01. 概念
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
02. JQuery 的版本及区别
当前JQuery有三个大版本
1.X : 兼容ie678, 使用最为广泛,官方只做BUG维护。
功能不再增加,因此一般项目来说,使用1.x版本就可以了;
最终版本为: 1.12.4 (2016-05-20);
2.X : 不兼容ie678,很少有人使用,官方只做BUG维护;
功能不再新增.如果不考虑兼容低版本的浏览器可以使用;
最终版本: 2.2.4 (2016-05-20)
3.X : 不兼容ie678, 只支持最新的浏览器,除非特殊要求,
一般不会使用3.X版本,很多老的JQuery插件不支持这个版本;
目前该版本是官方主要更新维护的版本,
------------
jquery-xxx.js: 开发版本,给程序员看的; 有良好的缩进,便于人去查看;
jquery-xxx.min.js : 生产版本,给程序使用的; 代码间没有缩进; 体积小一些,便于加载;
03. JQuery对象和 JS对象 区别与转换
a. JQuery对象在操作时,更加方便;
b. JQuery对象和JS对象方法不通用;
c. JQuery对象与JS对象的相互转换
* jq --> js : jq对象[索引] 或者 jq对象.get(索引);
* js --> jq : $(js对象)
04. 选择器的使用比对
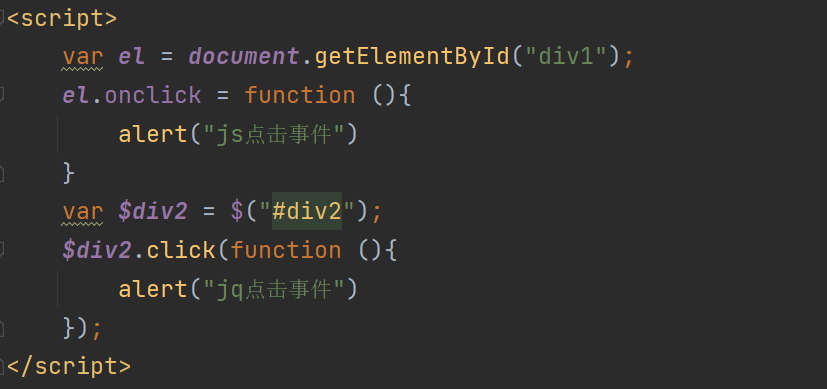
a. 对象的选择:
var el = document.getElementById("div1");
var $div1 = $("#div1");
b. 事件绑定

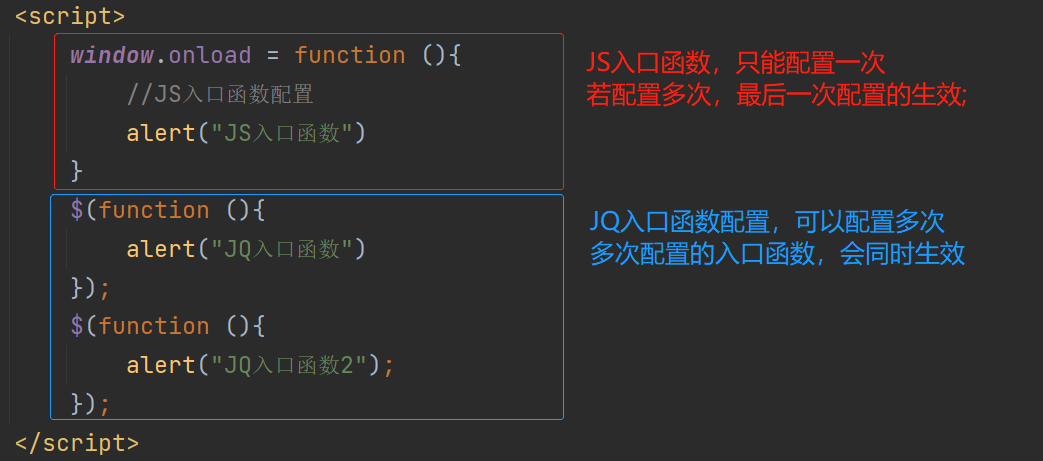
c. 入口函数

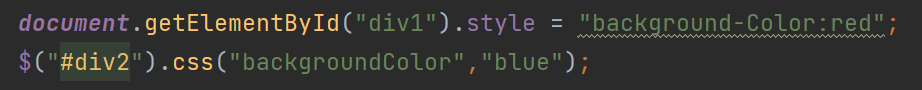
d. 样式控制

f. 基本选择器
> 标签选择器(元素选择器)
1. $("html标签名称") : 获得所有匹配标签名称的元素;
2. $("#id属性值") : 获得与指定id属性值匹配的元素;
3. $(".class属性值") : 获得与指定的class属性值匹配的元素;
> 层级选择器
1. $(" A B") : 选择A元素下的所有B元素;(不管有多少层级,都会选择);
2. $(" A > B") : 选择A元素下的所有B 子元素; (只选择A子元素中的B,子元素下的子元素,不会被选择)
> 属性选择器
$("A[属性名]") : 选择带有指定属性名称的全部A元素;
$("A[属性名 = ‘属性值']"); : 选择指定属性名=值 的全部A元素;
$("A[属性名 != '属性值']") : 选择没有属性名 和 属性名不等于属性值 的全部A元素;
$("A[属性名^='内容']") : 选择属性名以 "内容" 开始的全部A元素;
$("A[属性名$='内容']") : 选择属性名以 "内容" 结束的全部A元素;
$("A[属性名*='内容']") : 选择属性名包含 "内容" 的全部A元素;
$("A[属性名='值'][..]") : 包含多个属性条件的A元素; (多个属性条件遵循上述规则);
> 过滤选择器
1.首元素选择器: :first 获得选择的元素中的第一个;
2. 尾元素选择器: :last 获得选择的元素中的最后一个;
3. 非元素选择器: :not(selector) 不是指定selector匹配的其它元素;
4. 偶数选择器: :even 偶数,从0开始;
5. 奇数选择器: :odd 奇数,从0开始;
6.等于索引选择器: :eq(索引) 获得选择元素中指定索引的元素;
7.大于索引选择器: :gt(索引) 获得选择元素中索引大于指定索引的元素;
8.小于索引选择器: :lt(索引) 获得选择元素中索引小于指定索引的元素;
9. 标题选择器: :header 获得标题(h1~h6) 元素,固定写法;
> 表单过滤选择器
1. 可用元素选择器: :enabled 获得可用的元素;
2. 不可用元素选择器: :disabled 获得不可用的元素;
3. 选中选择器: :checked 获得单选、复选框选中的元素;
4. 选中选择器: :selected 获得下拉框选中中的元素;
05. DOM操作
a. 内容操作
1. html(); 获取/设置 元素的标签体内容;
2. text(); 获取/设置 元素的标签体中的纯文本内容; 设置时,原的的标签体内的标签都没了;
3. val(); 获取/设置元素的value属性值;
b.属性操作
1. 通用属性操作
> attr() : 获取/设置元素的属性;
> removeAttr(); 删除元素的属性;
> prop(): 获取/设置元素的属性;
> removeProp(); 删除元素的属性
** 如果操作的是元素的固有属性,则建议使用 prop;
** 如果操作的是自定义的属性,则建议使用 attr;
** 有些固有的属性,如 selected, checked 用 attr 有时候获取不到,所以还是要遵循一下上面的规则
2. 对 class 属性操作
> addClass(); 添加一个class属性;
> removeClass(); 删除一个class属性;
> toggleClass(): 切换class属性; 如果存在指定的Class属性则删除,如果不存在则添加
----------
> css(); 可以配置 Style 样式;
c. CRUD操作
1. append(): 父元素将子元素添加到尾部
* A.Append(B) : 将B元素添加到A元素内部,并且在最后面;
2. appendTo(): 子元素将自身添加到父元素的尾部
* B.AppendTo(A): 将B元素添加到A元素内部,并且在最后面;
3. prepend(): 父元素将子元素添加到第一个
* A.prepend(B): 将B元素添加到A元素内部,并且在最开始;
4. prependTo(): 子元素将自身添加到父元素内部,并且在最开始;
* B.prependTo(A): 将B元素添加到A元素内部,并且在最开始;
5. after() : 将兄弟元素添加到自身后面;
* A.after(B): 将B元素添加到A元素的后面,A,B为兄弟关系;
6. insertAfter(): 将自身插入到兄弟元素的后面;
* B.insertAfter(A): B元素将自身插入到元素A的后面;
7. before(): 将兄弟元素添加到自身前面
* A.before(B): 将B元素添加到A的元素的前面,A,B为兄弟关系;
8. insertBefore(): 将自身插入到兄弟元素的前面
* B.insertBefore(A): 将B元素插入到A元素前面;
9. remove(): 移除元素; 将自身从父元素中移除
10. empty(); 清空元素的所有后代元素;
* A.empty(); 将对象A的所有后面元素全部清理掉,但是保留A元素及其属性节点;
11. clone(): 将元素自身复制一份并返回克隆后的对象
* A.clone(); 返回一个A的复制品;
06. 动画
a. 三种显示和隐藏的方式 方式
1. 默认显示和隐藏方式
* show([speed,[easing],[fn]]);
* hide([speed,[easing],[fn]]);
* toggle([speed,[easing],[fn]]);
2. 滑动显示和隐藏方式
* slideDown([speed,[easing],[fn]]);
* slideUp([speed,[easing],[fn]]);
* slideToggle([speed,[easing],[fn]]);
3. 淡入淡出显示和隐藏
* fadeIn([speed,[easing],[fn]]);
* fadeOut([speed,[easing],[fn]]);
* fadeToggle([speed,[easing],[fn]]);
------------------------------------------------
参数说明:
> speed: 动画的速度,三个预定义的值: "slow", "normal", "fast", 也可以直接输入毫秒值: 2000; 表示2秒;
> easing: 用来指定切换效果; 默认是 "swing", 可用参数: "linear"
* swing: 先慢,中间快,再慢;
* linear: 动画执行速度是匀速的;
> fn: 在动画完成时执行的函数; 每个元素执行一次;
07. 循环
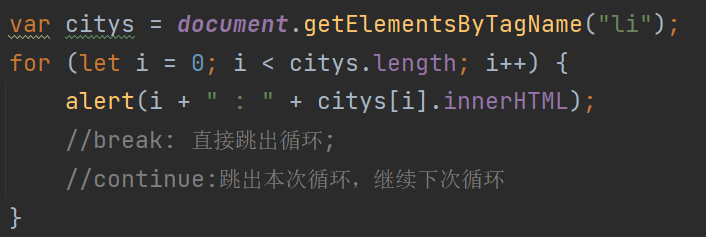
a. JS中的循环

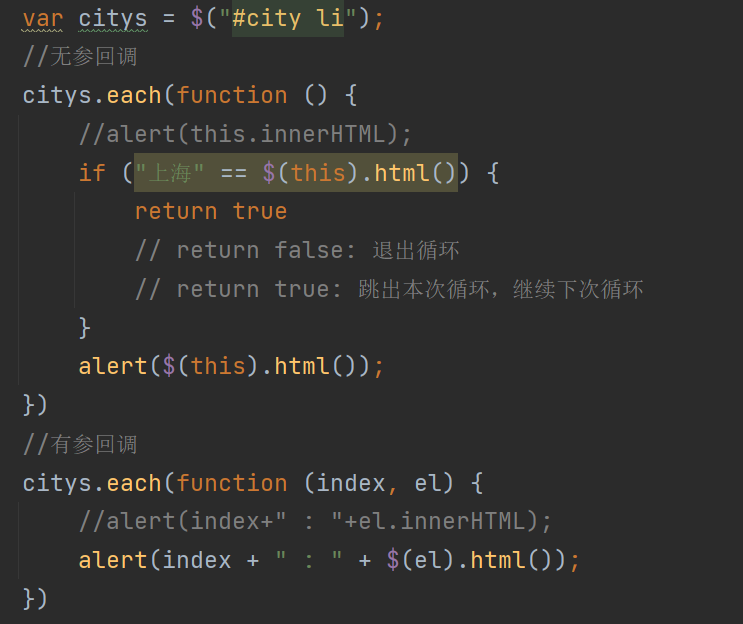
b. jq对象的each()循环 : 此方法要求 对象必须为 JQuery 对象,否则实现不了

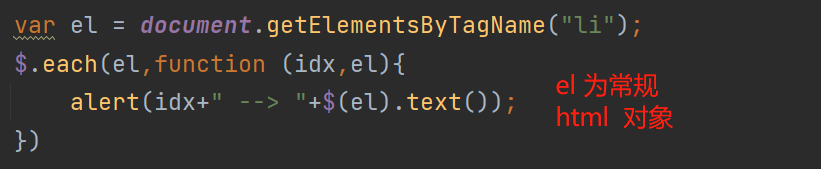
c. $.each(obj, function(){ });
本方法对 obj 没有强制要求JQuery对象,也可以是常规对象;

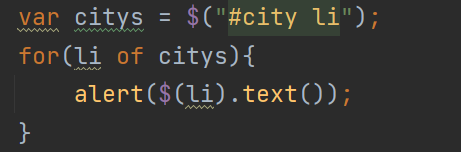
d. for ( xx of yy) 循环

08. 事件绑定
a. jquery标准的绑定方式:
* jq对象.事件方法(function (){ ... });
* 如果调用事件方法不传递回调函数,则会触发浏览器默认行为;
>> 表单对象.submit(); --> 将让表单提交;
b. on("事件名称", 回调函数) / off("事件名称")
* 如果 off说方法不传递任何参数,则将组件上的所有事件全部解绑;
c. 事件切换:
* jq对象.toggle(回调事件1, 回调事件2,...);
* 注意: 1.9版本 .toggle() 方法被删除,如果在高版本需要使用这个功能,则需要加入 JQuery Migrate 插件;
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8></script>
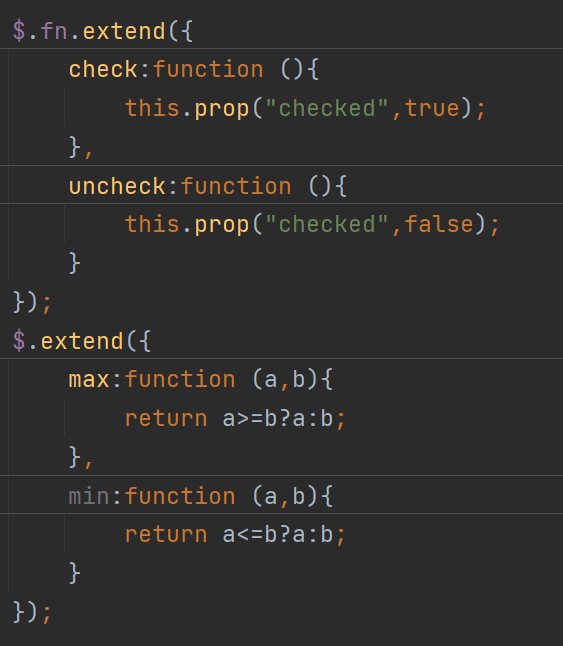
09. 插件: 增强JQuery的功能
1. $.fn.extend(object): 增强 jq对象的功能;
2. $.extend(object): 增强 jquery 自身的功能;