案列需求
基于MYSQL数据库+Express对外提供用户列表的API接口服务。用到的技术点如下:
- 第三方的包express和mysql2
- ES6模块化
- Promise
- async/await
主要的实现步骤
- 搭建项目的基本结构
- 创建基本的服务器
- 创建db数据库操作模块
- 创建user_ctrl业务模块
- 创建user_router路由模块
搭建项目的基本结构
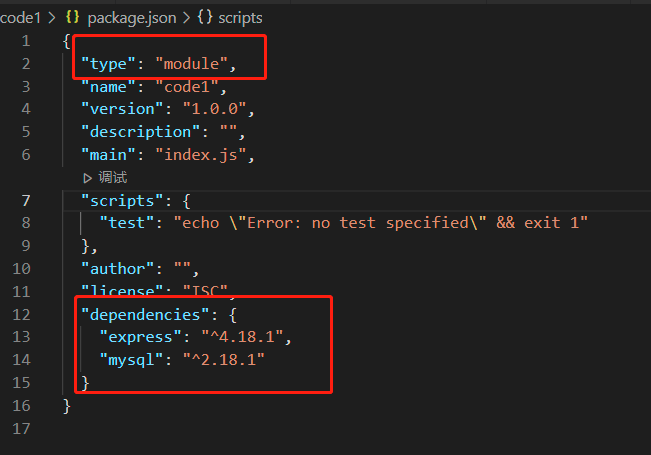
- 启用ES6模块化的支持
在package.json中声明“type”:“moudle”
2. ’安装第三方依赖包
运行 npm i express mysql

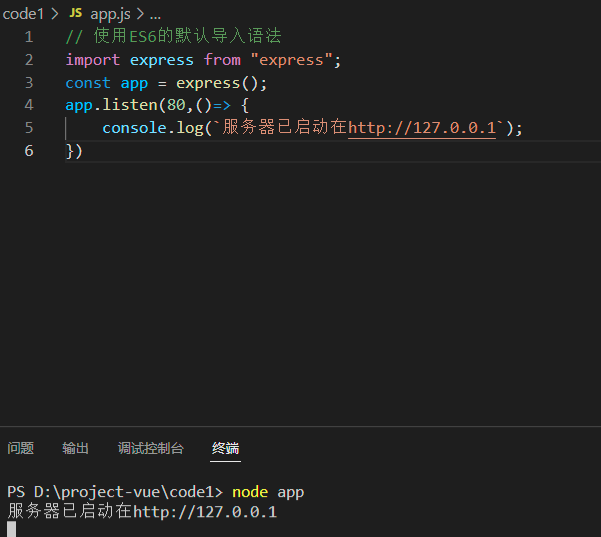
创建基本的服务器
// 使用ES6的默认导入语法
import express from "express";
const app = express();
app.listen(80,()=> {
console.log(`服务器已启动在http://127.0.0.1`);
})

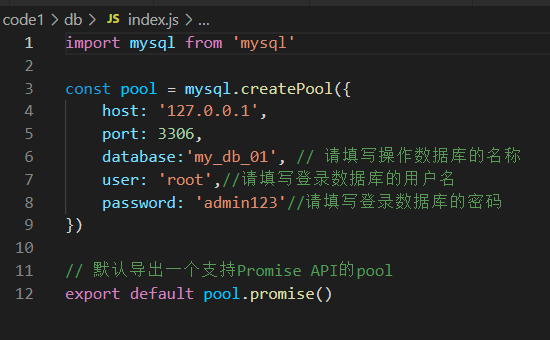
创建db数据库操作模块
import mysql from 'mysql'
const pool = mysql.createPool({
host: '127.0.0.1',
port: 3306,
database:'my_db_01', // 请填写操作数据库的名称
user: 'root',//请填写登录数据库的用户名
password: 'admin123'//请填写登录数据库的密码
})
// 默认导出一个支持Promise API的pool
export default pool.promise()

创建user_ctrl业务模块
import db from '../db/index.js'
// 获取所有的用户的列表数据
// 使用ES6的按需导出的语法,将getAllUser方法导出
export async function getAllUser(req, res) {
// db.query() 函数的返回值是Promise的实例对象,因此可以使用async/await进行简化
const [rows] = await db.query('select id, username,nickname from ev_users');
console.log(rows);
res.send({ // 将获取到的数据返回给客户端
status:0,
message: '获取用户列表数据成功',
data: rows
})
}
创建user_router业务模块
import express from "express";
// 按需导入getAllUser函数
import { getAllUser } from "../user_ctrl";
// 创建路由对象
const router = new express.Router()
// 挂载路由规则
router.get('/user', getAllUser);
// 使用ES6的默认导出语法,将路由对象共享出去
export default router
挂载并使用路由模块
import express from "express";
// 按需导入getAllUser函数
import { getAllUser } from "../user_ctrl";
// 创建路由对象
const router = new express.Router()
// 挂载路由规则
router.get('/user', getAllUser);
// 使用ES6的默认导出语法,将路由对象共享出去
export default router
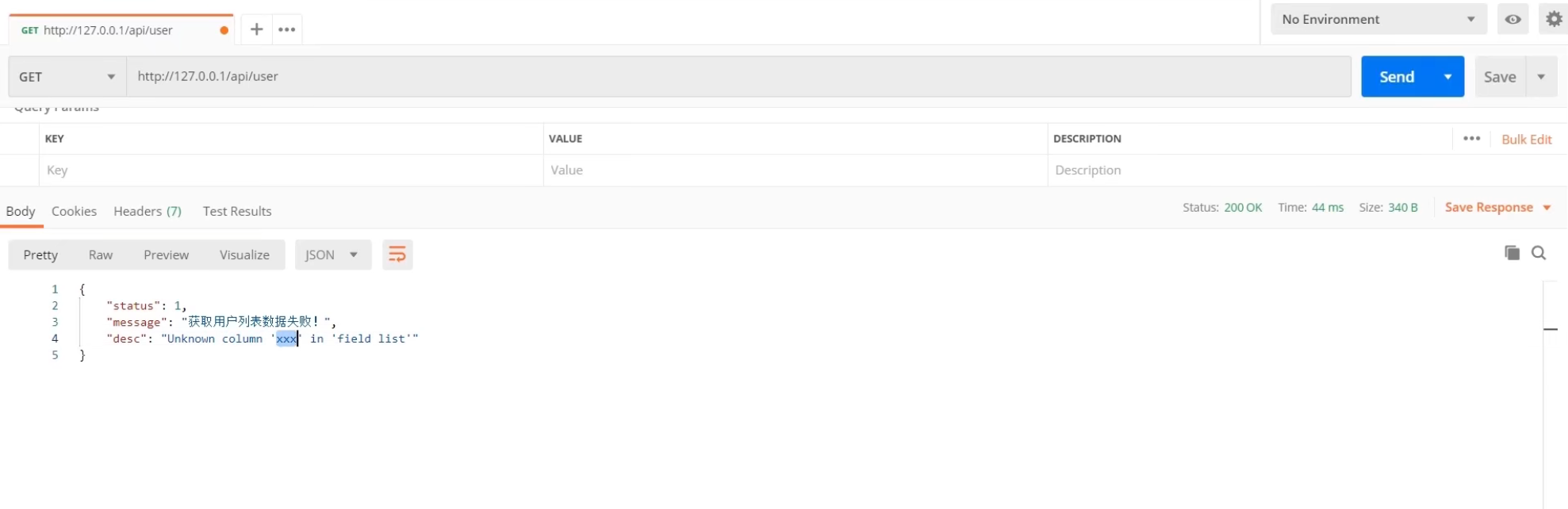
使用try...catch捕获异常
import db from '../db/index.js'
// 获取所有的用户的列表数据
// 使用ES6的按需导出的语法,将getAllUser方法导出
export async function getAllUser(req, res) {
//使用try...catch 捕获Promise异步任务中产生的异常错误,并在catch块中进行处理
try {
// db.query() 函数的返回值是Promise的实例对象,因此可以使用async/await进行简化
const [rows] = await db.query('select id, username,nickname,xxx from ev_users');
res.send({ // 将获取到的数据返回给客户端
status: 0,
message: '获取用户列表数据成功',
data: rows
})
} catch(e) {
res.send({ // 将获取到的数据返回给客户端
status: 1,
message: '获取用户列表数据失败',
msg: e.message
})
}
}