1.“.”表示当前目录 【注意,是目录。】
2.“..” 表示当前目录的上一级目录。
3.“./”表示当前目录下的某个文件或文件夹,视后面跟着的名字而定
4.“../”表示当前目录上一级目录的文件或文件夹,视后面跟着的名字而定。
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
**目录文件夹: **
就是普通文件夹,里面只不过存放了我们做页面所需要的 相关素材,比如 html文件, 图片 等等。
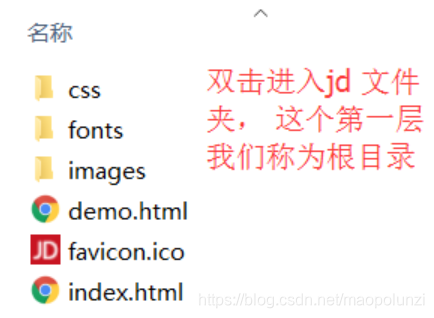
**根目录 **
打开目录文件夹的第一层 就是 根目录

页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为: 相对路径和绝对路径
相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
| 路径分类 | 符号 | 说明 |
|---|---|---|
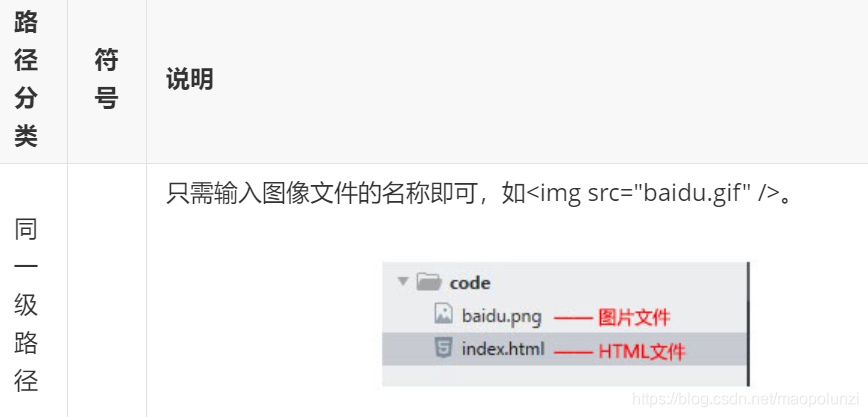
| 同一级路径 | 只需输入图像文件的名称即可,如<img src="baidu.gif" />。 |
|
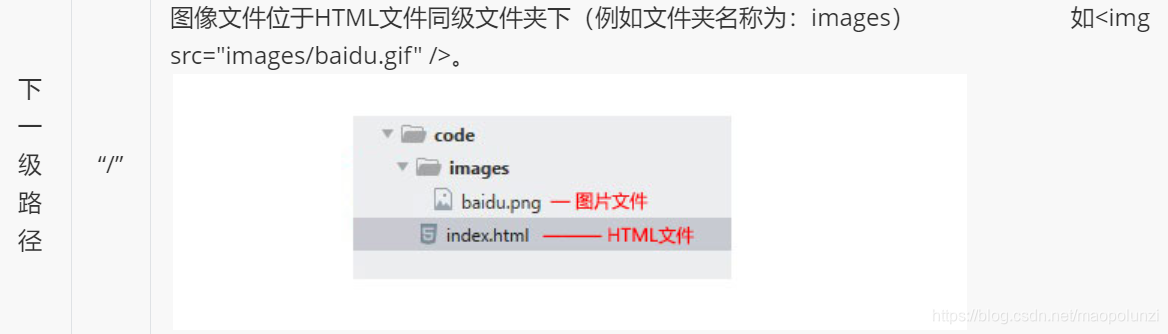
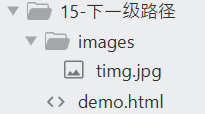
| 下一级路径 | “/” | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images) 如<img src="images/baidu.gif" />。  |
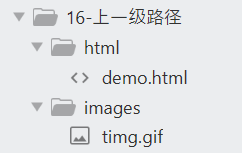
| 上一级路径 | “../” | 在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推, 如<img src="../baidu.gif" />。  |



**一句话说出他们: **
相对路径,是从代码所在的这个文件出发, 去寻找我们的目标文件的,而 我们所说的 上一级 下一级 同一级 简单说,就是 图片 位于 HTML 页面的位置
绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
注意:
绝对路径用的较少,我们理解下就可以了。 但是要注意,它的写法 特别是符号 \ 并不是 相对路径的 /
案例
同一级路径

<!-- 同一级路径,图片引用的时候,直接写图片的名字就可以了 -->
<img src="timg.gif" />
下一级路径

<!-- 下一级路径是 需要一个 / 表示的 -->
<!-- 还可写成 src="./images/timg.jpg" ,但是不能写成 src="/images/timg.jpg"-->
<img src="images/timg.jpg" />
上一级路径

<!-- 上一级路径 我们用 ../ -->
<img src="../images/timg.gif" alt="">