觉特效或者变换。你也可以使用CSS来改变控件的显示效果。
相关的API文档
·TitledPane
·Accordion
·Label
·GridPane
·TextField