(一)controllers
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using 下拉主外键_关系.Models;
namespace 下拉主外键_关系.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
[HttpGet] //刚开始加载页面的时候
public ActionResult Index()
{
//省份 根据编号0001查的就是省份
string ParentAreaCodepro;
ParentAreaCodepro = "0001";
List<ChinaStates> listpro = new ChinaBF().SelectPro(ParentAreaCodepro);
SelectList bb = new SelectList(listpro, "AreaCode", "AreaName");
ViewBag.databb = bb;
//市辖 这里默认显示的是北京
string AreaCode1;
AreaCode1 = "11";
List<ChinaStates> listcity1 = new ChinaBF().SelectCity2(AreaCode1);
SelectList cc1 = new SelectList(listcity1, "AreaCode", "AreaName");
ViewBag.datacc1 = cc1;
//市区 这里默认显示的是北京的数据
string AreaCode;
AreaCode = "1101";
List<ChinaStates> listcity = new ChinaBF().SelectCity2(AreaCode);
SelectList cc = new SelectList(listcity, "AreaCode", "AreaName");
ViewBag.datacc = cc;
return View();
}
[HttpPost] //当页面提交后,数据便会改变,联动显示
public ActionResult Index(string pro,string city,string city1)//三个参数很重要,名字必须和Views视图里数据的name值一样
{
//省份 还是加载编号0001 这样加载的全是省份
string AreaCodepro;
AreaCodepro = "0001";
List<ChinaStates> listpro = new ChinaBF().SelectPro(AreaCodepro);
SelectList bb = new SelectList(listpro, "AreaCode", "AreaName",pro); //第四个参数是选定的值,通过选定 的这个值来筛选市辖
ViewBag.databb = bb;
//市辖
List<ChinaStates> listcity1 = new ChinaBF().SelectCity1(pro);//由上一步选定的值来筛选市辖
SelectList cc1 = new SelectList(listcity1, "AreaCode", "AreaName",city);
ViewBag.datacc1 = cc1;
//市区
var b = listcity1.Exists(P => P.AreaCode == city) ? city : listcity1[0].AreaCode;//两种情况,需要判断一下 看看市辖是不是当前的
List<ChinaStates> listcity = new ChinaBF().SelectCity2(b);
SelectList cc = new SelectList(listcity, "AreaCode", "AreaName");
ViewBag.datacc = cc;
return View();
}
}
}
(二 model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using 下拉主外键_关系.Controllers;
namespace 下拉主外键_关系.Models
{
public class ChinaBF
{
private MYDBDataContext _context = new MYDBDataContext();
public List<ChinaStates> Select()
{
return _context.ChinaStates.ToList();
}
//因为所有数据都在一个表里, 都是根据ParentAreaCode与AreaCode比较
public List<ChinaStates> SelectPro(string AreaCode) //省份
{
var query = _context.ChinaStates.Where(P => P.ParentAreaCode == AreaCode);
if (query.Count() > 0)
{
return query.ToList();
}
else
{
return null;
}
}
public List<ChinaStates> SelectCity1(string AreaCode)//市辖
{
var query = _context.ChinaStates.Where(P => P.ParentAreaCode == AreaCode);
if (query.Count() > 0)
{
return query.ToList();
}
else
{
return null;
}
}
public List<ChinaStates> SelectCity2(string AreaCode)//市区
{
var query = _context.ChinaStates.Where(P => P.ParentAreaCode == AreaCode);
if (query.Count() > 0)
{
return query.ToList();
}
else
{
return null;
}
}
}
}

(三) view
@using 下拉主外键_关系.Models;
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@{
SelectList bb = ViewBag.databb;
SelectList cc = ViewBag.datacc;
SelectList cc1 = ViewBag.datacc1;
}
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<div>
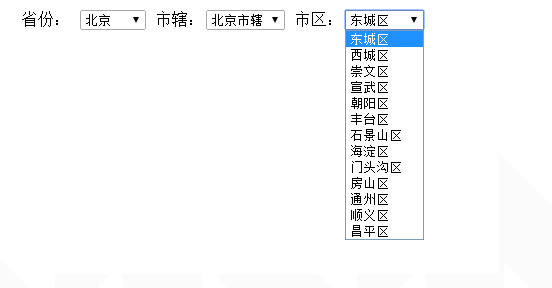
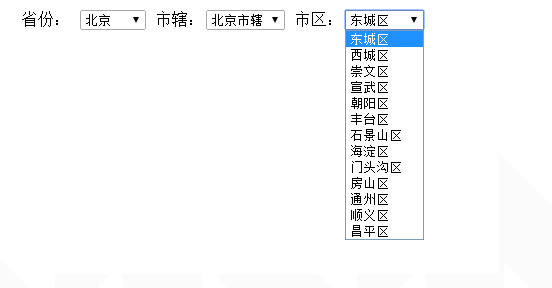
省份: @Html.DropDownList("pro",bb,new { onchange="document.forms[0].submit();"})
市辖:@Html.DropDownList("city",cc1,new { onchange="document.forms[0].submit();"})
市区:@Html.DropDownList("city1",cc)
</div>
}
</body>
</html>