盒子模型(CSS重点)
css三大重点: css 盒子模型 、 浮动 、 定位
主题思路:

1.看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?

- 看透网页布局的本质:
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素放入盒子里面,比如文字、图片。
- 以上两步 就是网页布局的本质

我们明白了,盒子是网页布局的关键点,所以我们更应该弄明白 这个盒子有什么特点。
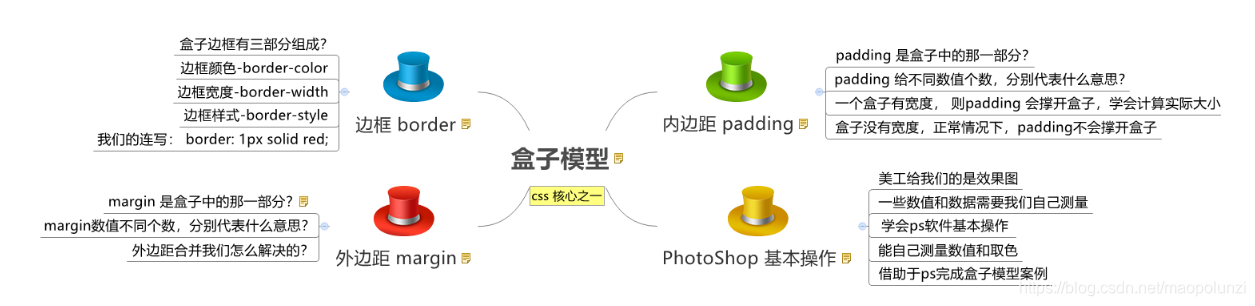
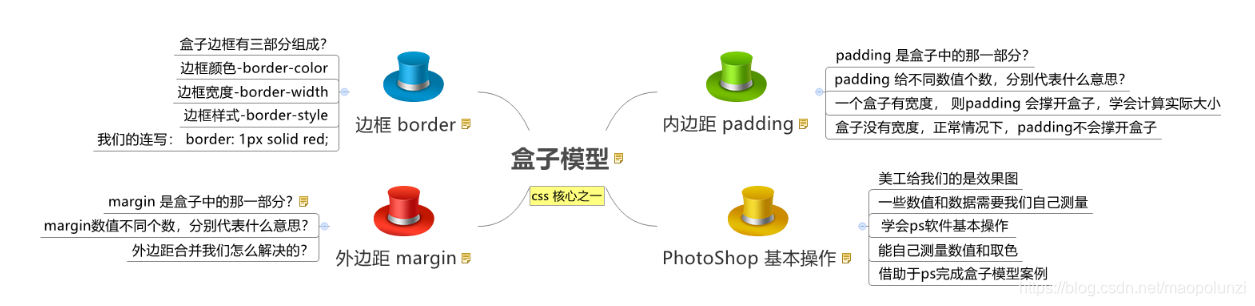
2. 盒子模型(Box Model)
-
所谓盒子模型:
- 就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。


总结:
- 盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
- 盒子里面的文字和图片等元素是 内容区域
- 盒子的厚度 我们成为 盒子的边框
- 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
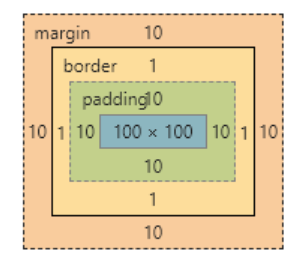
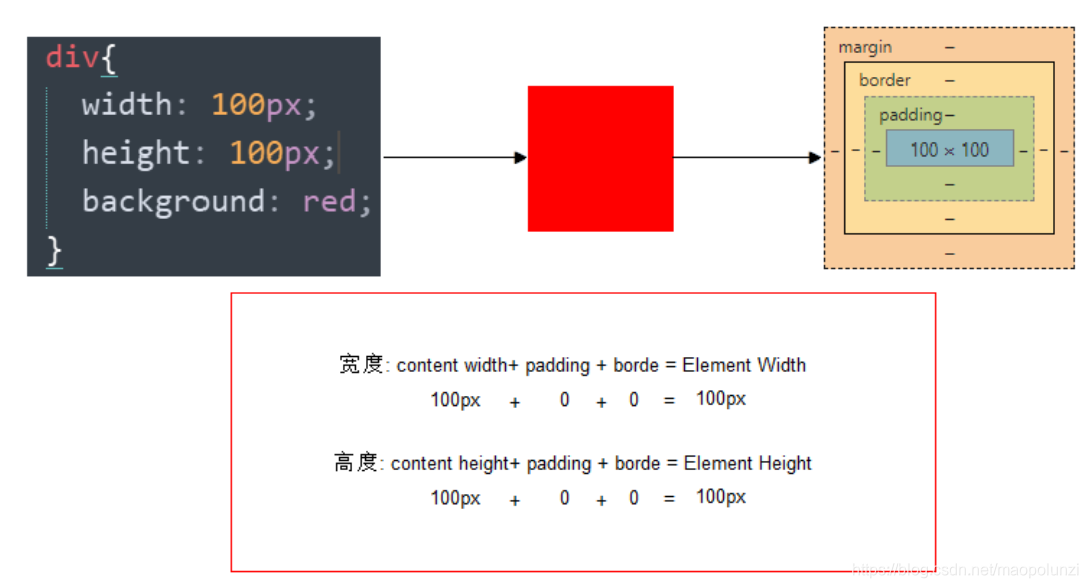
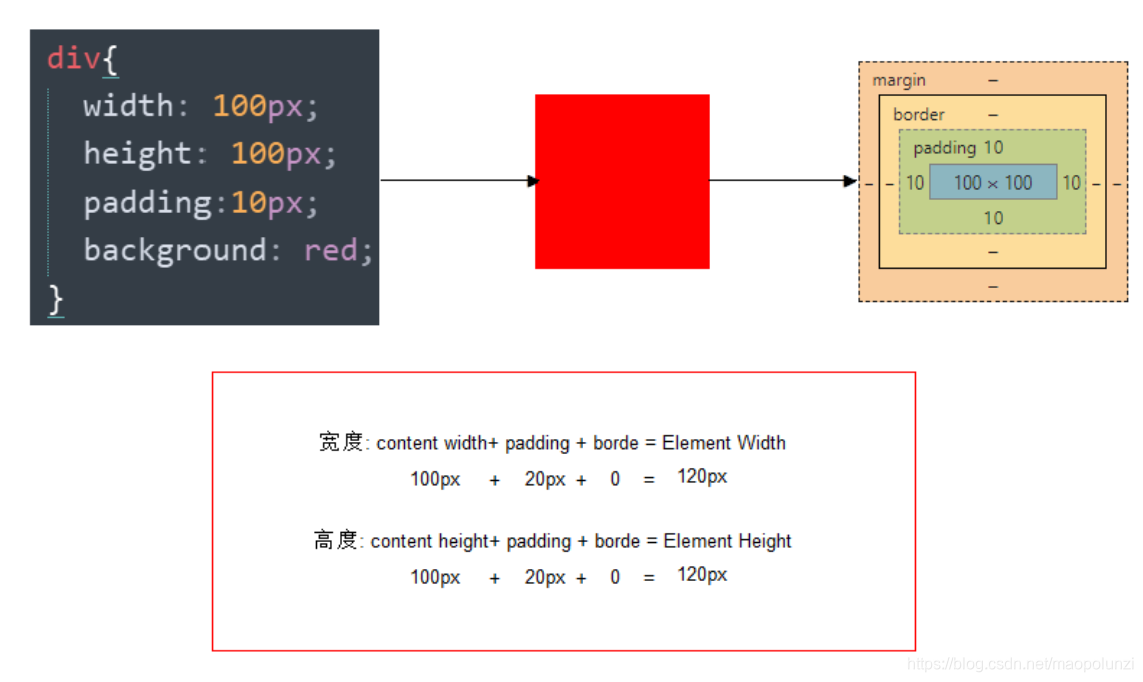
标准盒子模型

3. 盒子边框(border)

- 语法:
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- 边框的样式:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线 【方形】
- dotted:边框为点线【圆点】
3.1 边框综合设置
border : border-width || border-style || border-color --> 没有顺序
例如:
border: 1px solid red;
3.2 盒子边框写法总结表
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-宽度; | border- bottom-宽度; | border-left-宽度; | border-right-宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
200px;
height: 400px;
/*上边框写法*/
border-top: 2px solid red;
border-left: 1px solid green;
border-right: 1px solid blue;
border-bottom: 1px solid pink;
}
input {
/*border-top: none;
border-left: none;
border-right: none;
border-bottom: 1px dashed red;*/
/*四个边框都去掉 先写大的,后写小的。 其实就是排他思想。*/
border: none;
border-bottom: 1px dashed red;
}
</style>
</head>
<body>
<div> </div>
用户名: <input type="text" > <br>
密码: <input type="text" >
</body>
</html>
3.3 表格的细线边框

-
通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, -
但是两个单元格之间的边框会出现重叠,从而使边框变粗
-
通过css属性:
table{ border-collapse:collapse; }- collapse 单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起。
<style>
table {
500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>

案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小说排行榜</title>
<style>
table,
td,
th {
border: 1px solid deeppink;
/*让我们的表格 单元格 th 合并相邻的边框*/
border-collapse: collapse;
}
.hotpink {
background-color: hotpink;
}
.pink {
background-color: pink;
}
</style>
</head>
<body>
<!-- cellspacing、align在<style></style>中设置,无效 -->
<table cellspacing="0" width="500" height="249" align="center">
<caption> <h3>小说排行榜</h3> </caption>
<tr class="hotpink">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/up.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr class="pink">
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/up.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr class="pink">
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr class="pink">
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
</body>
</html>
4. 内边距(padding)

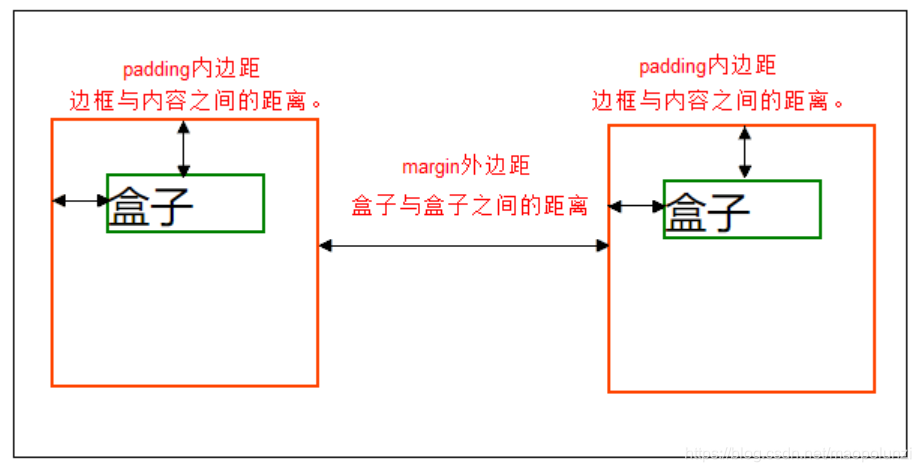
4.1 内边距
padding属性用于设置内边距。 是指 边框与内容之间的距离。
4.2 设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
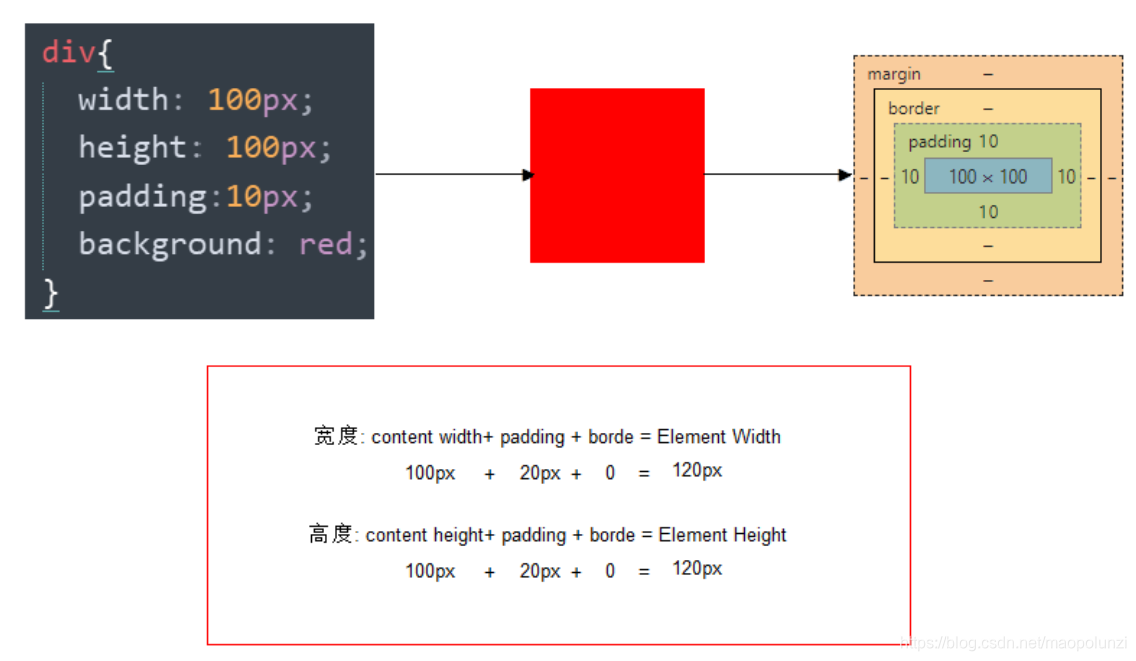
当我们给盒子指定padding值之后, 发生了2件事情:
- 内容和边框 有了距离,添加了内边距。
- 盒子会变大了。
注意: 后面跟几个数值表示的意思是不一样的。
我们分开写有点麻烦,我们可以不可以简写呢?
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |

一练:
请写出如下内边距:
- 要求盒子有一个左边内边距是 5像素
- 要求简写的形式写出 一个盒子上下是 25像素 左右是15像素。
- 要求简写的形式写出 一个盒子 上内边距是 12像素 下内边距是 0 左内边距是 25像素 右内边距是 10像素
/*1. 要求盒子有一个左边内边距是 5像素*/
div {
padding-left: 5px;
}
/* 2. 要求简写的形式写出 一个盒子上下是 25像素 左右是15像素。 */
div {
padding: 25px 15px;
}
/* 3. 要求简写的形式写出 一个盒子 上内边距是 12像素 下内边距是 0 左内边距是 25像素 右内边距是 10像素 */
div {
padding: 12px 10px 0 25px;
}
4.3 案例: 新浪导航
新浪导航栏的核心就是因为里面的字数不一样多,所以我们不方便给宽度,还是给padding ,撑开盒子的。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新浪导航栏案例</title>
<style>
/*清除元素默认的内外边距*/
* {
margin: 0;
padding: 0;
}
.nav {
height: 41px;
background-color: #FCFCFC;
/*上边框*/
border-top: 3px solid #FF8500;
/*下边框*/
border-bottom: 1px solid #EDEEF0;
}
.nav a {
/*转换为行内块*/
display: inline-block;
height: 41px;
line-height: 41px;
color: #4C4C4C;
/*代表 上下是 0 左右是 20 内边距*/
padding: 0 20px;
/*background-color: pink;*/
text-decoration: none; /* text-decoration: none 设置给a的父元素 .nav无效。 */
font-size: 12px;
}
.nav a:hover {
background-color: #eee;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>
4.4 内盒尺寸计算(元素实际大小)

-
宽度
Element Height = content height + padding + border (Height为内容高度)
-
高度
Element Width = content width + padding + border (Width为内容宽度)
-
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
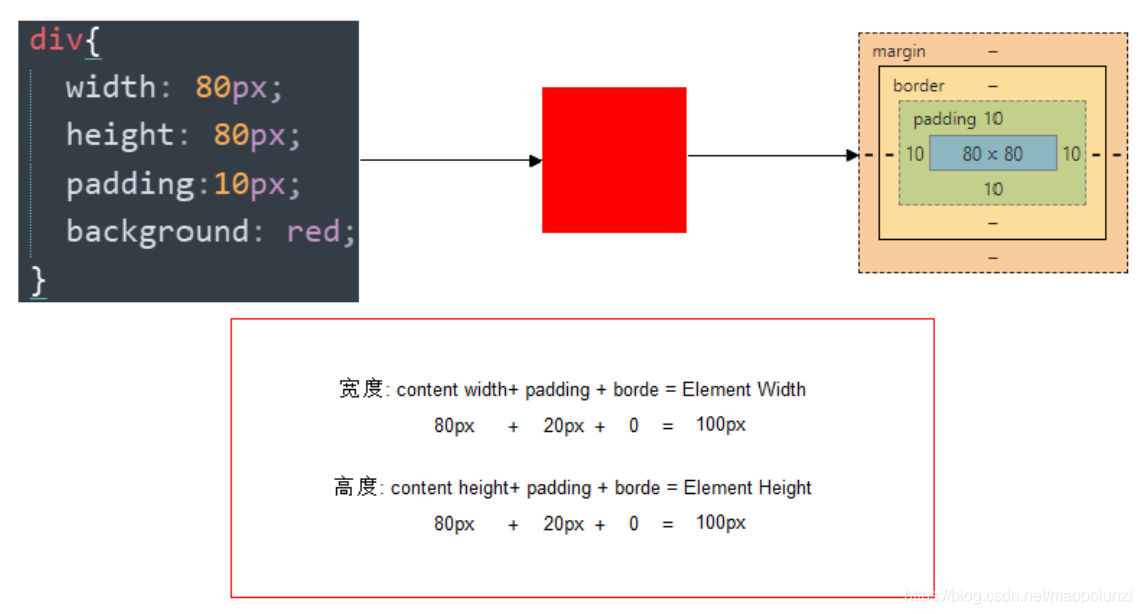
4.5 内边距产生的问题
- 问题:会撑大原来的盒子


-
解决:
通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小



一练
- 一个盒子宽度为100, padding为 10, 边框为5像素,问这个盒子实际的宽度的是()
-
100 + 20 + 10
- 关于根据下列代码计算 盒子宽高下列说法正确的是()
div {
200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}
w 200 + 150 + 2 = 352
h 200 + 100 + 6 = 306
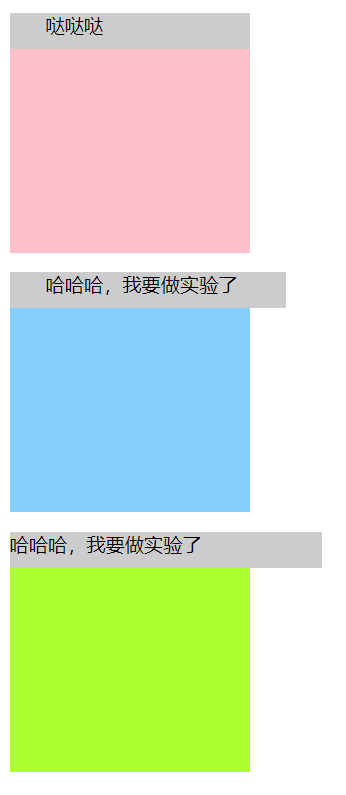
4.6 padding不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
200px;
height: 200px;
background-color: pink;
}
p {
/* 200px;*/
/*特殊情况, 如果这个盒子,没有宽度,则padding 不会撑开盒子*/
height: 30px;
background-color: #ccc;
padding-left: 30px;
}
.div2 {
200px;
height: 200px;
background-color: lightskyblue;
}
.p2 {
/* 如果这个盒子,给了宽度, 则padding 会撑开盒子. 100%,也是一样 */
200px;
height: 30px;
background-color: #ccc;
padding-left: 30px;
}
.div3 {
200px;
height: 200px;
background-color: greenyellow;
/* border: 1px solid #000; */
}
.p3 {
260px;
/* 子元素的宽度比父元素的宽度大时,会超出父元素的范围。 */
height: 30px;
background-color: #ccc;
padding: 0;
}
</style>
</head>
<body>
<div>
<p>哒哒哒</p>
</div>
<div class="div2">
<p class="p2">哈哈哈,我要做实验了</p>
</div>
<div class="div3">
<p class="p3">哈哈哈,我要做实验了</p>
</div>
</body>
</html>

5. 外边距(margin)

5.1 外边距
margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
5.2 设置
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
5.3 块级盒子水平居中
- 可以让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)。【没有设置宽度的盒子,会继承父元素的宽度,父元素是body的元素,就是通栏显示。】
- 然后,给左右的外边距都设置为auto。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ 960px; margin:0 auto;}
常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
5.4 文字居中和盒子居中区别
- 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐。
- 块级盒子水平居中 左右margin 改为 auto 。
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
400px;
height: 100px;
background-color: pink;
/*块级盒子水平居中*/
margin: 10px auto;
/*盒子里面的文字 行内元素 、行内块居中对齐水平居中*/
text-align: center;
font-size: 20px;
}
</style>
</head>
<body>
<div> 稳住 <strong>我们能赢</strong> <input type="text"> </div>
<div>
哈哈哈哈<br>
<span>嘿嘿哈哈</span><br>
<input type="text" value="嘻嘻嘻嘻">
</div>
</body>
</html>

5.5 插入图片和背景图片区别
- 插入图片: 我们用的最多,比如产品展示类 ,移动位置只能靠盒模型 padding、margin。
- 背景图片:我们一般用于小图标背景,或者 超大背景图片, 背景图片 只能用 background-position。
img {
200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置,用 background-position */
}
5.6 清除元素的默认内外边距(重要)

为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
代码:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:
- 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
5.7 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。【是垂直,不是水平。】
(1)相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,
- 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,
- 而是取两个值中的较大者,这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
- 解决方案:尽量给只给一个盒子添加margin值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top,
.bottom {
200px;
height: 200px;
background-color: pink;
}
.top {
margin-bottom: 100px;
}
.bottom {
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="bottom"></div>
</body>
</html>
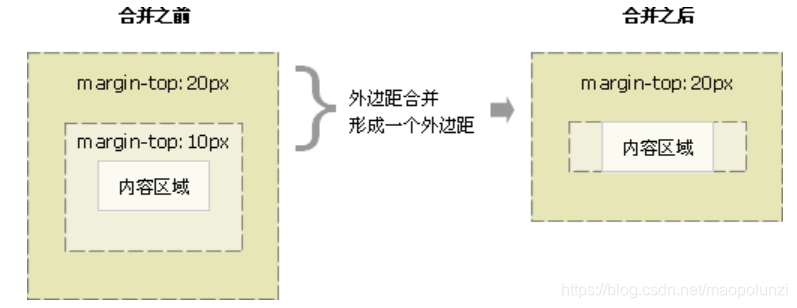
(2)嵌套块元素垂直外边距的合并(塌陷) 【必须是2个块级元素。】
- 【必须是2个块级元素,子元素是行内块、行内元素没有这种现象。】
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,
- 父元素的上外边距会与子元素的上外边距发生合并,
- 合并后的外边距为两者中的较大者。

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
500px;
height: 500px;
background-color: pink;
/*嵌套关系 垂直外边距合并 解决方案 */
/*1. 可以为父元素定义上边框 transparent 透明*/
/*border-top: 1px solid transparent;*/
/*2. 可以给父级指定一个 上 padding值*/
/*padding-top: 1px; */
/*3. 可以为父元素添加overflow:hidden。*/
overflow: hidden;
}
.son {
200px;
height: 200px;
background-color: purple;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
6. 盒子模型布局稳定性
-
学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
- 大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
我们根据稳定性来分,建议如下:
优先使用 宽度 (width), 其次 使用内边距(padding), 再次 外边距(margin)。
width > padding > margin
- 原因:
- margin 会有外边距合并,还有 ie6下面margin 加倍的bug(讨厌),所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦), 其次使用。
- width 没有问题(嗨皮),我们经常使用宽度剩余法、 高度剩余法来做。
7. ps基本操作以及常用快捷键
因为网页美工大部分效果图都是利用ps 来做的,所以,以后我们大部分切图工作都是在ps里面完成。
- 文件--打开 -- 可以打开 我们要测量的图片
- ctrl+r 可以打开标尺 或者 视图 -- 标尺
- 右击标尺, 把里面的单位改为 像素
- ctrl+ 加号 键 可以 放大 视图 ctrl+ 减号 缩小视图
- 按住空格键, 鼠标可以 变成小手 ,拖动 ps 视图
- 用选区 拖动 可以 测量 大小
- ctrl+ d 可以取消选区 或者旁边空白处点击一下也可以取消选区

8. 综合案例

去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下
li { list-style: none; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻列表综合案例</title>
<style>
/*这句话必须要写, 不要忘却了*/
* {
margin: 0;
padding: 0;
}
/*取消列表样式*/
li {
list-style: none;
}
.box {
298px;
height: 198px;
border: 1px solid #ccc;
/*块级盒子水平居中*/
margin: 100px auto;
/*如果一个盒子给了一个padding值,会撑大盒子*/
padding: 15px;
background: url(images/line.jpg);
}
.box h2 {
font-size: 18px;
padding: 5px 0;
/*底边框思密达*/
border-bottom: 1px solid #ccc;
margin-bottom: 10px;
}
.box ul li {
height: 30px;
line-height: 30px;
/*background-color: pink;*/
border-bottom: 1px dashed #ccc;
background: url(images/arr.jpg) no-repeat 5px center;
/*因为这个li 没有宽度 所以padding 不会撑开盒子*/
padding-left: 20px;
}
.box ul li a {
color: #333;
font-size: 12px;
text-decoration: none;
/*margin-left: 20px;*/
/*padding-left: 20px;*/
}
.box ul li a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="box">
<!-- 标题盒子 -->
<h2>最新文章/New Articles</h2>
<!-- 列表盒子 -->
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">体验javascript的魅力</a></li>
<li><a href="#">jquery世界来临</a></li>
<li><a href="#">网页设计师的梦想</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>
9. 总结