前 言
SharePoint Online自带的库就带有二级页面和详细页面,也就是Allitems页面和DispForm页面,但是实在不够美观,尤其对于门户网站这一企业门面来说,更是无法接受。
下面,我们就开始学习如何定制SPO的二级页面和详细页面。
一、 SharePoint Online定制列表的二级页面
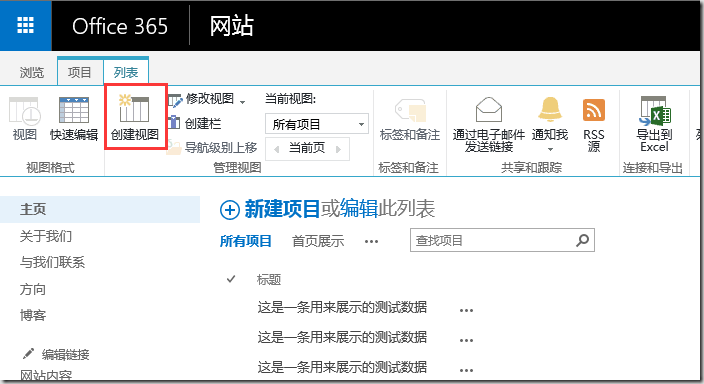
在“新闻中心”的列表页创建一个视图,用来当做二级页面,如下图:
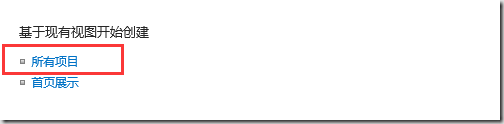
视图类型,选择 基于所有项目创建一个新的视图,如下图:
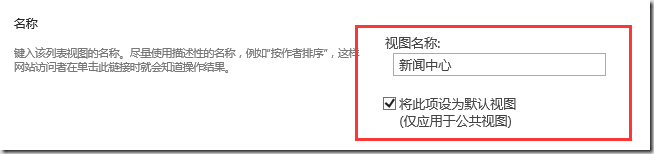
输入视图名称为“新闻中心”,同时设置为默认视图,如下图:
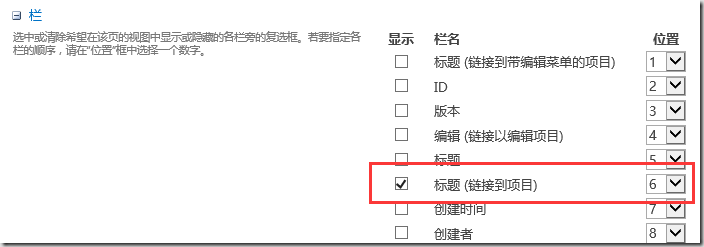
选择栏,我们选择标题,当然后面如果有其他需要,我们还可以继续修改,如下图:
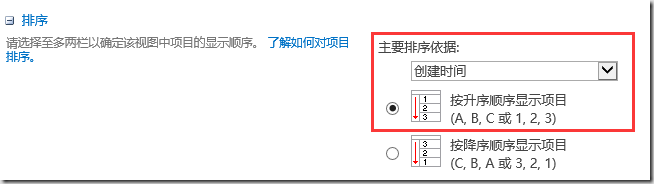
设置排序,让最新发布的新闻,显示在最上面,如下图:
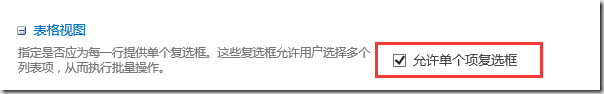
设置表格视图,去掉选项,这样就没有了每个项目前面的复选框,如下图:
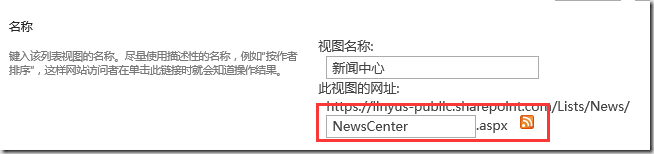
修改视图的网址,这样就不会显示View1这样不容易理解的名字了,如下图:
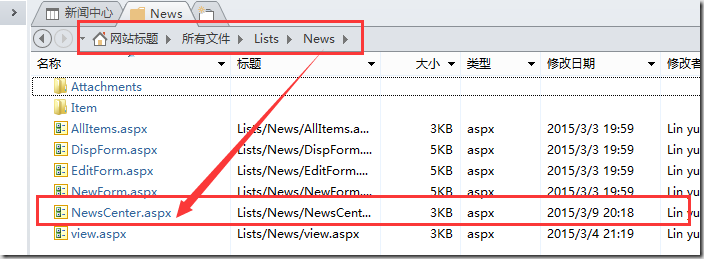
在Designer中打开网站,编辑新闻中心列表下面视图,如下图:
在视图下文件上,右键在高级模式下编辑文件,如下图:
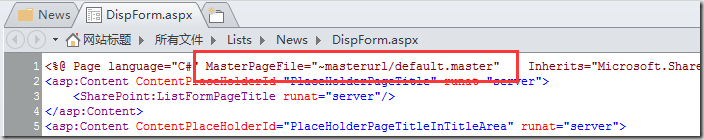
修改母版页,修改为我们自定义的母版页,如下图:
在浏览器中预览,然后修改html,如下图:
简单调整一下样式,如下图:
其实右侧部分还可以继续使用css或者JavaScript优化,但是因为demo一下,自己也没花费太多时间进行优化;
二、 SharePoint Online定制列表的详细页面
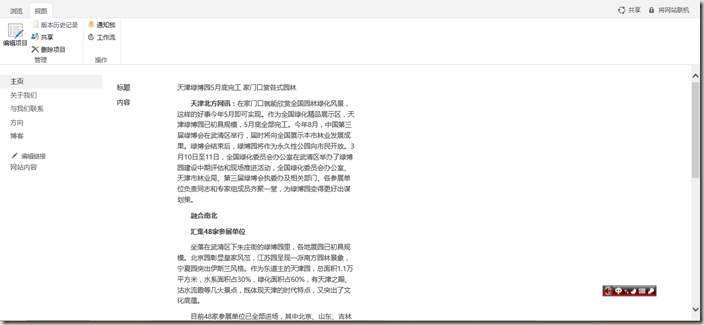
首先看看SharePoint Online默认的详细页展示,如下图:
如上图的展示,我们可以说是没办法接受,太难看了,下面,我们用Designer定制一下这个页面。首先Designer打开新闻列表,然后找到DispForm页面,右键用高级模式打开:
打开页面以后,首先修改母版页,如下图:
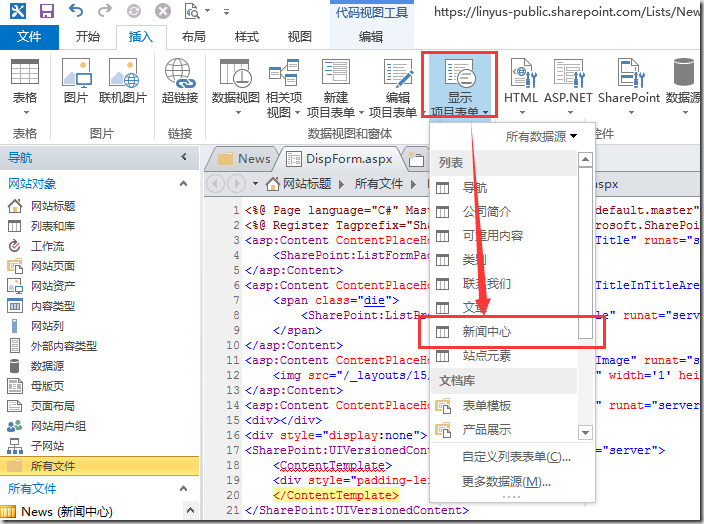
插入显示列表表单,如下图:
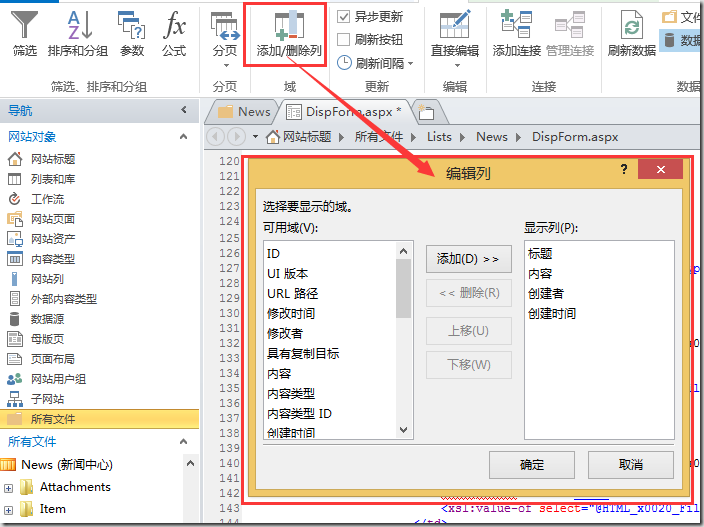
在Ribbon菜单上选择“添加和删除列”,显示标题、内容、创建时间和创建者,如下图:
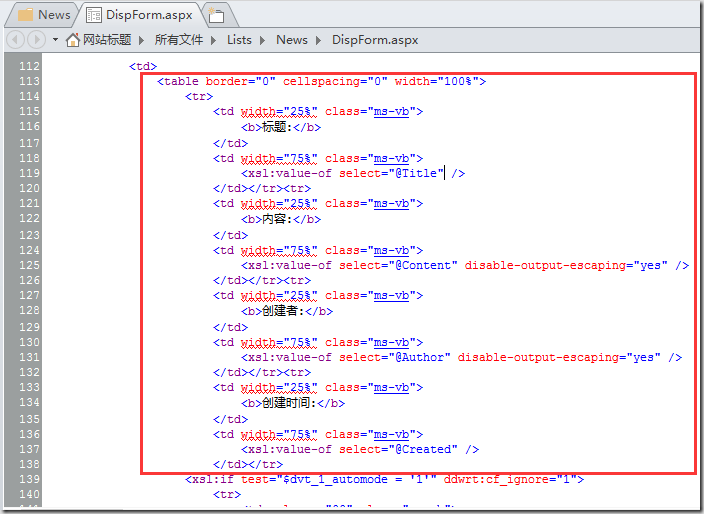
修改DispForm页面的如下HTML,即可修改展示,如下图:
然后大家可以看到我修改后的效果,不是特别好看,但是比默认好看很多,如下图:
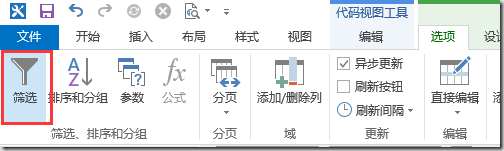
除了修改了页面样式,还需要创建筛选,否则页面只显示第一条信息,点击Ribbon菜单上的筛选,如下图:
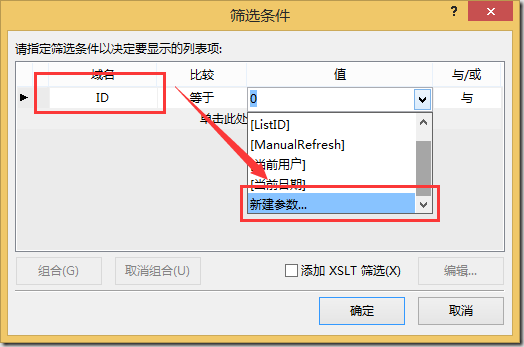
在弹出的筛选条件上,选择ID,并且新建参数,如下图:
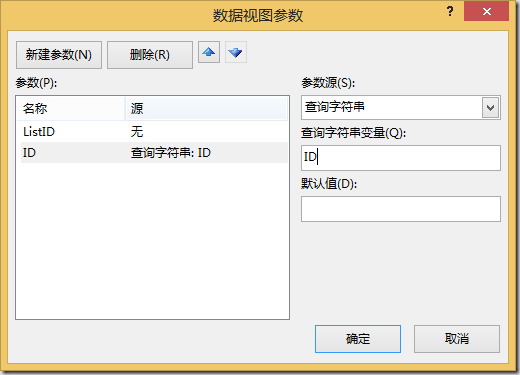
添加一个名称为ID的参数,参数源选择查询字符串,查询字符串变量为ID,如下图:
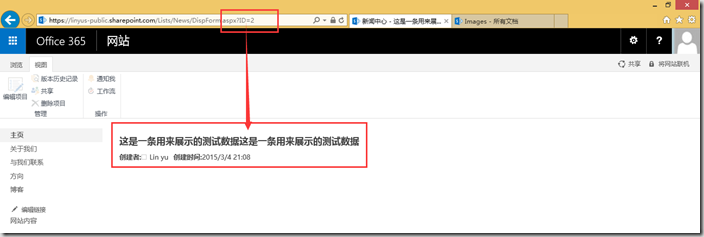
而后点击确定,即可。这时候切换DispForm页上的ID,页面上的内容就会跟着切换了。选择ID为2就不是刚刚ID=1的测试数据了,如下图:
总 结
其实,SharePoint Online中页面定制的方法,跟SharePoint Server版本基本一致,都是通过Designer去定制,做起来也很方便美观。这也说明,SharePoint Online是根据Server版本一个体系的。
好了,很晚了,就到这里,休息,休息一下。