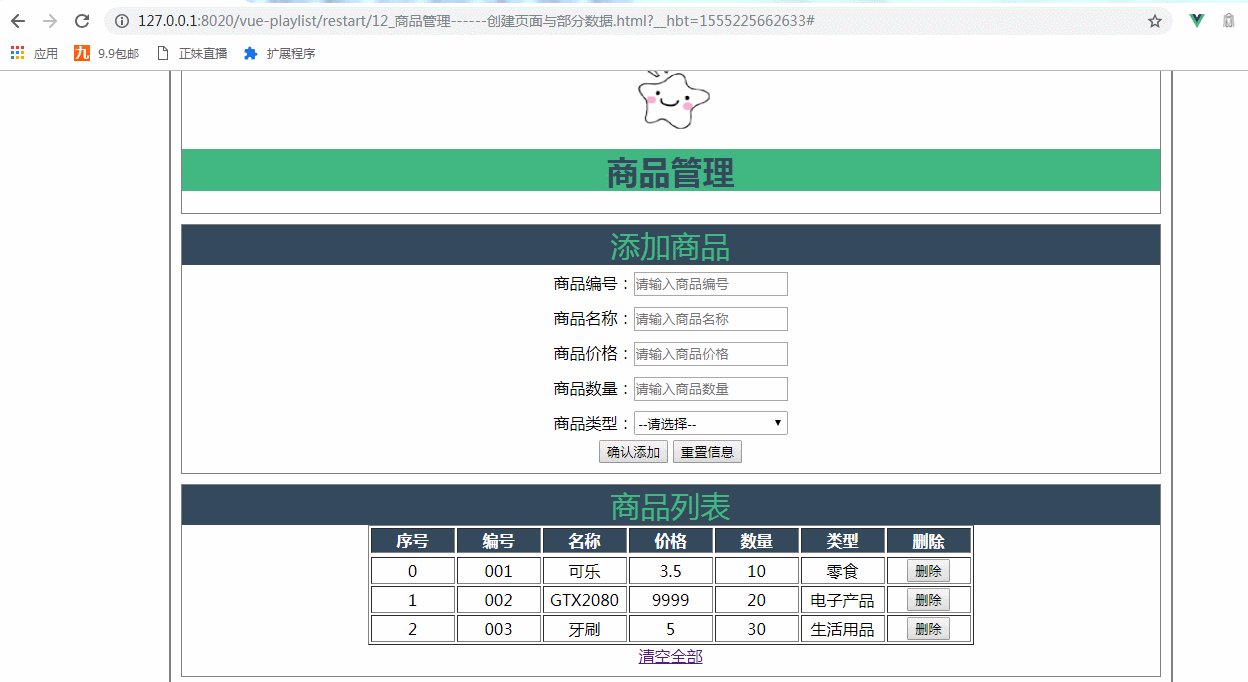
实现删除商品功能
根据索引来进行删除商品:

实现删除商品的HTML:
<!--显示表格-->
<div class="table-warp">
<div class="sub_title">商品列表</div>
<table border="1" align="center">
<tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
<th>删除</th>
</tr>
<tr v-for="(item,index) in goodsArry" :key="item.id">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td>{{item.type}}</td>
<td>
<button @click="delGoods(index)">删除</button>
</td>
</tr>
</table>
<div class="clear-btn">
<a href="#" @click="clearGoodsArry" >清空全部</a>
</div>
</div>
实现删除商品的vue:
methods:{ addGoods(){ this.goodsArry.push(this.goods); this.goods={}; }, delGoods(index){ this.goodsArry.splice(index,1); }, clearGoodsArry(){ this.goodsArry=[]; }, } }); }
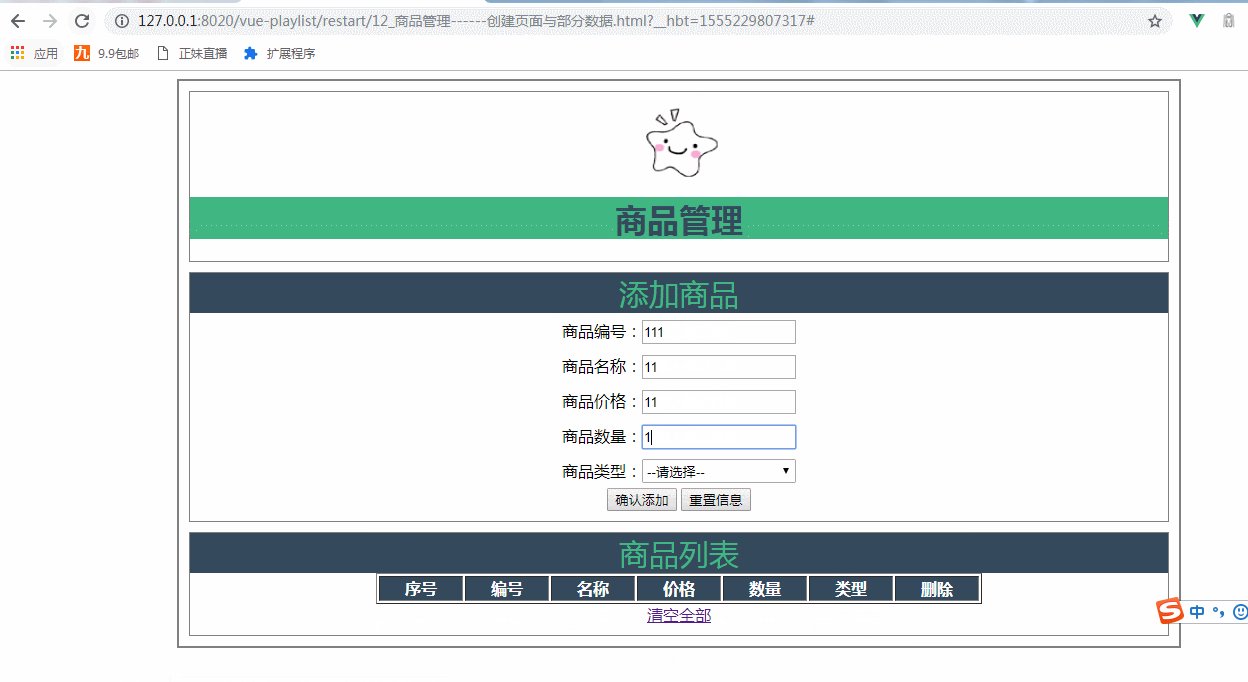
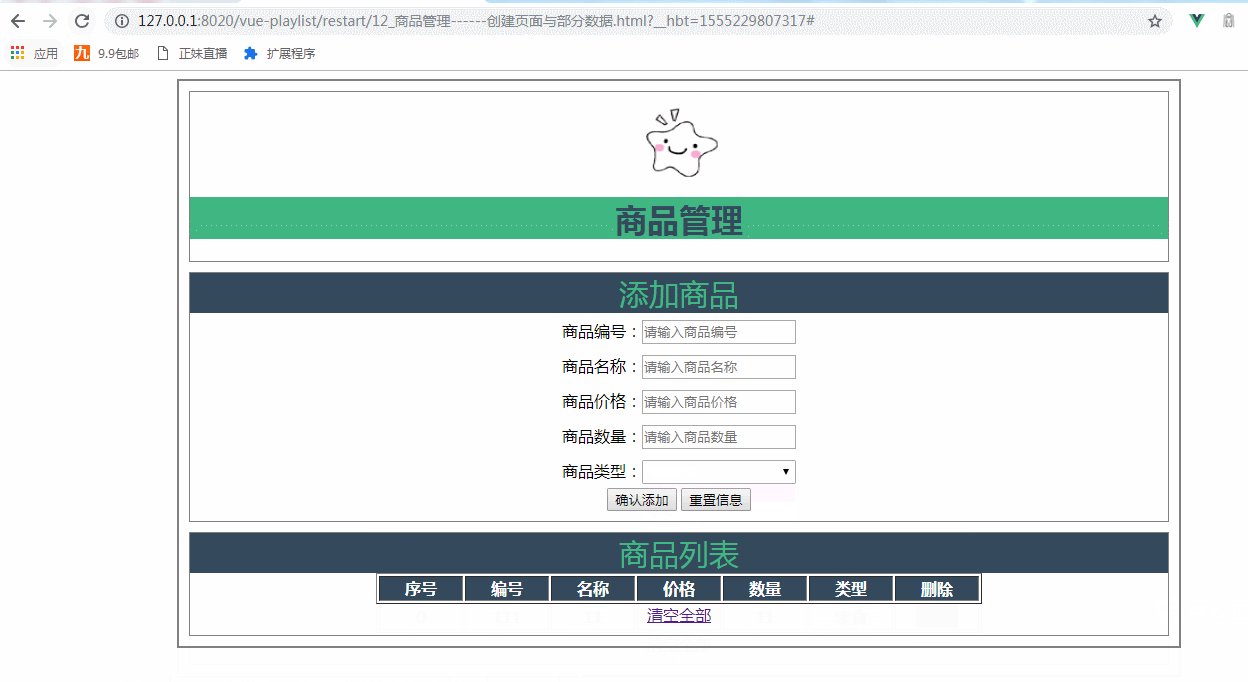
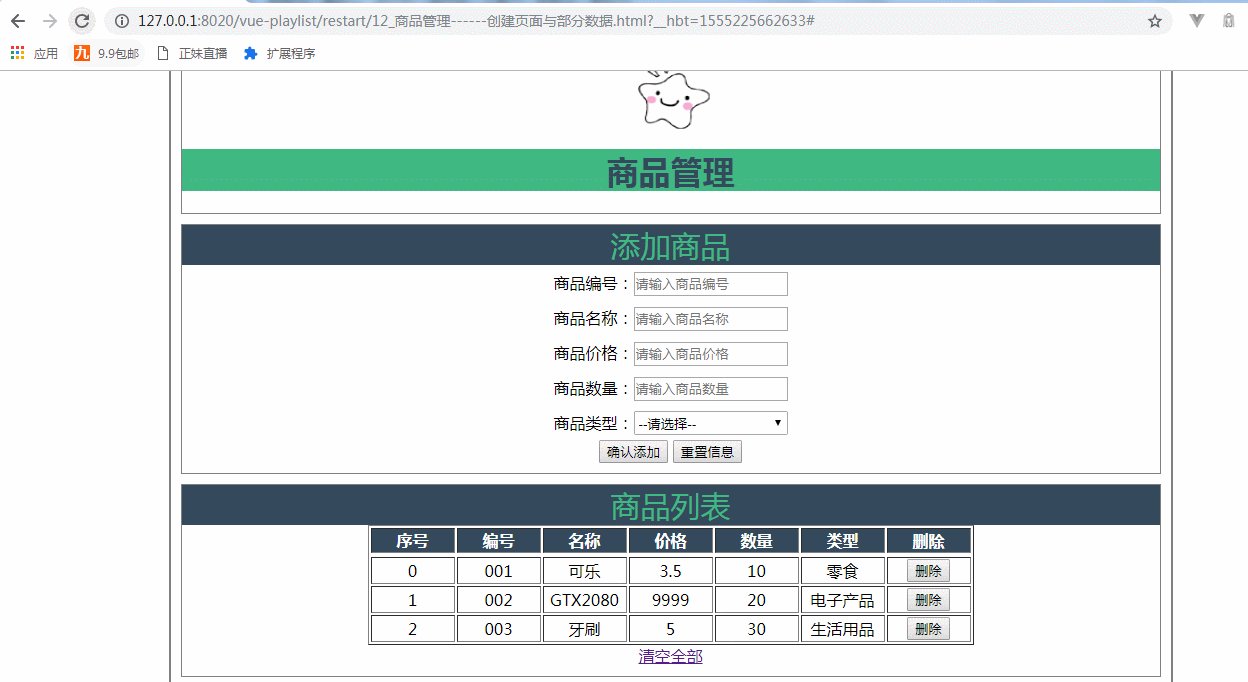
实现删除商品后提示信息的显示:

实现提示信息的HTML:
<!--显示表格-->
<div class="table-warp">
<div :class="{fontColor:goodsArry.length<=0}" class="sub_title">商品列表</div>
<table border="1" align="center">
<tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
<th>删除</th>
</tr>
<td :colspan="colNum" height="150px" v-show="goodsArry.length<=0">
暂无商品
</td>
<tr v-for="(item,index) in goodsArry" :key="item.id">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td>{{item.type}}</td>
<td>
<button @click="delGoods(index)">删除</button>
</td>
</tr>
</table>
<div class="clear-btn">
<a href="#" @click="clearGoodsArry" v-show="goodsArry.length>0" >清空全部</a>
</div>
</div>
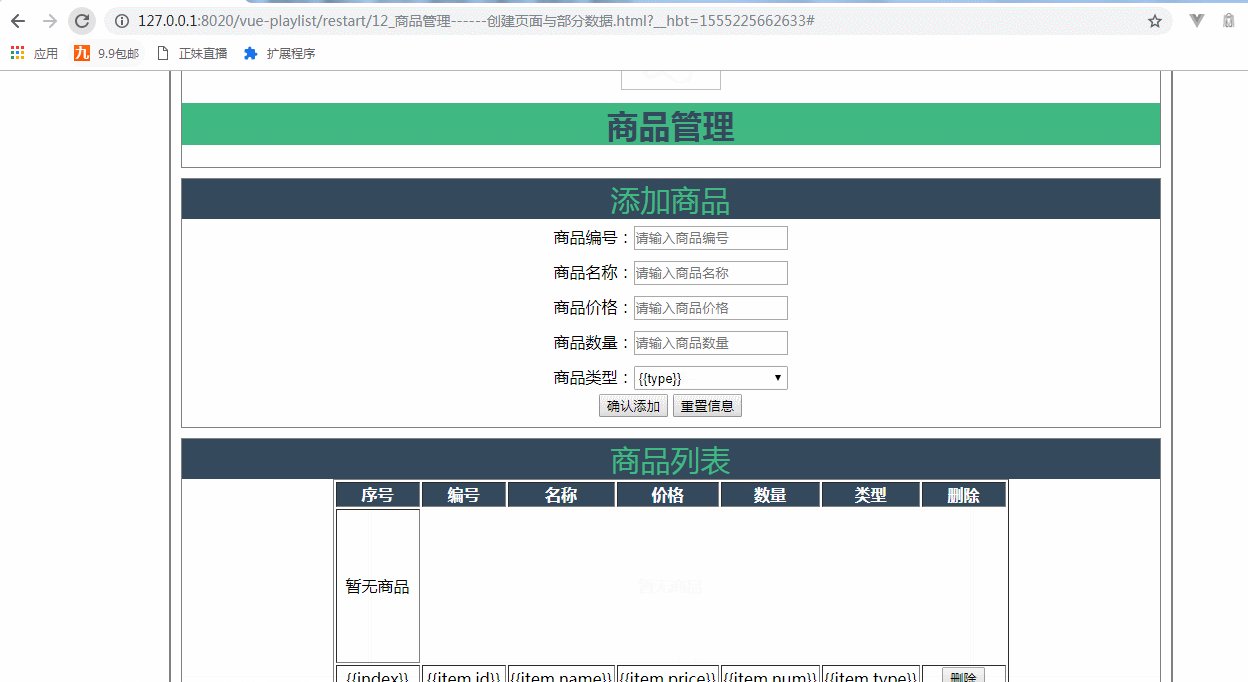
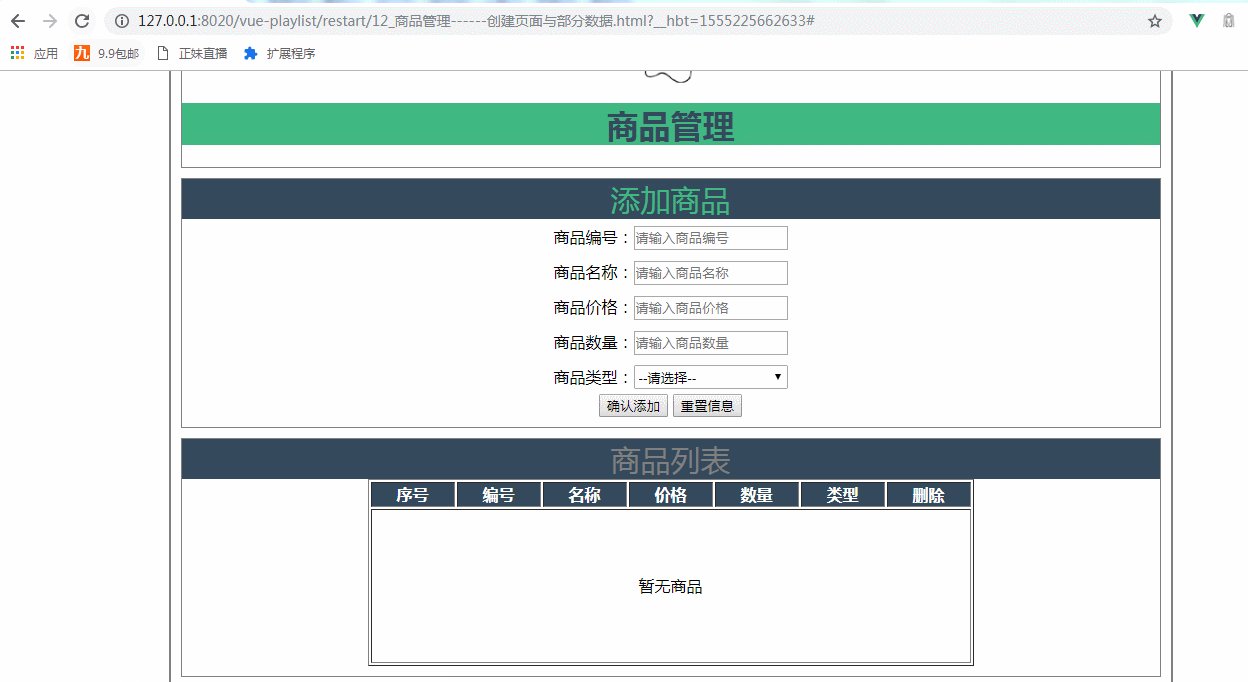
商品列表中如果没有商品“商品列表”四个字就会由绿色变为灰色,通过v-bind绑定样式来通过json方式实现:
<div :class="{fontColor:goodsArry.length<=0}" class="sub_title">商品列表</div>
其fontColor的css:
.fontColor{ color: gray; text-align: center; }
如果商品列表中无数据的话,就会合并7列,并且显示暂无商品的提示,该数量7在vue代码中进行定义变量属性值,使用时在HTML通过v-bind来进行绑定该属性:
<td :colspan="colNum" height="150px" v-show="goodsArry.length<=0"> 暂无商品 </td>
在vue中定义的变量colNum:
data:{ imgUrl:'../res/images/', imgName:'lovely.ico', goods:{ id:'', name:'', price:'', num:'', type:'' }, goodsType:['零食','电子产品','生活用品'], goodsArry:[ {id:'001',name:'可乐',price:3.5,num:10,type:'零食'}, {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品'}, {id:'003',name:'牙刷',price:5,num:30,type:'生活用品'} ], colNum:7 },
a标签中的清空全部,如果商品列表中没有数据就不显示这几个字,如果有数据则会显示出来:
<a href="#" @click="clearGoodsArry" v-show="goodsArry.length>0" >清空全部</a>
实现删除商品与提示信息的总代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商品管理------创建页面与部分数据</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 10 11 window .onload= () =>{ 12 new Vue({ 13 el:"#container", 14 data:{ 15 imgUrl:'../res/images/', 16 imgName:'lovely.ico', 17 goods:{ 18 id:'', 19 name:'', 20 price:'', 21 num:'', 22 type:'' 23 }, 24 goodsType:['零食','电子产品','生活用品'], 25 goodsArry:[ 26 {id:'001',name:'可乐',price:3.5,num:10,type:'零食'}, 27 {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品'}, 28 {id:'003',name:'牙刷',price:5,num:30,type:'生活用品'} 29 30 ], 31 colNum:7 32 33 34 35 }, 36 methods:{ 37 addGoods(){ 38 39 this.goodsArry.push(this.goods); 40 this.goods={}; 41 }, 42 delGoods(index){ 43 44 this.goodsArry.splice(index,1); 45 }, 46 clearGoodsArry(){ 47 48 49 this.goodsArry=[]; 50 }, 51 52 53 } 54 }); 55 } 56 </script> 57 <style> 58 #container{ 59 margin: 0 auto; 60 text-align: center; 61 1000px; 62 border:2px solid gray; 63 } 64 65 .header{ 66 67 margin: 10px; 68 border: 1px solid gray; 69 } 70 71 72 .header .title{ 73 74 color: rgb(53,73,93); 75 background: rgb(65,184,131); 76 } 77 .sub_title{ 78 background:rgb(53,73,93); 79 color: rgb(65,184,131); 80 font-size: 30px; 81 } 82 .form-warp{ 83 margin: 10px; 84 padding-bottom: 10px; 85 border: 1px solid gray; 86 87 } 88 .form-warp .content{ 89 90 91 line-height: 35px; 92 } 93 94 .form-warp input{ 95 150px; 96 height: 18px; 97 98 } 99 100 .form-warp select{ 101 154px; 102 height: 24px; 103 } 104 105 .table-warp{ 106 padding-bottom: 10px; 107 margin: 10px; 108 border: 1px solid gray; 109 } 110 .table-warp th{ 111 80px; 112 color: #ffff; 113 background: rgb(53,73,93); 114 } 115 116 .logo 117 { 118 position: relative; 119 top: 12px; 120 } 121 .fontColor{ 122 123 color: gray; 124 text-align: center; 125 } 126 127 128 </style> 129 </head> 130 <body> 131 <div id="container"> 132 133 <!--logo title--> 134 <div class="header"> 135 <img :src="imgUrl+imgName" class="logo" height="80px" width="100px" /> 136 <h1 class="title">商品管理</h1> 137 138 </div> 139 140 <!--输入部分input--> 141 <div class="form-warp"> 142 <div class="sub_title">添加商品</div> 143 <div class="content"> 144 145 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 146 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 147 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 148 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 149 商品类型:<select v-model="goods.type"> 150 151 <option value="" disabled="disabled">--请选择--</option> 152 <option v-for="type in goodsType">{{type}}</option> 153 154 </select> 155 156 </div> 157 <div class="form-btn"> 158 <button @click="addGoods">确认添加</button> 159 <button @click="goods= { } ">重置信息</button> 160 161 162 163 </div> 164 165 </div> 166 <!--显示表格--> 167 <div class="table-warp"> 168 <div :class="{fontColor:goodsArry.length<=0}" class="sub_title">商品列表</div> 169 <table border="1" align="center"> 170 171 <tr> 172 <th>序号</th> 173 <th>编号</th> 174 <th>名称</th> 175 <th>价格</th> 176 <th>数量</th> 177 <th>类型</th> 178 <th>删除</th> 179 </tr> 180 <td :colspan="colNum" height="150px" v-show="goodsArry.length<=0"> 181 暂无商品 182 </td> 183 <tr v-for="(item,index) in goodsArry" :key="item.id"> 184 <td>{{index}}</td> 185 <td>{{item.id}}</td> 186 <td>{{item.name}}</td> 187 <td>{{item.price}}</td> 188 <td>{{item.num}}</td> 189 <td>{{item.type}}</td> 190 <td> 191 <button @click="delGoods(index)">删除</button> 192 </td> 193 </tr> 194 </table> 195 196 197 198 199 <div class="clear-btn"> 200 201 <a href="#" @click="clearGoodsArry" v-show="goodsArry.length>0" >清空全部</a> 202 </div> 203 204 </div> 205 206 207 208 209 210 </div> 211 </body> 212 </html>
