vue keep-alive 组件如何清除某一个缓存
keep-alive 能做什么?
相信大家肯定访问过带标签页的网站,当你在切换菜单或者切换tab标签进行一些操作,再次切换到访问过的菜单或者tab,会保存上一次的访问状态。再或者你肯定在手机上浏览过新闻列表页面,那种下拉加载分页数据,当你加载了20页数据的时候,你看到了一篇吸引你的美图,你便点进去查看详情了,看完你返回列表继续查看20页的数据,正常如果没有使用keep-alive组件,可能就会从第一页访问,你得疯狂下拉20次才能接力上次的内容,我猜没有几个人可以忍受这种操作吧?keep-alive就可以解决这个痛点!如果这是你想要的效果请继续往下学习。
keep-alive 介绍
此小节内容来自官方文档,如果你已经了解可直接看下一节内容
Props:
include- 字符串或正则表达式。只有名称匹配的组件会被缓存。exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存。max- 数字。最多可以缓存多少组件实例。
用法:
<keep-alive>包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。- 和
<transition>相似,<keep-alive>是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。 - 当组件在
<keep-alive>内被切换,它的activated和deactivated这两个生命周期钩子函数将会被对应执行。 - 在 2.2.0 及其更高版本中,activated 和 deactivated 将会在
<keep-alive>树内的所有嵌套组件中触发。 - 注意这个
<keep-alive>要求被切换到的组件都有自己的名字,不论是通过组件的name选项还是局部/全局注册。
主要用于保留组件状态或避免重新渲染。
<!-- 基本 -->
<keep-alive>
<component :is="view"></component>
</keep-alive>
<!-- 多个条件判断的子组件 -->
<keep-alive>
<comp-a v-if="a > 1"></comp-a>
<comp-b v-else></comp-b>
</keep-alive>
<!-- 和 `<transition>` 一起使用 -->
<transition>
<keep-alive>
<component :is="view"></component>
</keep-alive>
</transition>
注意,<keep-alive> 是用在其一个直属的子组件被开关的情形。如果你在其中有 v-for 则不会工作。如果有上述的多个条件性的子元素,<keep-alive> 要求同时只有一个子元素被渲染。
includeandexclude
2.1.0 新增
include 和 exclude prop 允许组件有条件地缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示:
<!-- 逗号分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- 正则表达式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- 数组 (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>
匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配。
- max
2.5.0 新增
最多可以缓存多少组件实例。一旦这个数字达到了,在新实例被创建之前,已缓存组件中最久没有被访问的实例会被销毁掉。
<keep-alive :max="10">
<component :is="view"></component>
</keep-alive>
<keep-alive>不会在函数式组件中正常工作,因为它们没有缓存实例。
keep-alive 使用案例
父组件调用AKeepAlive子组件
<a-keep-alive>
<router-view :key="$route.path" />
</a-keep-alive>
自己封装一下KeepAlive组件
<template>
<keep-alive>
<slot></slot>
</keep-alive>
</template>
<script>
export default {
name:"AKeepAlive",
props: {
exclude: {
type: Array,
default: () => ([])
},
include: {
type: Array,
default: () => ([])
}
},
computed: {
},
watch: {
},
created() {
this.cache = Object.create(null);
this.keys = [];
// 在当前组件打印this对象,可以在虚拟节点(this._vnode.componentInstance)找到keep-alive的组件实例,实例上可以看到有cache和keys属性,这里就是缓存的相关信息
console.log('this AKeepAlive--',this);
// 已缓存的组件详情
// this._vnode.componentInstance.cache
// 已缓存组件的key, include、exclude使用的也是这个key, 建议在父组件内调用时候 写 :key 属性,不写就会调用组件的name
// this._vnode.componentInstance.keys
},
updated() {
// 每次切换路由需要在update生命周期打印this对象来查看缓存的信息
console.log('this AKeepAlive-- updated --',this);
// 已缓存的组件详情
// this._vnode.componentInstance.cache
// 已缓存组件的key, include、exclude使用的也是这个key, 建议在父组件内调用时候 写 :key 属性,不写就会调用组件的name
// this._vnode.componentInstance.keys
},
};
</script>
<style>
</style>
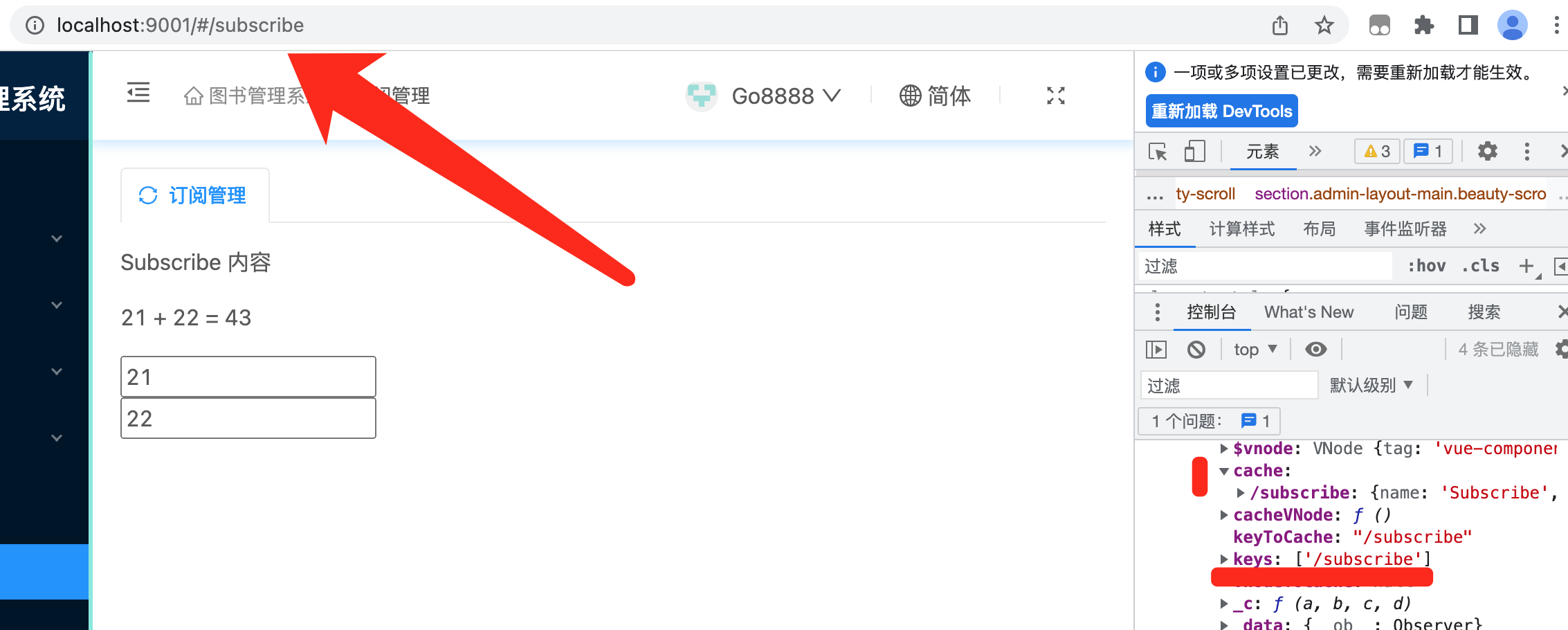
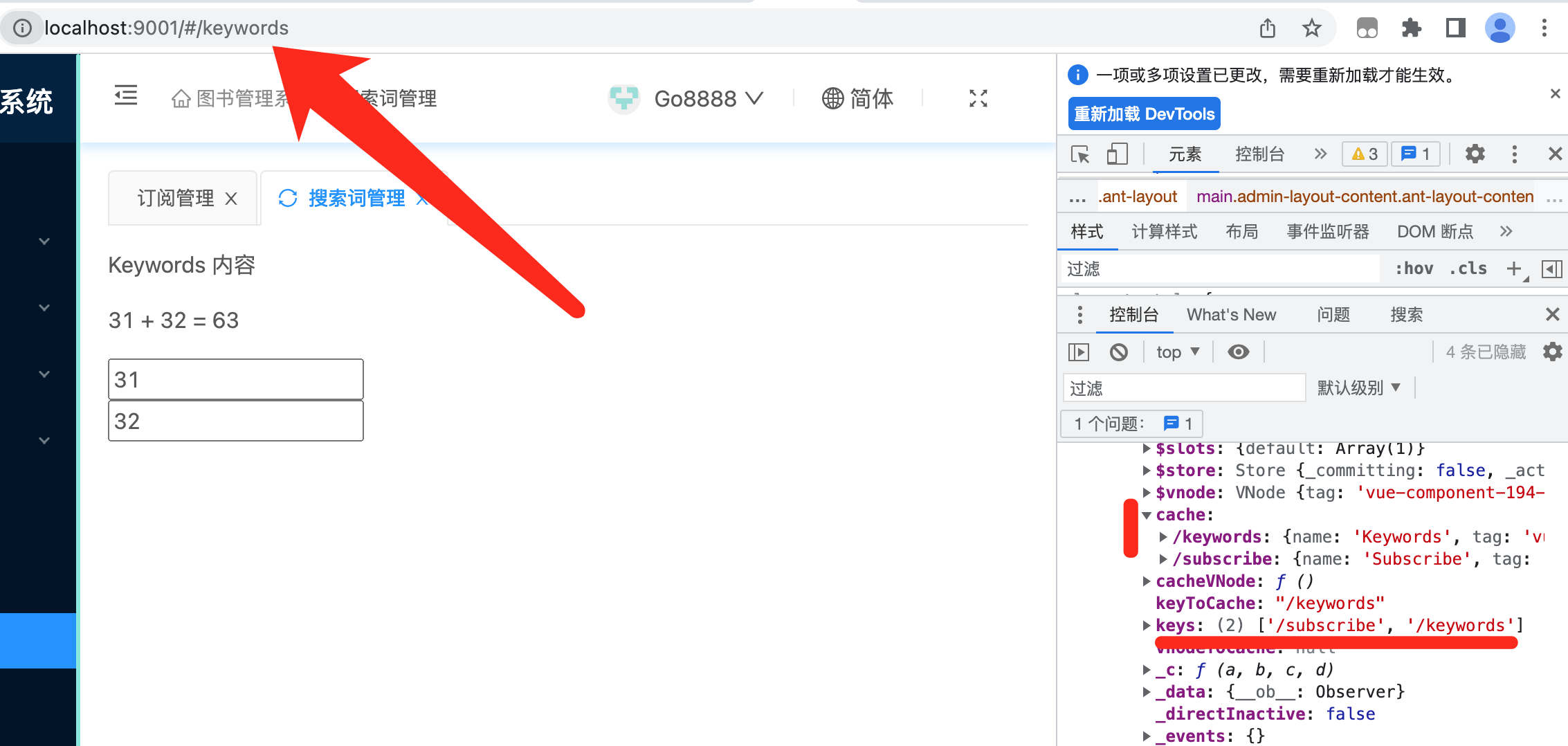
上面代码打印结果:


我的访问顺序 '/subscribe' -> '/keywords',由于我调用封装的AKeepAlive组件的时候写了一个:key="$route.path",从打印结果可以看出来cache、keys的变化了吧,就是写的路由path。
如果在父组件调用的时候不写这个:key="$route.path"呢?再来看看打印结果:
父组件调用AKeepAlive:
<a-keep-alive >
<router-view />
</a-keep-alive>
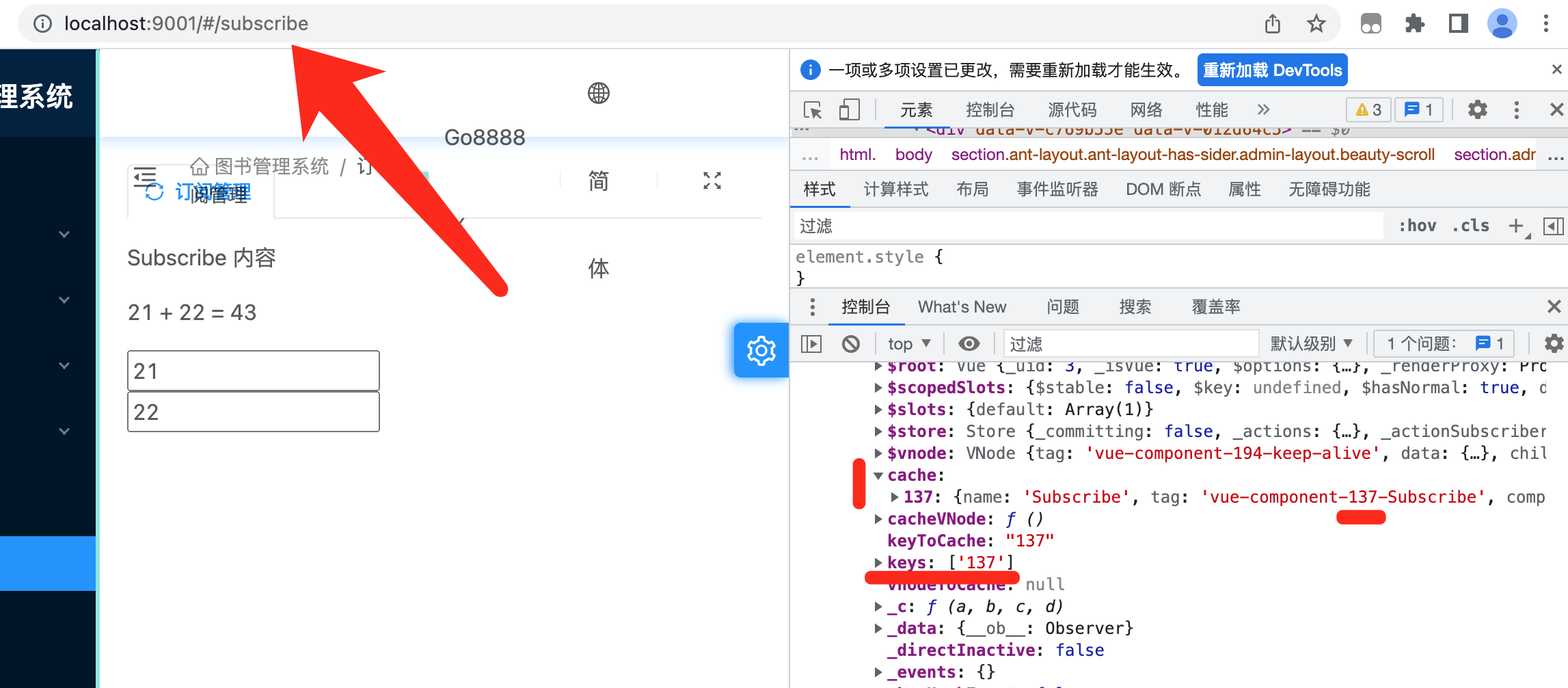
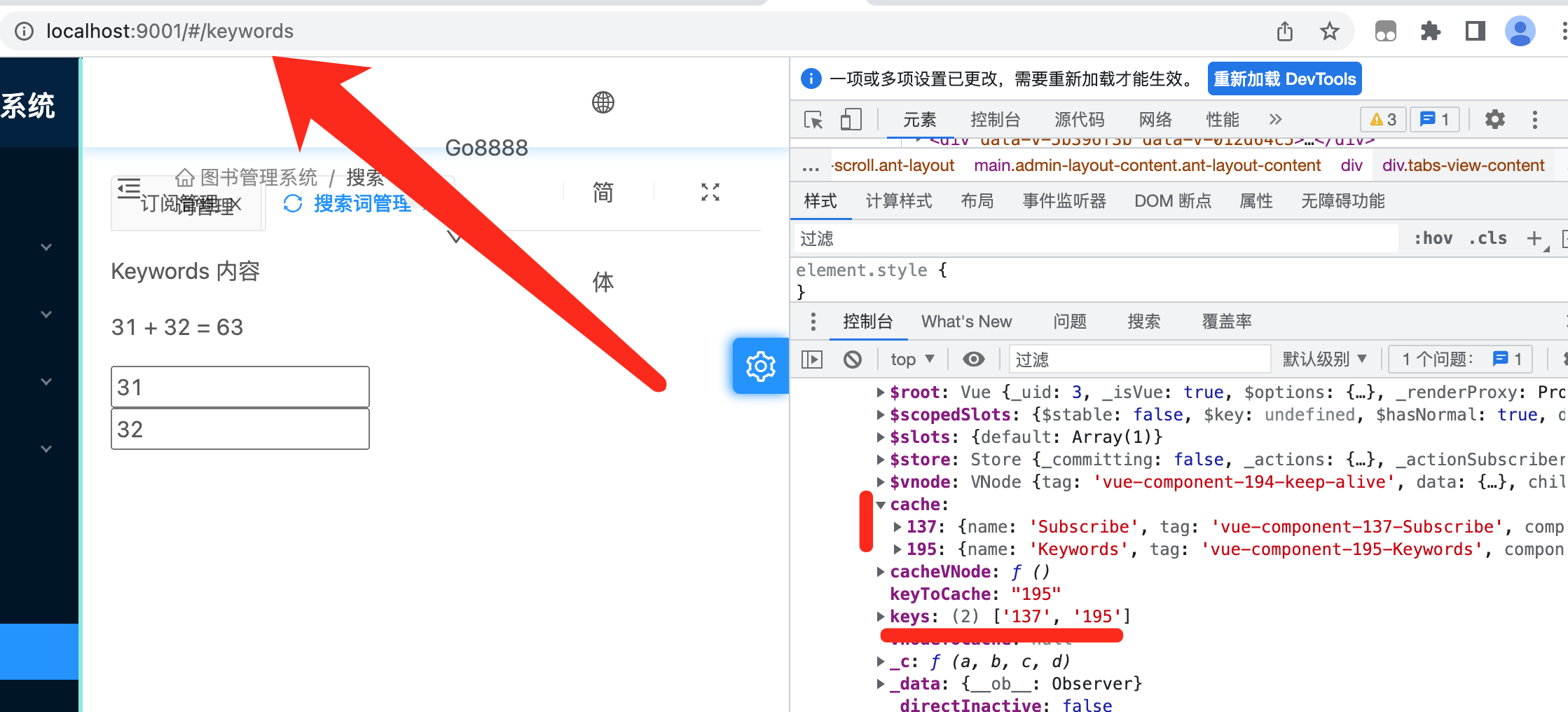
上面代码打印结果:


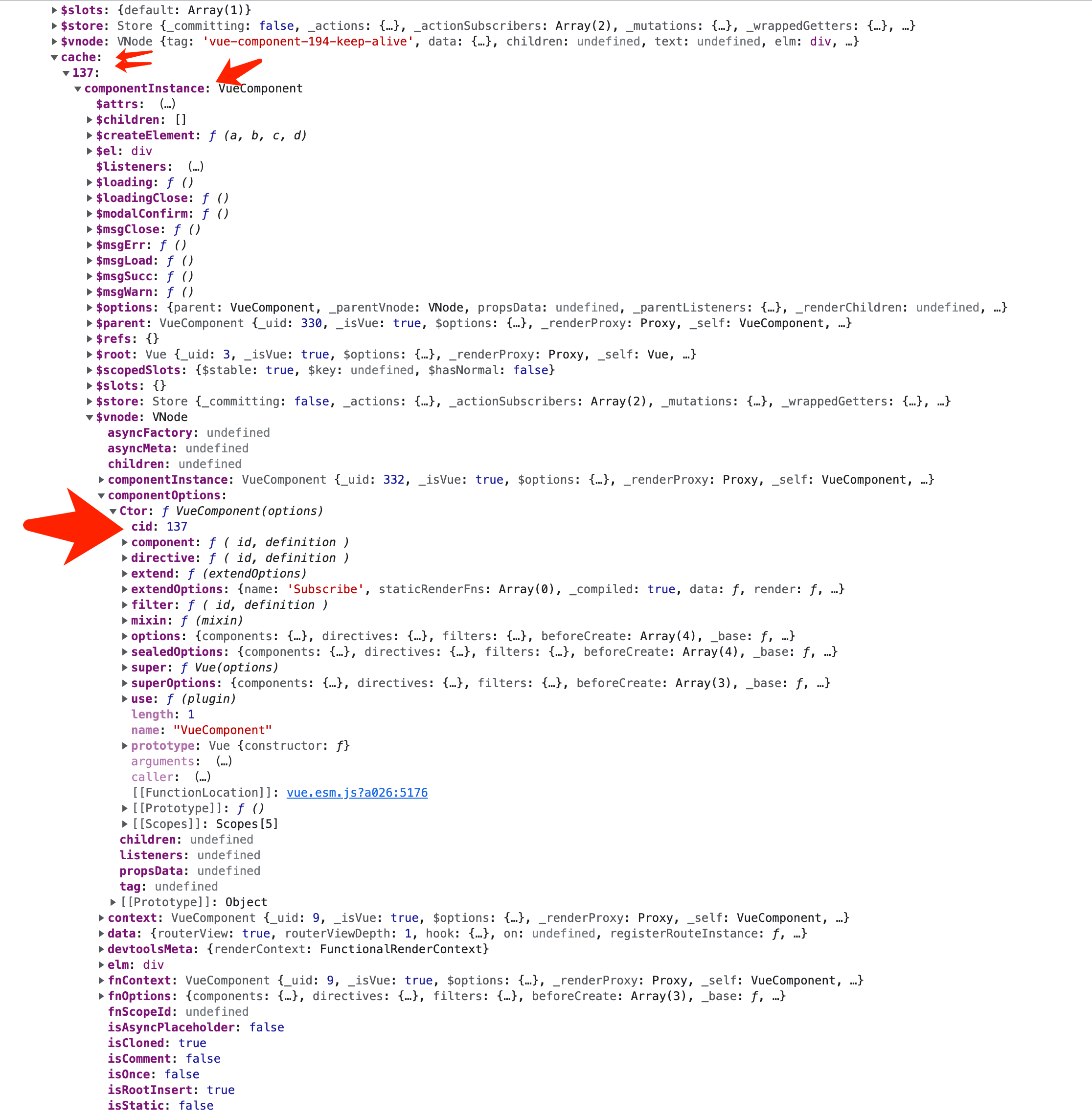
我的访问顺序 '/subscribe' -> '/keywords',由于这次我没有写key属性,所以缓存的cache里面就是这样了,我就从缓存的vnode的tag和具体的cid(如下图),猜测如果不写key就会提取组件的cid进行缓存,这样肯定是不好控制,所以我还是老老实实的给写个key属性比较好管理

我们清除某一个缓存的时候,就可以通过key找到具体的实例去销毁了。
const element = cache[k];
// 销毁某一个缓存的实例
element.componentInstance.$destroy();
// 释放
cache[k] = null
// 移除keys里面对应的key
remove(keys, k)
参考:
https://www.bilibili.com/video/BV1Uf4y1N7Tn?spm_id_from=333.337.search-card.all.click (我也是看了这个视频,收获了不少,希望对你有帮助)
