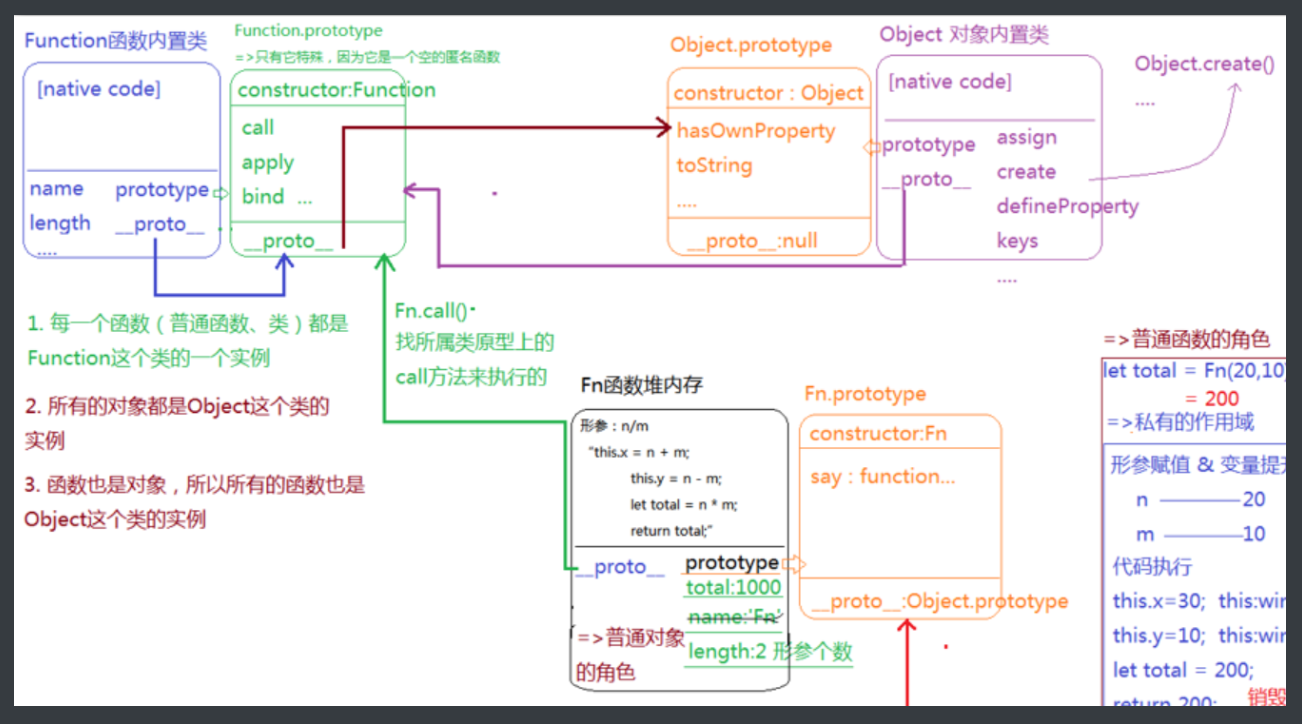
滴滴考察原型、原型链面试题
Function.prototype.a = () => {
console.log(1)
}
Object.prototype.b = () => {
console.log(2)
}
function A () {}
const a = new A()
a.a() // 报错
a.b() // 2
A.a() // 1
一、函数的三种角色
* 函数数据类型:
* 1. 普通函数
* 2. 类(内置类 OR 自定义类)
* 对象数据类型:
* 1. {}普通对象 []数组对象 /^$/正则对象 日期对象 Math数学函数对象 arguments等类数组对象 HTMLCollection/NodeList元素或者节点集合类数组对象...
* 2. 实例也是对象数据类型的
* 3. 类的prototype也是对象数据类型的(Function.prototype除外,它是一个匿名空函数)
* 4. 函数也是对象
*
* ======================================
*
* 函数有三种角色
* 1. 普通函数
* + 形参、实参、ARGUMENTS、RETURN、箭头函数
* + 私有作用域(栈内存、执行上下文)
* + 形参赋值 & 变量提升
* + 作用域链
* + 栈内存的释放和不释放(闭包)
* + ...
*
* 2. 构造函数(类)
* + 类和实例
* + prototype 和 __proto__ 原型和原型链
* + instanceof
* + constructor
* + hasOwnProperty
* + ...
*
* 3. 普通对象
* + 它是由键值对组成的
* + ...
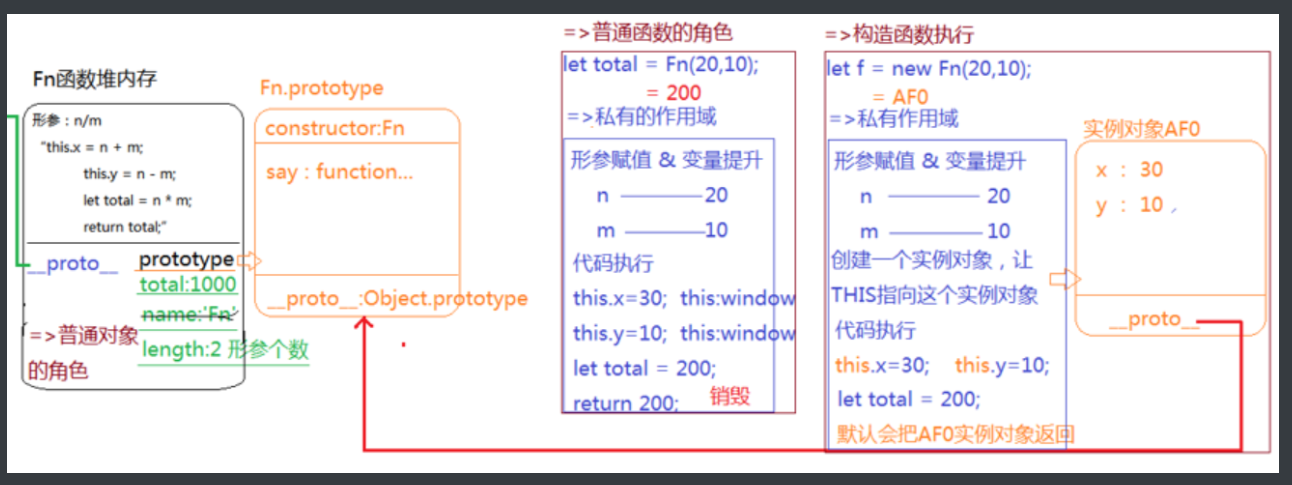
* 函数中的THIS也是重要的内容
function Fn(n, m) {
this.x = n + m;
this.y = n - m;
let total = n * m;
return total;
}
Fn.prototype.say = function () {
console.log('SAY');
}
// => 普通函数
let total = Fn(20, 10);
console.log(total) // 200
// => 构造函数(类和实例)
let f = new Fn(20, 10);
console.log(f) // Fn {x: 30, y: 10}
// => 普通对象
Fn.total = 1000;
console.log(Fn.total) // 1000