
-
定义数组对象数据
var data = [{ id: 1, pname: '小米', price: 3999 }, { id: 2, pname: 'oppo', price: 999 }, { id: 3, pname: '荣耀', price: 1299 }, { id: 4, pname: '华为', price: 1999 }, ]; -
使用forEach遍历数据并渲染到页面中
data.forEach(function(value) { var tr = document.createElement('tr'); tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>'; tbody.appendChild(tr); }); -
根据价格筛选数据
-
获取到搜索按钮并为其绑定点击事件
search_price.addEventListener('click', function() { }); -
使用filter将用户输入的价格信息筛选出来
search_price.addEventListener('click', function() { var newDate = data.filter(function(value) { //start.value是开始区间 //end.value是结束的区间 return value.price >= start.value && value.price <= end.value; }); console.log(newDate); }); -
将筛选出来的数据重新渲染到表格中
-
将渲染数据的逻辑封装到一个函数中
function setDate(mydata) { // 先清空原来tbody 里面的数据 tbody.innerHTML = ''; mydata.forEach(function(value) { var tr = document.createElement('tr'); tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>'; tbody.appendChild(tr); }); } -
将筛选之后的数据重新渲染
search_price.addEventListener('click', function() { var newDate = data.filter(function(value) { return value.price >= start.value && value.price <= end.value; }); console.log(newDate); // 把筛选完之后的对象渲染到页面中 setDate(newDate); });
-
-
根据商品名称筛选
-
获取用户输入的商品名称
-
为查询按钮绑定点击事件,将输入的商品名称与这个数据进行筛选
search_pro.addEventListener('click', function() { var arr = []; data.some(function(value) { if (value.pname === product.value) { // console.log(value); arr.push(value); return true; // return 后面必须写true } }); // 把拿到的数据渲染到页面中 setDate(arr); })
-
-
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
400px;
border: 1px solid #000;
border-collapse: collapse;
margin: 0 auto;
}
td,
th {
border: 1px solid #000;
text-align: center;
}
input {
50px;
}
.search {
600px;
margin: 20px auto;
}
</style>
</head>
<body>
<div class="search">
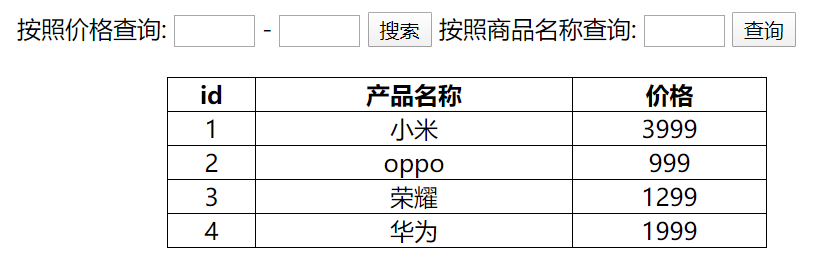
按照价格查询: <input type="text" class="start"> - <input type="text" class="end"> <button class="search-price">搜索</button> 按照商品名称查询: <input type="text" class="product"> <button class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '荣耀',
price: 1299
}, {
id: 4,
pname: '华为',
price: 1999
}, ];
// 1. 获取相应的元素
var tbody = document.querySelector('tbody');
var search_price = document.querySelector('.search-price');
var start = document.querySelector('.start');
var end = document.querySelector('.end');
var product = document.querySelector('.product');
var search_pro = document.querySelector('.search-pro');
setDate(data);
// 2. 把数据渲染到页面中
function setDate(mydata) {
// 先清空原来tbody 里面的数据
tbody.innerHTML = '';
mydata.forEach(function(value) {
// console.log(value);
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>';
tbody.appendChild(tr);
});
}
// 3. 根据价格查询商品
// 当我们点击了按钮,就可以根据我们的商品价格去筛选数组里面的对象
search_price.addEventListener('click', function() {
// alert(11);
var newDate = data.filter(function(value) {
return value.price >= start.value && value.price <= end.value;
});
console.log(newDate);
// 把筛选完之后的对象渲染到页面中
setDate(newDate);
});
// 4. 根据商品名称查找商品
// 如果查询数组中唯一的元素, 用some方法更合适,因为它找到这个元素,就不在进行循环,效率更高]
search_pro.addEventListener('click', function() {
var arr = [];
data.some(function(value) {
if (value.pname === product.value) {
// console.log(value);
arr.push(value);
return true; // return 后面必须写true,说明找到了,不再进行下一轮循环
}
});
// 把拿到的数据渲染到页面中
setDate(arr);
})
</script>
</body>
</html>
<!-- 我的优化:动态获取data的数据,而不是写死 -->
<script>
// 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '荣耀',
price: 1299
}, {
id: 4,
pname: '华为',
price: 1999
}, ];
// 1. 获取相应的元素
var tbody = document.querySelector('tbody');
var search_price = document.querySelector('.search-price');
var start = document.querySelector('.start');
var end = document.querySelector('.end');
var product = document.querySelector('.product');
var search_pro = document.querySelector('.search-pro');
function myShow(arr) {
tbody.innerHTML = '';
arr.forEach(function(value) {
var tr = document.createElement('tr');
for (let k in value) {
var td = document.createElement('td');
td.innerHTML = value[k];
tr.appendChild(td);
tbody.appendChild(tr);
}
});
}
myShow(data);
search_price.addEventListener('click', function() {
var newArr = data.filter(function(value) {
return value.price >= start.value && value.price <= end.value;
})
console.log(newArr);
myShow(newArr);
})
search_pro.addEventListener('click', function() {
var arr1 = [];
data.some(function(value) {
if (value.pname === product.value) {
console.log(value);
arr1.push(value);
return true;
}
})
myShow(arr1);
})
// 做法2
search_pro.addEventListener('click', function() {
let i = 0
let flag = data.some(function(item, index) {
if (item.pname == product.value) {
i = index
return true
}
})
if (flag) {
myShow([data[i]])
}
})
</script>