在上篇博客中介绍了组件,在注册组件的简写中就用到了全局组件
//注册组件的简写方式 Vue.component('my-componenta',{ template:'<h2>hello vue</h2>' });
组件可分为全局组件与局部组件;
全局组件: 在全局API中的Vue.component注册;该项目中所有Vue实例内均可以使用;
局部组件: 在Vue实例中的components选项中注册; 只能在本实例中使用;
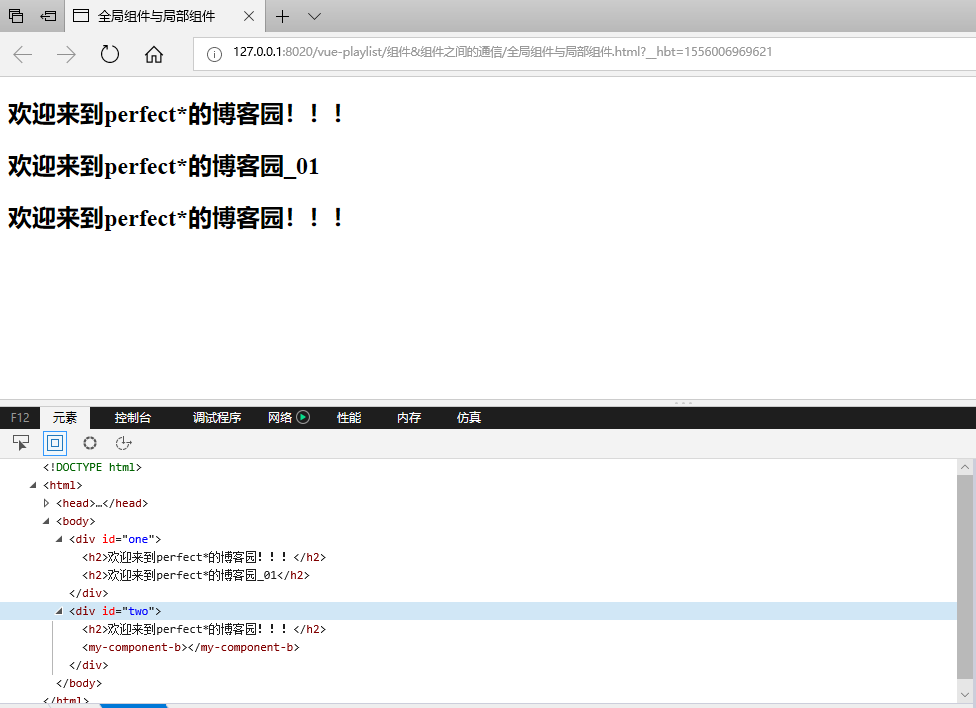
现在创建两个Vue实例来进行验证全局与局部的区别:

由图可知全局的可以在定义的所有div中进行调用,但是局部只能在其本身定义好进行调用:
vue代码;
<script> window.onload= () =>{ //注册组件的简写方式 Vue.component('my-component-a',{ template:'<h2>欢迎来到perfect*的博客园!!!</h2>' }); new Vue({ el:'#one', data:{ msg:'123' }, components:{ "my-component-b":{ template:'<h2>欢迎来到perfect*的博客园_01</h2>' } } }); new Vue({ el:'#two', data:{ msg:'123' } }); } </script>
html:
<div id="one"> <my-component-a></my-component-a><!--全局的--> <my-component-b></my-component-b><!--局部的--> </div> <div id="two"> <my-component-a></my-component-a><!--全局的--> <my-component-b></my-component-b><!--局部的--> </div>
也可以进行如下方式来进行使用:
全局组件和局部组件都可以存储数据,但是存储的方式与Vue实例中的data稍有不同; 组件里存储数据,data后需加上函数,数据写在函数体中。
例:以下是在局部组件的data中,定义了name属性;
<script> window.onload= () =>{ //注册组件的简写方式 Vue.component('my-component-a',{ template:'<h2>{{name}}</h2>', data:function(){ return { name:'欢迎来到perfect*的博客园!!!' } } }); new Vue({ el:'#one', data:{ msg:'123' }, components:{ "my-component-b":{ template:'<h2>{{name}}</h2>', data(){ return{ name:'欢迎来到perfect*的博客园_01' } } } } }); new Vue({ el:'#two', data:{ msg:'abc' } }); } </script>
最终代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>全局组件与局部组件</title> 6 <script type="text/javascript" src="../js/vue.js" ></script> 7 8 <script> 9 window.onload= () =>{ 10 11 12 13 14 15 16 17 //注册组件的简写方式 18 19 Vue.component('my-component-a',{ 20 21 22 template:'<h2>{{name}}</h2>', 23 24 data:function(){ 25 return { 26 name:'欢迎来到perfect*的博客园!!!' 27 } 28 } 29 }); 30 31 32 33 new Vue({ 34 el:'#one', 35 data:{ 36 msg:'123' 37 38 39 }, 40 components:{ 41 "my-component-b":{ 42 template:'<h2>{{name}}</h2>', 43 data(){ 44 return{ 45 name:'欢迎来到perfect*的博客园_01' 46 } 47 } 48 49 50 } 51 } 52 53 54 }); 55 56 new Vue({ 57 el:'#two', 58 data:{ 59 msg:'abc' 60 61 62 } 63 64 65 }); 66 67 68 69 70 } 71 </script> 72 </head> 73 <body> 74 <div id="one"> 75 <my-component-a></my-component-a><!--全局的--> 76 <my-component-b></my-component-b><!--局部的--> 77 78 79 80 </div> 81 82 83 <div id="two"> 84 <my-component-a></my-component-a><!--全局的--> 85 <my-component-b></my-component-b><!--局部的--> 86 87 88 89 90 </div> 91 </body> 92 </html>
