JavaFX简介
JavaFX是一个强大的图形和多媒体处理工具包集合,它允许开发者来设计、创建、测试、调试和部署富客户端程序,并且和Java一样跨平台。
JavaFX发展历史
2008年12月05日 Sun微系统公司今天正式发布了基于Java语言的平台JavaFX 1.0。因为当时富互联网应用(RIA,Rich Internet Application)正火,具有代表性的有:Adobe公司的Flex,微软的Silverlight和Oracle的JavaFX,还有HTML5+CSS3+JavaScript组合。感觉当时Oracle推出JavaFX主要是为了和Adobe的Flex和微软的Silverlight竞争。当然,随着HTML5的盛行,在RIA开发上这三者都慢慢地退出了历史舞台。HTML+CSS+JS有了一统天下的趋势。所以后来,Flex捐赠给了Apache,成为旗下的一个开源项目,Silverlight停止了更新。其实,个人挺喜欢Silverlight技术的。JavaFX 1.0的时候开发者需使用一种名为JavaFX Script的静态的、声明式的编程语言来开发JavaFX应用程序。因为JavaFX Script将会被编译为Java字节码,程序员可以使用Java代码代替。
JavaFX不用于开发RIA了,但是JavaFX还可以用来开发桌面程序以及移动设备上的程序。但是貌似开发移动应用,各个平台都有自己的SDK,比如开发Android和ISO应用都会使用原生地API,应该很少有人会使用像JavaFX或者QT这种第三方的技术吧(个人见解)!所以,JavaFX剩下的能使用的地方就是桌面应用程序了!JavaFX 2.0之后的版本摒弃了JavaFX Script语言,而作为一个Java API来使用。因此使用JavaFX平台实现的应用程序将直接通过标准Java代码来实现。而且从JDK 7u6 开始,JavaFX被内置到Java SE中,原来如果要开发JavaFX程序,需要单独下载JavaFX的SDK,但是现在不需要了。
从Java8开始,JavaFX的版本也更新为JavaFX8。现在的JavaFX主要由原来Java Swing工作组进行维护,由于JavaFX的种种优点,在Java桌面开发方面JavaFX会慢慢取代原来的Java Swing。我觉得现在的JavaFX和微软的WPF比较像,JavaFX现在的竞争对手应该是用于桌面开发WPF。WPF是一门很赞的技术,自定义控件可以将程序打造得很惊艳。Windows7中的Windows Media Center就是使用WPF技术开发的。而且WPF已经推出多年,较JavaFX更加成熟。但是JavaFX有跨平台的优势!
不过话说回来,以后桌面开发肯定会越来越少,更多的是移动App开发和Web程序开发。但是,在可预见的未来,桌面开发肯定不会消亡。
JavaFX特点
官方对于JavaFX的解释如下:
JavaFX Overview
JAVAFX概览
我个人主要觉得有一下几点:
1. JavaFX是一个Java库,包括用Java写成的类和接口。所以使用JavaFX写的程序可以跨平台运行。而且现在大量成熟的Java库都可以为JavaFX所使用。
2. 内置大量UI控件和CSS支持。层级样式表(CSS)将外观和样式与业务逻辑实现进行了分离。图形设计师可以使用FXML语言(一种XML语言)来表述图形界面,使用CSS来定制程序的外观和样式。程序员可以使用Java代码来表述业务逻辑。
3. 内置Canvas API以及特效,动画等可以让你制作出类似Flash的程序。
3. 本身提供对三维图形的支持,而且支持硬件加速。
4. 还有就是类似WPF的属性绑定。
5. 此外,JavaFX中还可以放置Java Swing组件,支持WebView即使用HTML编写的页面。
当然还有很多,这里我只说了我了解到的一些特性。具体可参看上面给出的官方链接中的描述。
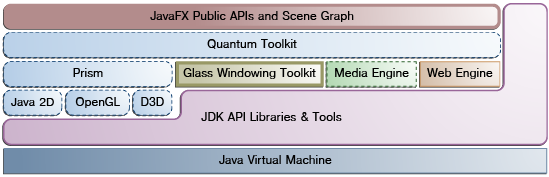
JavaFX架构
这是Oracle官方对JavaFX框架架构的一个描述,大概了解下,看不懂关系不大。参考文献:Understanding the JavaFX Architecture
JavaFX版HelloWorld
HelloWorld程序
下面以一个简单的程序说明怎么开发JavaFX程序。因为Java8内置了JavaFX,所以你如果安装的是JDK8,不需要额外的配置,就可以直接开发JavaFX程序。
我们打开Eclipse,新建一个Java Project。对,就是一个普通的Java工程。然后新建一个类,该类需要继承javafx.application.Application类。然后编写代码。下面的程序实现这样一个功能:点击Button的时候,改变Button的内容。
package cn.tzy.javafx.hello; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.BorderPane; import javafx.stage.Stage; public class HelloApplication extends Application { @Override public void start(Stage primaryStage) throws Exception { /** * 首先我们创建一个Button,当我们点击Button的时候,改变Button的内容。 */ Button btnHello = new Button("Hello"); /** * 设置btnHello按钮点击事件 * 这里使用了Java8的Lambda表达式。setOnAction的参数为EventHandler<ActionEvent> value * EventHandler为一个接口,所以我们有三种方式实现EventHandler接口: * 1. 创建一个内部类 * 2. 创建一个匿名类 * 3. 使用Lambda表达式(适用于函数体不大的情况) */ btnHello.setOnAction(event->{ btnHello.setText("Hello World, I am JavaFX!"); }); /** * BorderPane是一个用于布局的Pane,BoerderPane将面板分割为上下左右中五部分。 * 我们可以将UI控件放置在BorderPane的上下左右和中间。 * 这里将将Button放置在中间。 */ BorderPane pane = new BorderPane(); pane.setCenter(btnHello); // 将pane加入到Scen中 Scene scene = new Scene(pane, 500, 500); // 设置stage的scen,然后显示我们的stage primaryStage.setScene(scene); primaryStage.setTitle("Hello World"); primaryStage.show(); } public static void main(String[] args) { // JavaFX中main函数必须需要调用launch函数 launch(args); } }
运行结果如下:

HelloWorld程序说明
所有的JavaFX主程序都需要继承Application类。
继承了Application类的子类必须重写start方法。start方法中可以进行UI控件的布局。当JavaFX程序启动的时候,会自动调用start方法。
mian函数中必须调用launch方法,该方法会启动JavaFX程序。
JavaFX程序用户界面的顶层是stage,代表窗体。stage中是scene,scene中可以包含各种UI控件和布局控件,共同组成用户UI。
当然,这只是一个入门的JavaFX程序,还看不出JavaFX技术的优点。
这一节我们用纯Java代码写了一个很简单的JavaFXML程序,下一节:JavaFX入门(二):JavaFX和FXML 中我们使用FXML编写程序界面,然后用Java书写后台逻辑实现这一节中相同的功能。