最终效果:

代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格多行多列的合并</title> 6 </head> 7 <body> 8 <table align="center" border="1px" > 9 <tr> 10 <td rowspan="3">内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> 11 </tr> 12 <tr> 13 <td>内容</td><td>内容</td><td colspan="2" rowspan="2">内容</td> 14 </tr> 15 16 <tr> 17 <td>内容</td><td>内容</td> 18 </tr> 19 20 <tr> 21 <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> 22 </tr> 23 24 25 26 27 28 </table> 29 </body> 30 </html>
其中rowspan="3" 代表合并3行,colspan="2"代表列合并2列,它们两个也可以同时使用
实例:
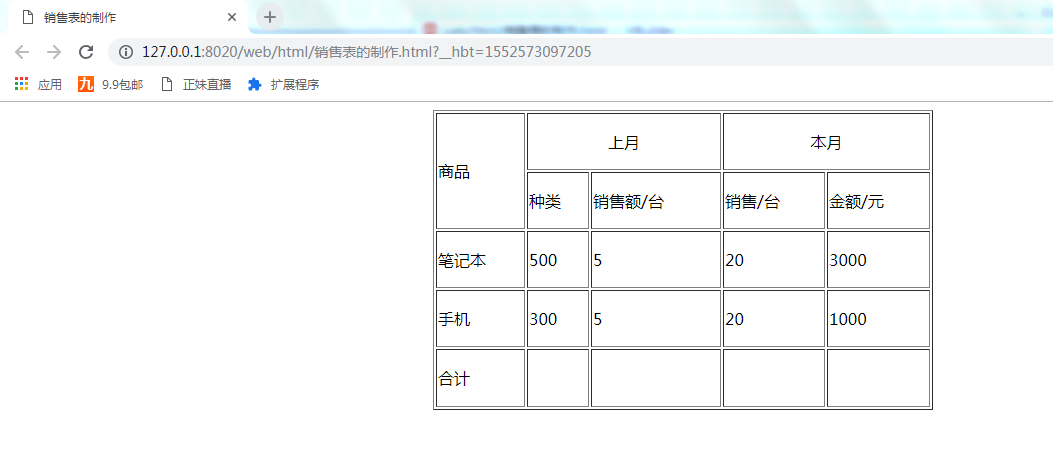
销售表的制作:
最终效果:

代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>销售表的制作</title> </head> <body> <table border="1px" align="center" width="500px" height="300px"> <tr> <td rowspan="2">商品</td><td colspan="2" align="center">上月</td><td colspan="2" align="center">本月</td> </tr> <tr> <td>种类</td><td>销售额/台</td><td>销售/台</td><td>金额/元</td> </tr> <tr> <td>笔记本</td><td>500</td><td>5</td><td>20</td><td>3000</td> </tr> <tr> <td>手机</td><td>300</td><td>5</td><td>20</td><td>1000</td> </tr> <tr> <td>合计</td><td></td><td></td><td></td><td></td> </tr> </table> </body> </html>
