所谓任意加签,指的是任务操作用户可以请求其他用户的审批意见。如用户A可以把任务给B,C要求加签,B,C输入意见提交后,任务重新分配给A,A可以看到B,C的意见。
QuickFlow提供了MoreApprove活动来实现加签功能。
看一个示例。
1)设计工作流。
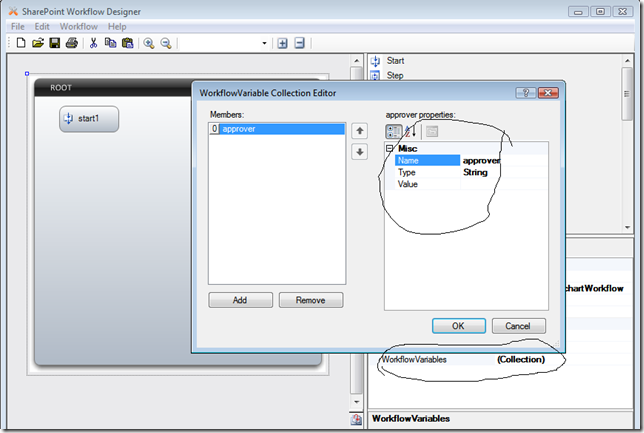
用QFD新建一个工作流,添加一个工作流变量:approver,这个变量用于传递审批用户账号。
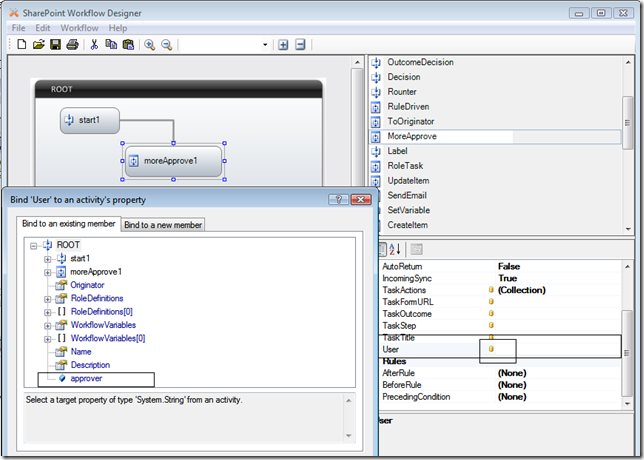
2)托拽一个MoreApprove活动到设计器,画线连接Start和moreApprove,将其User属性绑定到工作流变量aprover
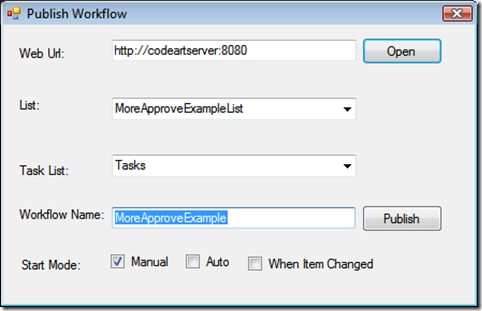
3)发布工作流
4)设计工作流表单
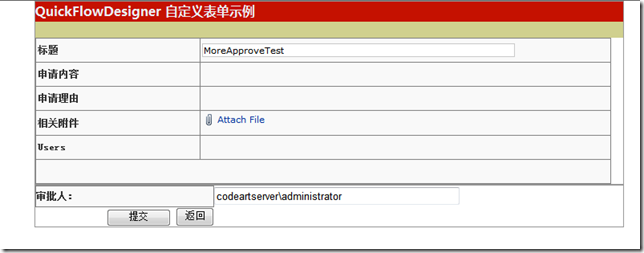
在启动表单中添加一个输入用户账号的文本框:
<QFL:ListFormControl ID="ListFormControl1" runat="server">
<uc1:DataEdit ID="DataEdit1" runat="server" />
<table width="735" border="0" align="center" cellpadding="0" cellspacing="0" class="table_stroke">
<tr>
<td align="right">
审批人:<asp:TextBox runat="server" ID="txtApprovor" />
<QFC:StartWorkflowButton Text="提交"
WorkflowName="MoreApproveExample" ID="StartWorkflowButton1" runat="server" />
<input type=button onclick="history.back()" value="返回" />
</td>
</tr>
</table>
</QFL:ListFormControl>
添加如下代码:
protected void Page_Load(object sender, EventArgs e)
{
this.StartWorkflowButton1.Executing += new EventHandler<System.ComponentModel.CancelEventArgs>(StartWorkflowButton1_Executing);
}
void StartWorkflowButton1_Executing(object sender, System.ComponentModel.CancelEventArgs e)
{
QuickFlow.Core.WorkflowContext.Current.UpdateWorkflowVariable("approver", this.txtApprovor.Text.Trim());
}
5)更新表单后,我们就可以来看下效果了。
启动工作流,输入审批人。
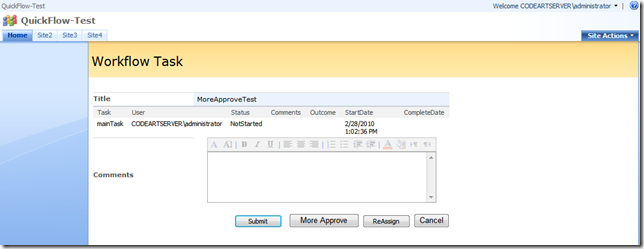
审批页面。
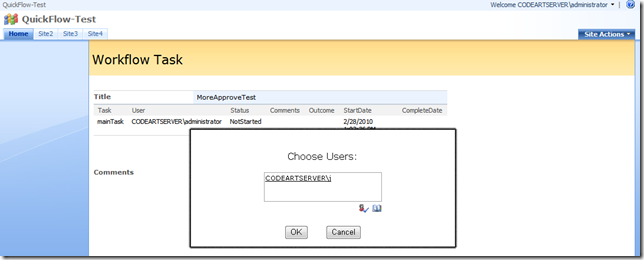
选择加签用户。
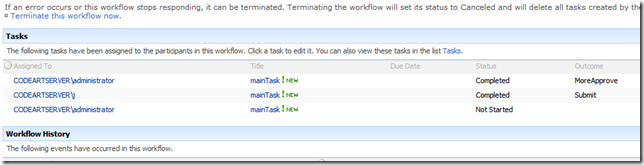
任务跟踪:
示例代码下载:
http://cid-7f5a25cdf47d03e6.skydrive.live.com/self.aspx/QuickFlow/QuickFlowExample^_MoreApprove.zip