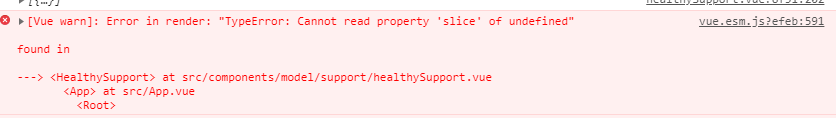
在页面中使用slice, 页面报错,报错原因 是由于数组对象未定义或为null 引起的,所以查看获取数据的接口是否请求到了数据。
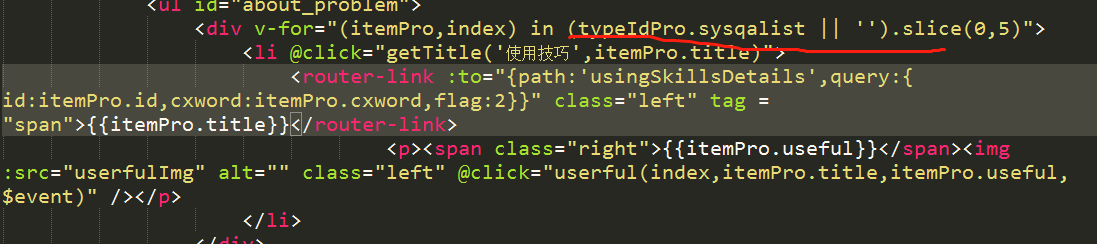
因为加载顺序(生命周期)的问题导致先执行的时候为空,做个空数据就好了 (typeIdPro.sysqalist || '')

修改前

修改后

<div v-for="(itemPro,index) in (typeIdPro.sysqalist || '').slice(0,5)"> <li @click="getTitle('使用技巧',itemPro.title)"> <router-link :to="{path:'usingSkillsDetails',query:{ id:itemPro.id,cxword:itemPro.cxword,flag:2}}" class="left" tag = "span">{{itemPro.title}}</router-link> <p>
<span class="right">{{itemPro.useful}}</span>
<img :src="userfulImg" alt="" class="left" @click="userful(index,itemPro.title,itemPro.useful,$event)" />
</p> </li> </div>