前言
之前几篇文章,都是为大家介绍工作流相关的知识,这一篇文章,我们先暂别工作流,定制一下左侧导航,因为实在是太丑了。
正文
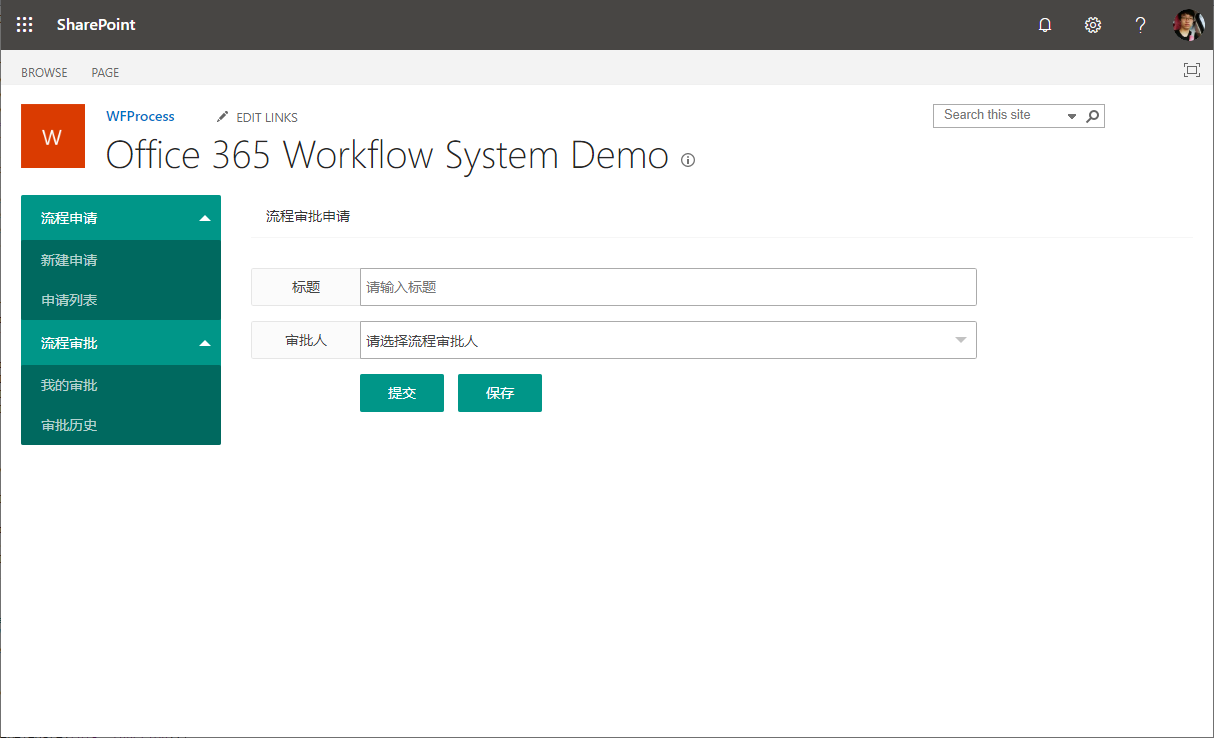
1.先看看我们定制完的左侧导航吧,虽然不是特别的美观,但是!但是跟页面看起来很协调,有木有!
如果你觉得这款导航不好看,其实可以用本文的方式,定制成你喜欢的样子

2.首先创建一个自定义列表用来保存导航,过程比较简单就不截图详解了,有前面基础的朋友,应该很容易做到,如下图:
有几点特别说一下,MenuSort是排序,ParentMenu就是子菜单的父级,为了实现二级导航

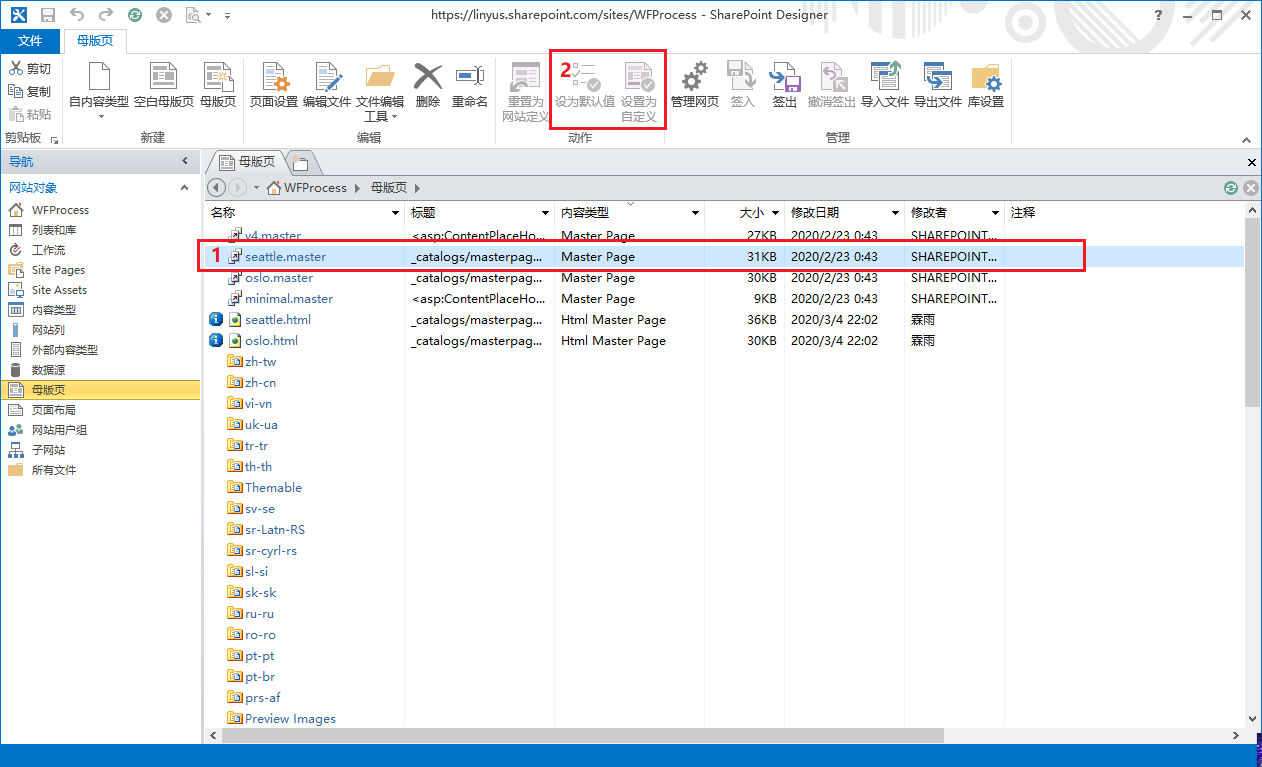
3.用SharePoint Designer打开站点,找到母版页,我们选中这个母版页,发现不能设置为默认和自定义,说明,这个就是我们站点现在的默认母版页,如下图:

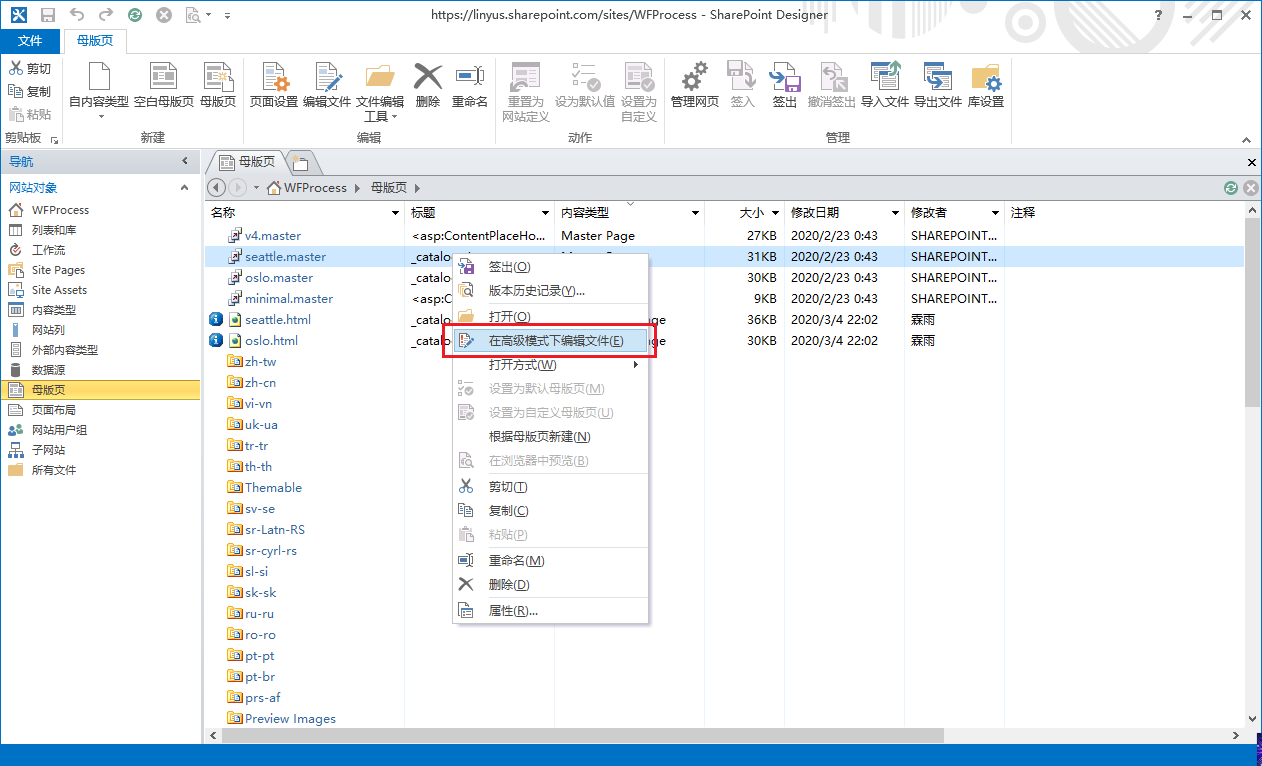
4.我们需要签出母版页,然后,在高级模式下编辑文件,如下图:

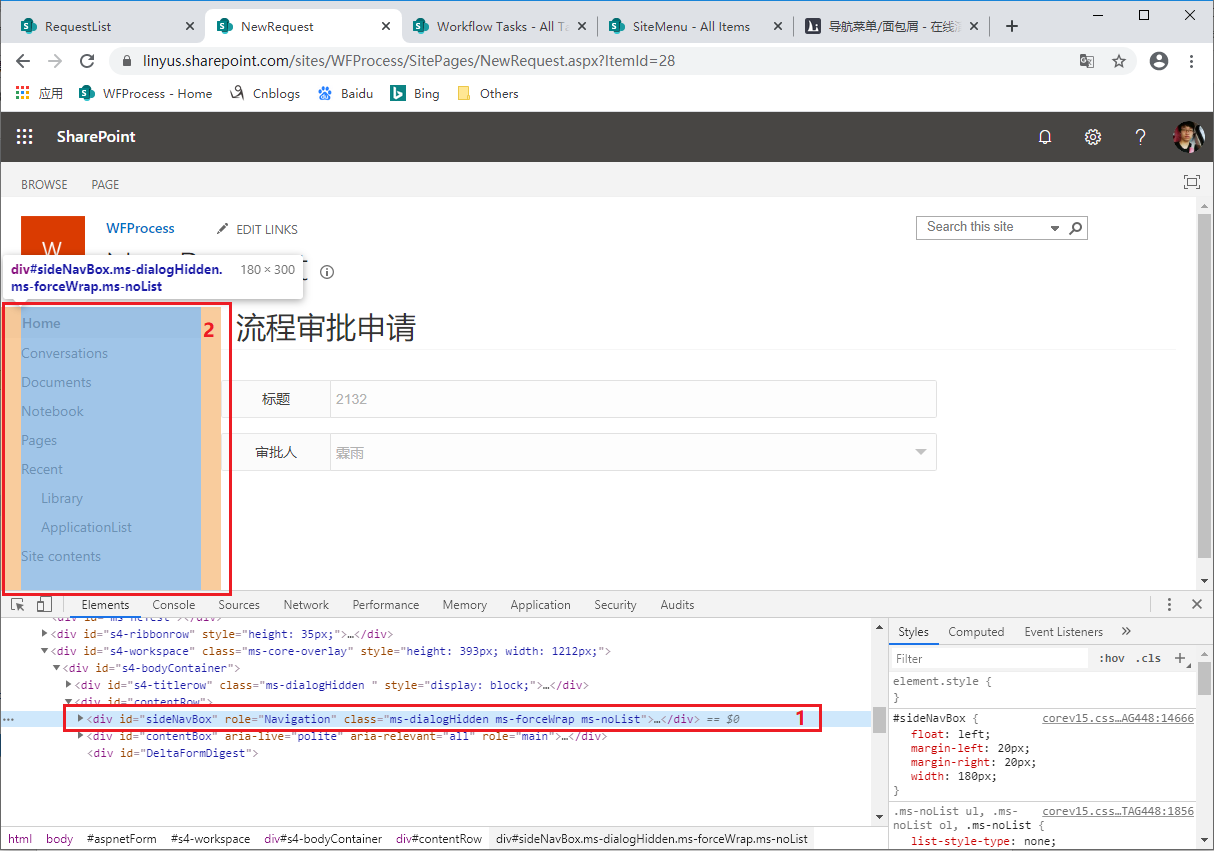
5.查找左侧导航的位置,用浏览器的开发人员工具,如下图:

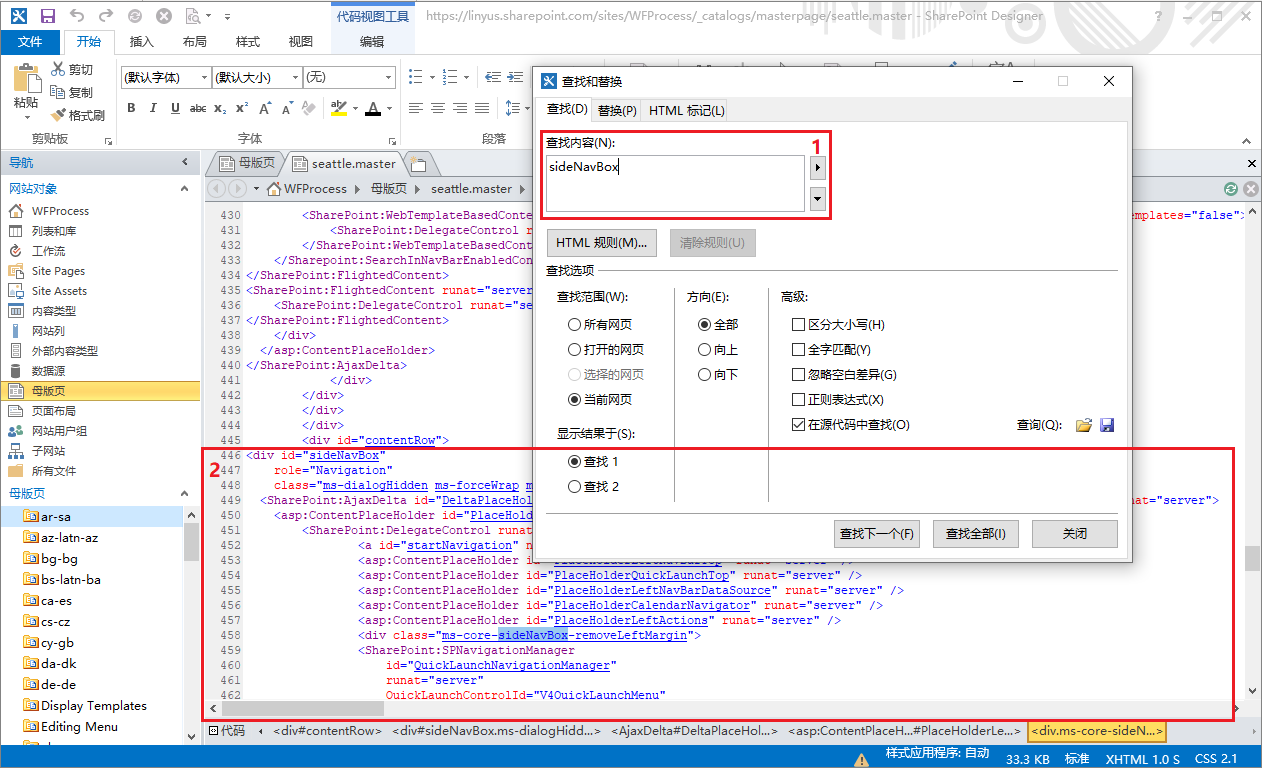
6.根据找到的ID,很容易在母版页里找到这个元素,如下图:

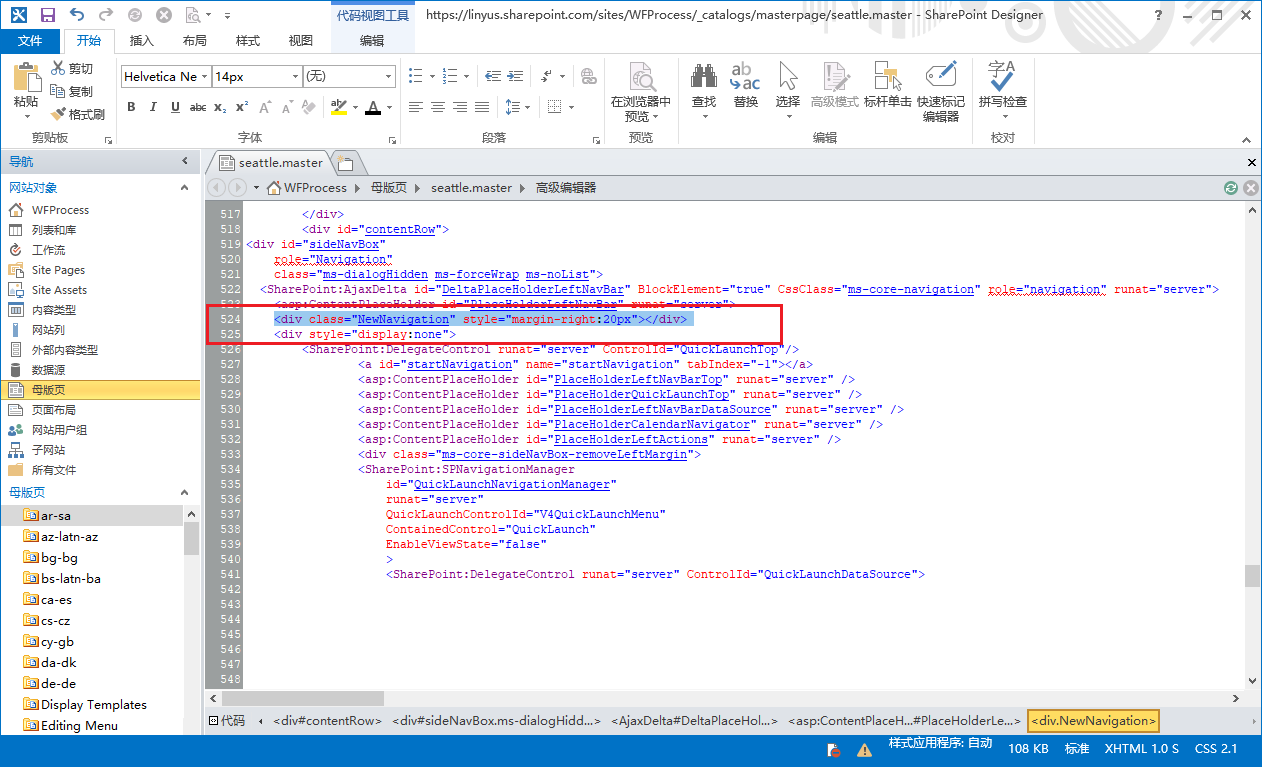
7.我们不要删除默认的节点,可能会带来未知错误,我这里是隐藏默认的,添加新的元素占位,如下图:
好奇的小伙伴也可以删掉试试,记得备份就好

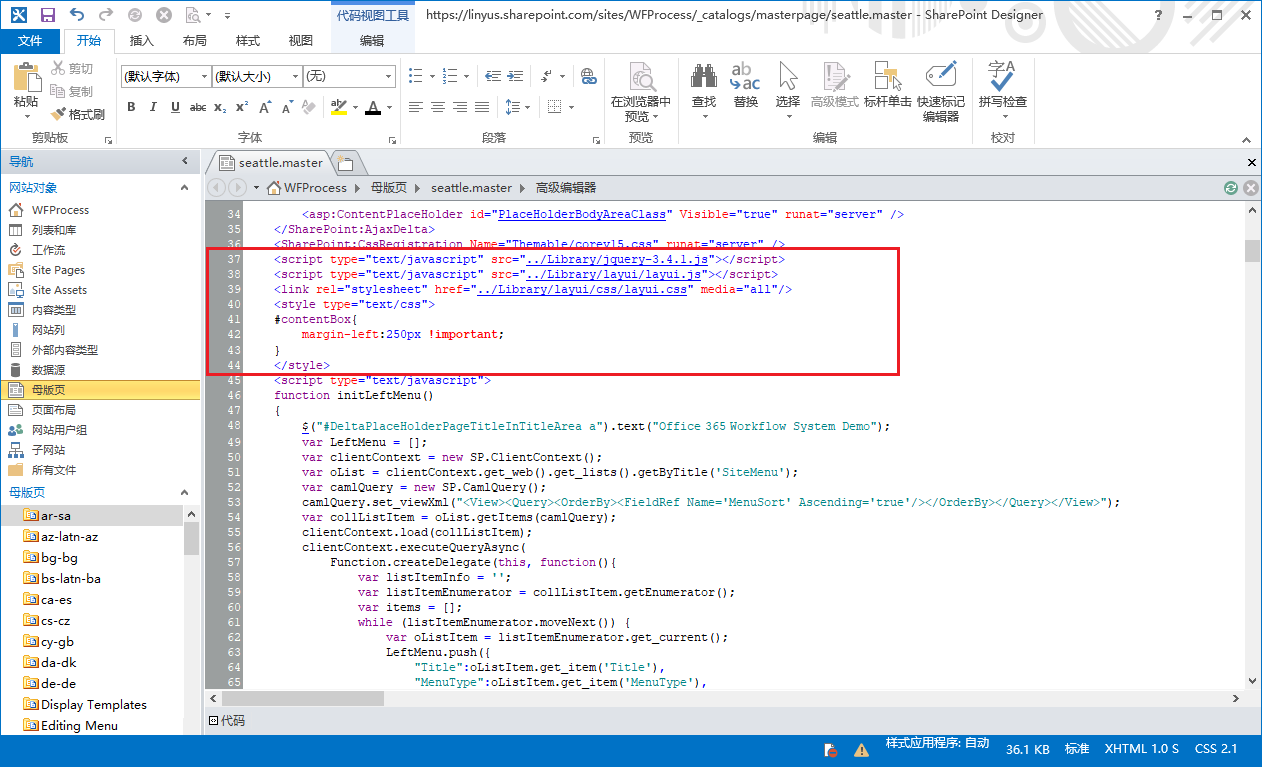
8.在头部引用脚本和样式,还有添加一些自定义样式,如下图:
这个样式全局生效,只要是引用了这个母版页的页面都生效

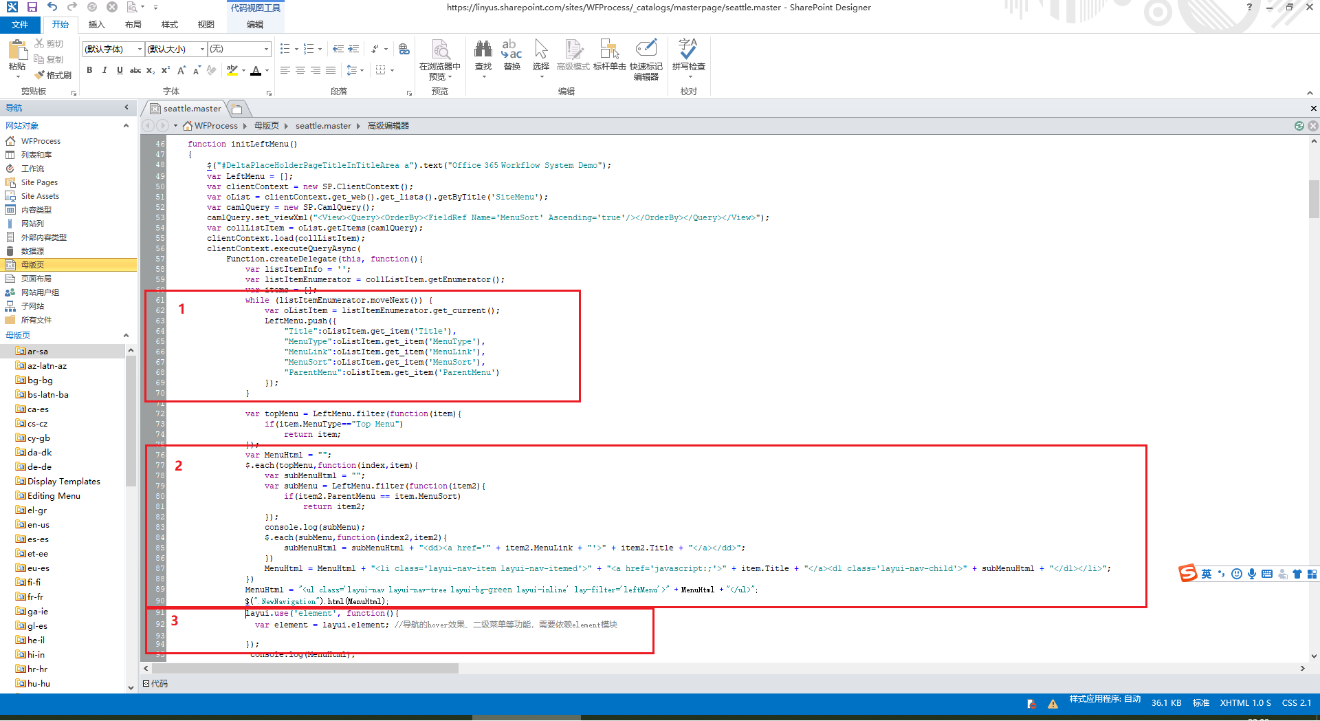
9.添加主要方法,一是读取所有项目初始化到数组里,二是通过筛选过滤,拼成我们需要的HTML,输出到占位符,三就是用layui控件初始化这个左侧导航,如下图:

结束语
至此,所有操作就完成了,就做成了文章第一张图的左侧导航了。其实,整个操作对于熟悉前端的小伙伴,是非常简单的,这就是SharePoint Online的便捷性。