Vue的键盘事件:
@keydown:按下
@keypress:按住
@keyup:抬起
默认的按键别名:Vue为常用按键映射了别名;
自定义按键别名:Vue.config.keyCodes可以自定义按键别名;
@keydown:按下
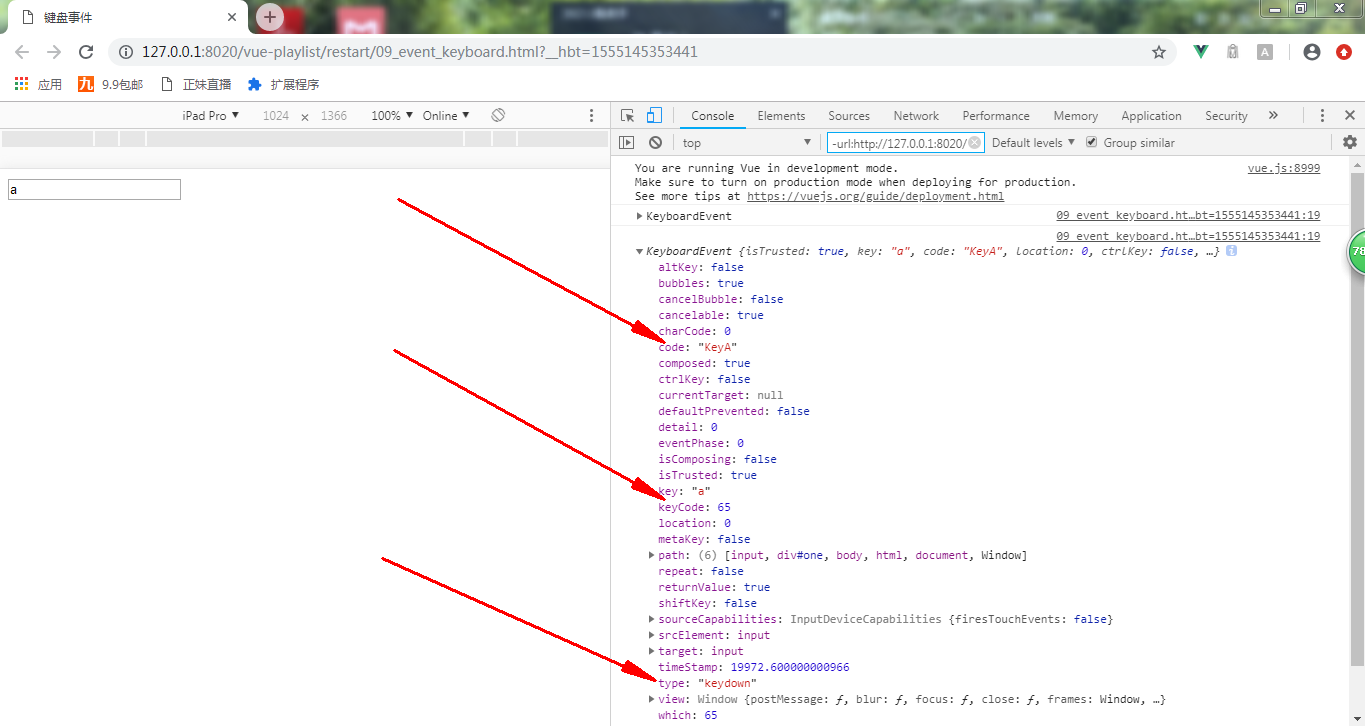
比如在键盘上按下a:

vue代码:
<script> window .onload= () =>{ new Vue({ el:"#one", data:{ }, methods:{ show(e){ console.log(e); } } }); } </script>
html代码:
<div id="one">
<input type="text" @keydown="show($event)" />
</div>
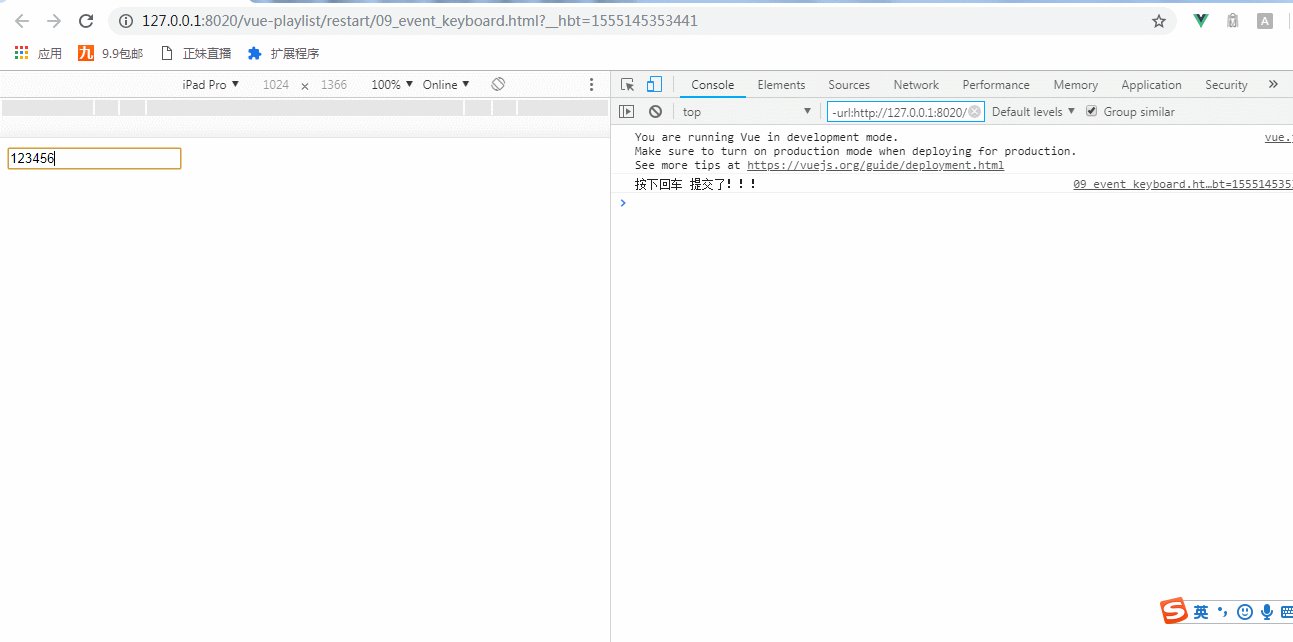
需求:类似于提交,在input中输入内容,按回车键,执行一个方法:
原生js方式:

在vue 方法中写入:
onEnter(e){ if(e.keyCode==13){ console.log("按下回车 提交了!!!"); } }
HTML:
<!-- 原生js方式-->
<input type="text" placeholder="onEnter" @keydown="onEnter($event)" />
vue提供的方式,效果图和原生的方式一样,代码略有不同;
<!-- vue提供的方式-->
<input type="text" placeholder="onEnter" @keydown.13="onEnter($event)" />
vue:
onEnter(){ console.log("按下回车 提交了!!!"); }
13代表的是回车,由于不直观,所以有了内置按键别名,效果同上:
<!-- vue提供内置按键别名-->
<input type="text" placeholder="onEnter" @keydown.enter="onEnter($event)" />
@keyup:抬起

vue:
onKeyAUp(){ console.log("抬起键盘的 a 了!!!"); }
html:
<!--其它按键别名-->
<input type="text" placeholder="keyupAup" @keyup.a="onKeyAUp" />
自定义按键别名:

vue:
onMute(){ console.log("按下静音键了!!!"); }
Vue.config.keyCodes={ "audio-volume-mute":121 }
注意:驼峰命名不能使用
html:
<!--自定义按键别名-->
<input type="text" placeholder="自定义按键别名" @keydown.audio-volume-mute="onMute" />
使用数组,实现按上起作用,按w也起作用:
up:keycode=38,w:keycode=87

vue:
Vue.config.keyCodes={ "audio-volume-mute":121, up:[38,87] }
onUpDown(){ console.log("按下前进!!!"); }
html:
<!--自定义按键别名-->
<input type="text" placeholder="自定义按键别名2" @keydown.up="onUpDown" />
以上实例的所有代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>键盘事件</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 Vue.config.keyCodes={ 10 "audio-volume-mute":121, 11 up:[38,87] 12 } 13 14 window .onload= () =>{ 15 new Vue({ 16 el:"#one", 17 data:{ 18 19 20 }, 21 methods:{ 22 show(e){ 23 console.log(e); 24 }, 25 onEnter(){ 26 // <!-- 原生js方式--> 27 // if(e.keyCode==13){ 28 // 29 // console.log("按下回车 提交了!!!"); 30 // } 31 32 console.log("按下回车 提交了!!!"); 33 34 35 }, 36 onKeyAUp(){ 37 38 console.log("抬起键盘的 a 了!!!"); 39 }, 40 onMute(){ 41 console.log("按下静音键了!!!"); 42 43 44 }, 45 onUpDown(){ 46 console.log("按下前进!!!"); 47 } 48 49 50 } 51 52 53 }); 54 } 55 </script> 56 </head> 57 <body> 58 <div id="one"> 59 <!-- <input type="text" placeholder="show" @keydown="show($event)" /><br />--> 60 61 <!-- 原生js方式--> 62 <!--<input type="text" placeholder="onEnter" @keydown="onEnter($event)" /> 63 --> 64 65 <!-- vue提供的方式--> 66 <!-- <input type="text" placeholder="onEnter" @keydown.13="onEnter($event)" />--> 67 68 <!-- vue提供内置按键别名--> 69 <!--<input type="text" placeholder="onEnter" @keydown.enter="onEnter($event)" />--> 70 71 <!--其它按键别名--> 72 <!--<input type="text" placeholder="keyupAup" @keyup.a="onKeyAUp" />--> 73 <!--自定义按键别名--> 74 <input type="text" placeholder="自定义按键别名" @keydown.audio-volume-mute="onMute" /> 75 76 <!--自定义按键别名--> 77 <input type="text" placeholder="自定义按键别名2" @keydown.up="onUpDown" /> 78 79 80 81 </div> 82 </body> 83 </html>
