CSS像素、设备独立像素、设备像素,三者联系紧密又有很大的区别,而我们主要是在做移动端开发的时候需要更多地用到这些概念,那他们分别是指什么呢?
概念
CSS像素(CSS Pixel):适用于web编程,指的是我们在样式代码中使用到的逻辑像素,是一个抽象概念,实际并不存在
设备独立像素(Device Independent Pixel):与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素
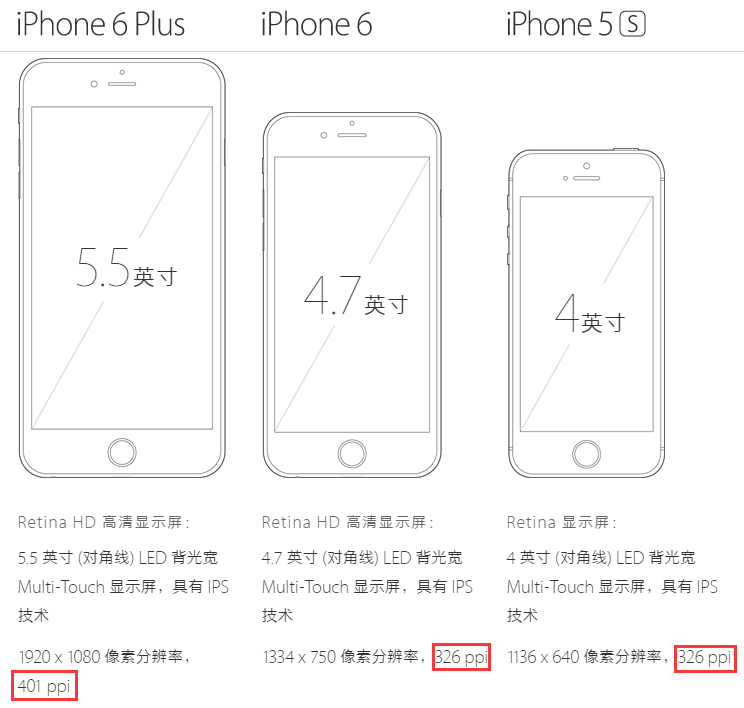
设备像素(Device Pixel):物理像素,设备能控制显示的最小单位,我们常说的1920×1080像素分辨率就是用的设备像素单位
关系
因为设备独立像素是包含了CSS像素的大类,所以我们可以直接讨论设备独立像素和设备像素之前的区别和联系。
首先我们可以做一个总体总结:
PC端 —— 1个设备独立像素 = 1个设备像素 (在100%,未缩放的情况下,如果缩放到200%可以说1个设备独立像素 = 2个设备像素)
移动端 —— 根据设备不同有很大的差异,根据 ppi 不同我们可以得到不同的换算关系,标准屏幕(160ppi)下 1个设备独立像素 = 1个设备像素
在详细阐述之前我们先介绍两个概念:每英寸像素点ppi 和 设备像素比dpr
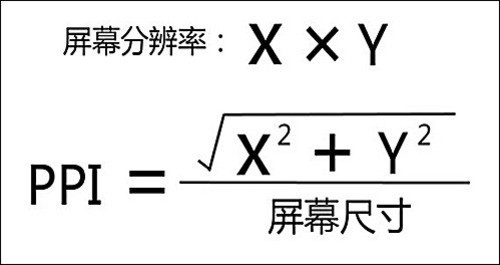
ppi (pixel per inch):表示每英寸所包含的像素点数目,数值越高,说明屏幕能以更高密度显示图像
计算公式——

ppi在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(例如苹果公司的Retina显示屏)

dpr(device pixel ratio):设备像素比,设备像素/设备独立像素,代表设备独立像素到设备像素的转换关系,在JS中可以通过 window.devicePixelRatio 获取
计算公式——

知道设备像素比之后,我们就可以将程序中使用到的CSS像素转换为设备像素,解决同样的图片在不同移动终端上显示存在差异的问题。
常见的设备dpr可以通过 http://screensiz.es/phone 或者 http://devicepixelratio.com/ 查询,我们下面来说一说具体的使用方法。
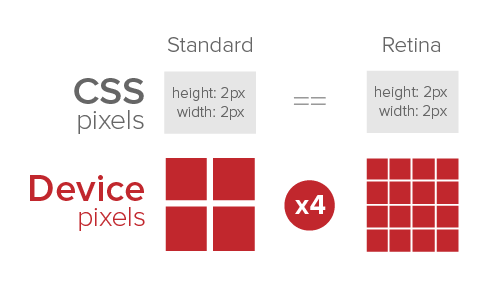
当设备像素比为1:1时,使用1(1×1)个设备像素显示1个CSS像素;
当设备像素比为2:1时,使用4(2×2)个设备像素显示1个CSS像素;
当设备像素比为3:1时,使用9(3×3)个设备像素显示1个CSS像素。
如下图所示:

所以如果我们要在非标准屏幕上以同样大小显示同一张图片时,就需要缩放图片大小,计算公式为:

为什么是这样呢?就比如我们之前在CSS中设置图片大小为100px,要在dpr为2:1(即在一个方向上2个设备像素长度代表1个CSS像素长度)的Retia屏幕上同比例显示,就需要先放大这个图片到2被大小,即200px,这样我们在设备上对于图片的直观感受才是和标准屏幕相同。
而最后说一下,我们在移动端页面开发中尝试用到元信息配置<meta name="viewport" width="device-width">,添加这段代码后我们发现之前缩放的页面被放大了
其实它的含义就是将视口设置为:CSS像素=设备像素,即我们在页面中设置的1个CSS像素大小就等价于1个设备像素大小,在PC上看不到效果,但在移动端页面开发中我们就能看到很大的差异。