前言
本文介绍如何在Office 365中创建和使用视图。
正文
首先,解释一下什么是SharePoint站点视图,所谓视图,就是列表的一个呈现形式,包含特定的栏、排序、筛选、分组等特性,我们通常创建视图用来展示特定范围和显示方式的数据。
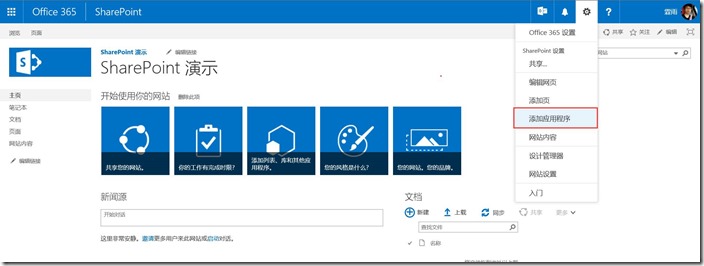
通过登录地址登录到Office 365的SharePoint Online站点中,我们可以在右上角的设置菜单中,选择添加应用程序;
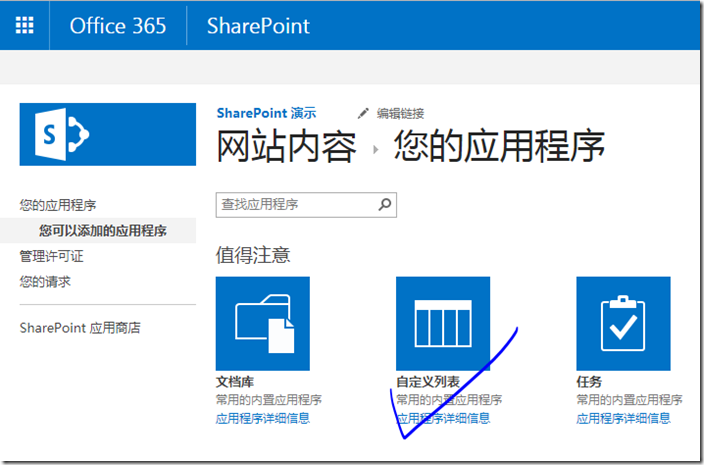
选择自定义列表,我们使用列表来演示如何使用视图,当然,视图不仅仅可以应用在列表中,还可以应用在文档库、图片库等库中;
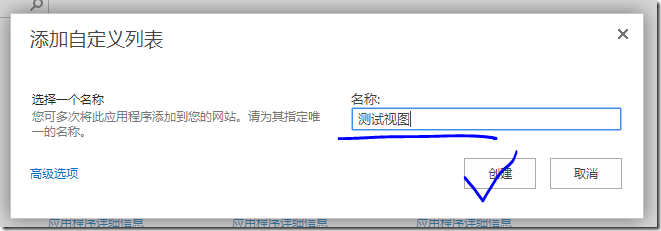
列表的名称叫做测试视图,点击创建即可创建列表;
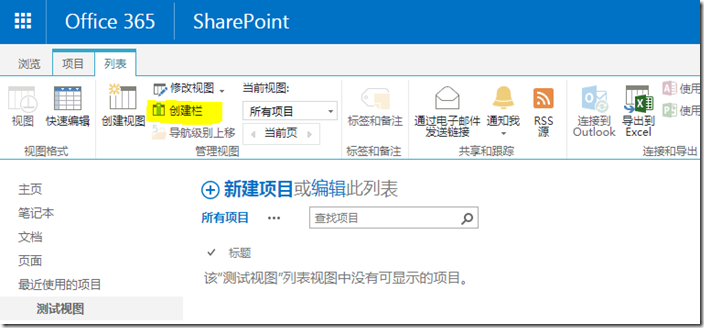
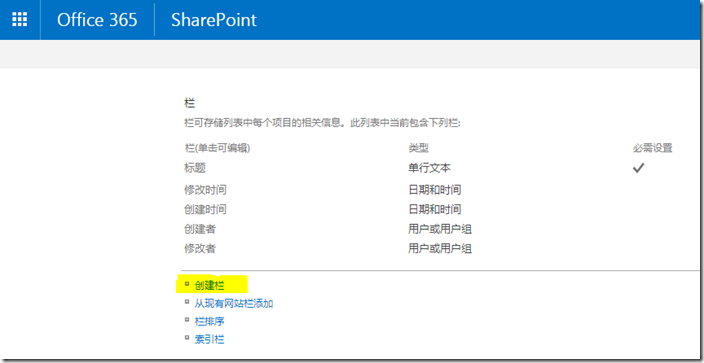
创建完毕列表,我们需要创建几个栏,用来测试视图;
点击Ribbon菜单上黄色背景的创建栏,即可创建栏;
或者,在列表设置中的栏的模块创建栏;
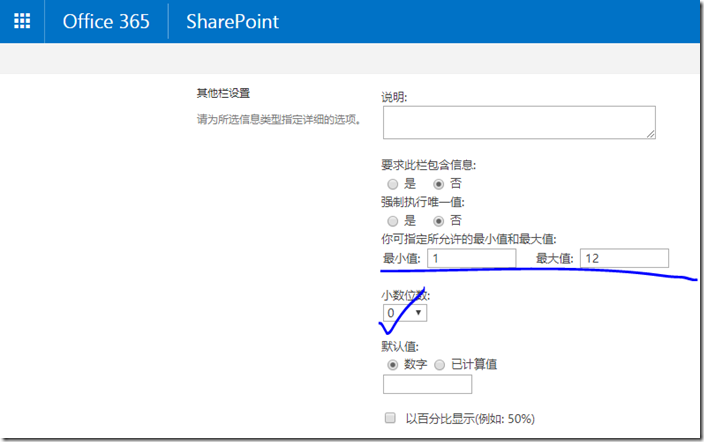
我们创建一个年份一个月份字段,用来配置分组;
比如月份字段,可以限制在1和12之间;
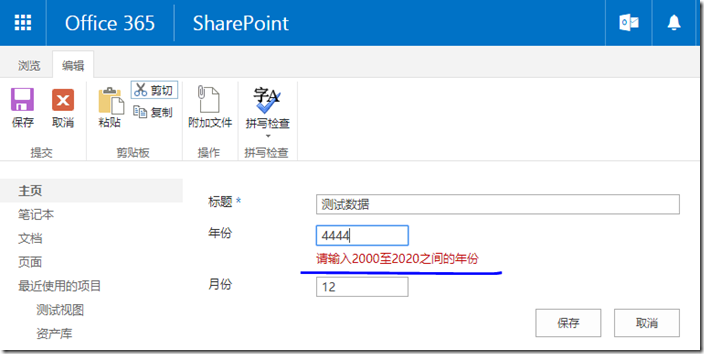
比如年份字段,可以在栏验证里填写公式和用户信息;
年份的验证要求必须在2000和2020之间,如下图:
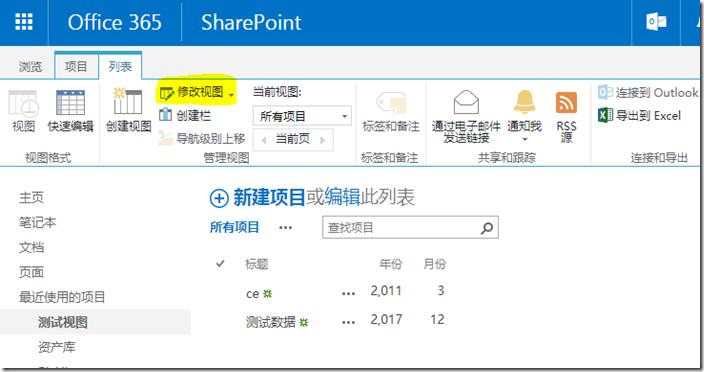
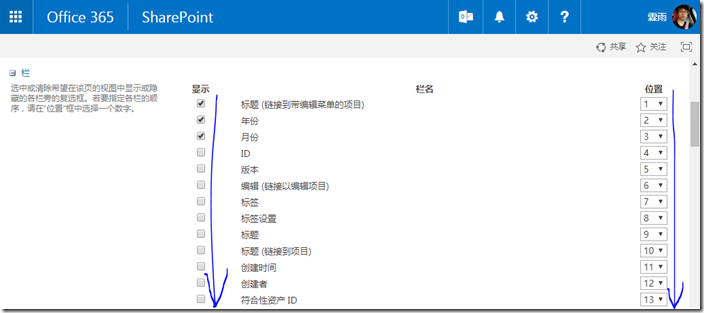
在Ribbon菜单上,点击修改视图,可以修改视图;
比如需要显示哪些字段,字段的顺序是什么?
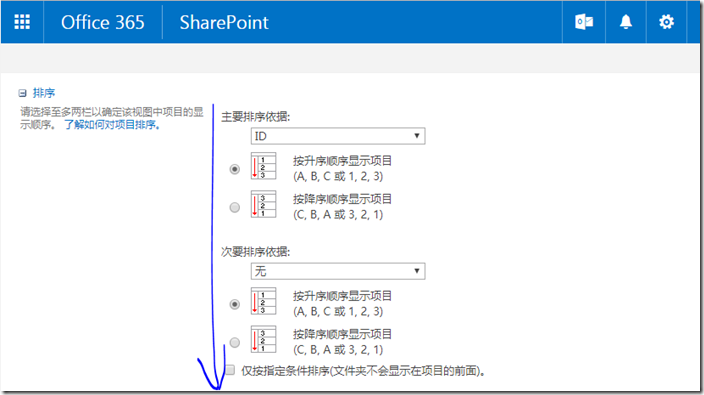
可以在排序里设置排序,包括字段和升序降序;
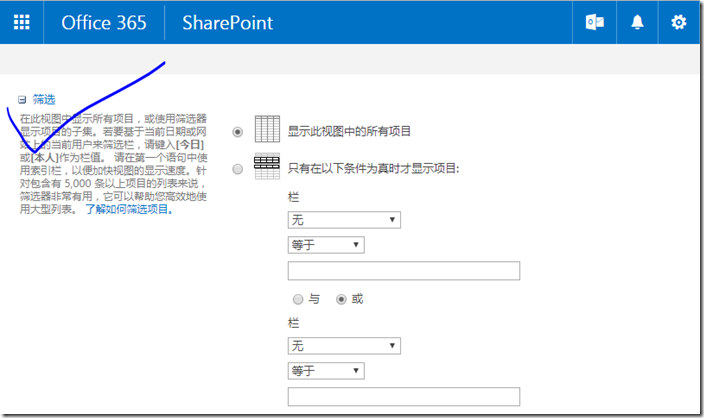
同时,还可以设置筛选,如下图:
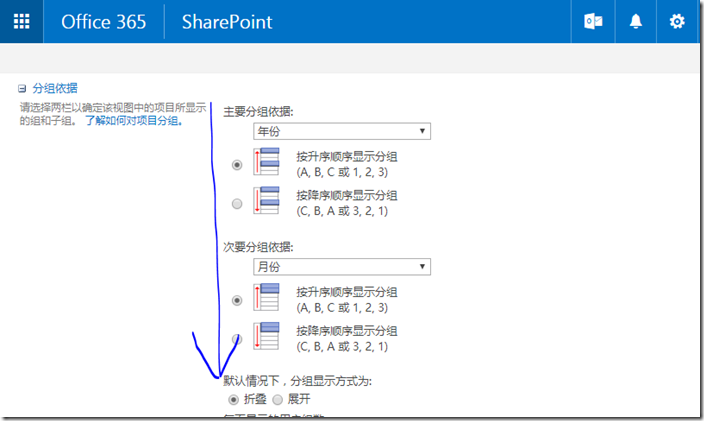
还可以在视图中设置分组,如下图:
查看分组以后的效果,如下图:
结束语
以上内容,便是如何在SharePoint Online站点中创建和使用视图的全部内容了,希望本文能够对刚刚接触Office 365的朋友带来帮助。
特:本文环境为Office 365企业版E3(国际版)