CSS border-radius 新玩法(含可视化生成工具)
原文:http://www.shejidaren.com/css-border-radius.html
这个 CSS 属性对于前端人员一定不陌生,一直以来都把它当作矩形圆角使用,然而,对于喜欢创新的设计师来说,这是不够的,我们要最大化利用 border-radius,让它玩得更出色。
先来看看截图,这就是用 border-radius 实现的,而且并不复杂。

首先我们来为设计师简单普及下 border-radius 一般写法,代码如下:
.box{
border-radius: 30%; /* 也可以用PX代替 */
}
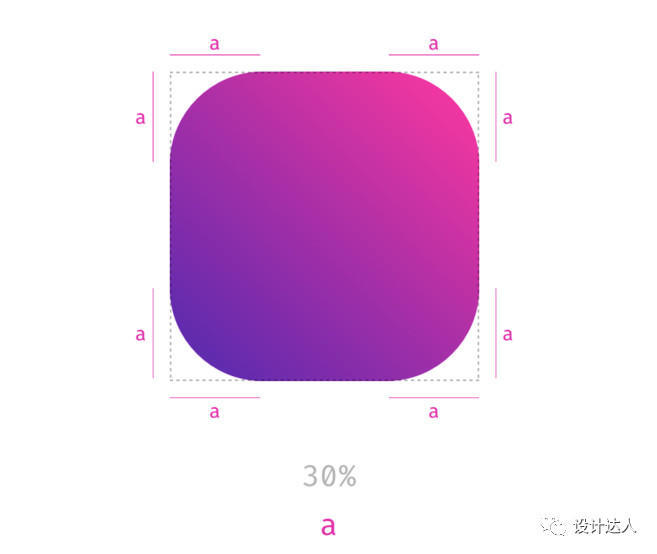
当这样写的时候,矩形的四角就会自动变为相应数值的圆角,如下图:

因为我们只输入了一个数值,所以所有角都会被四舍五入,若要固定值可以使用 px,百分比(%)就使用 rem, em这些单位。
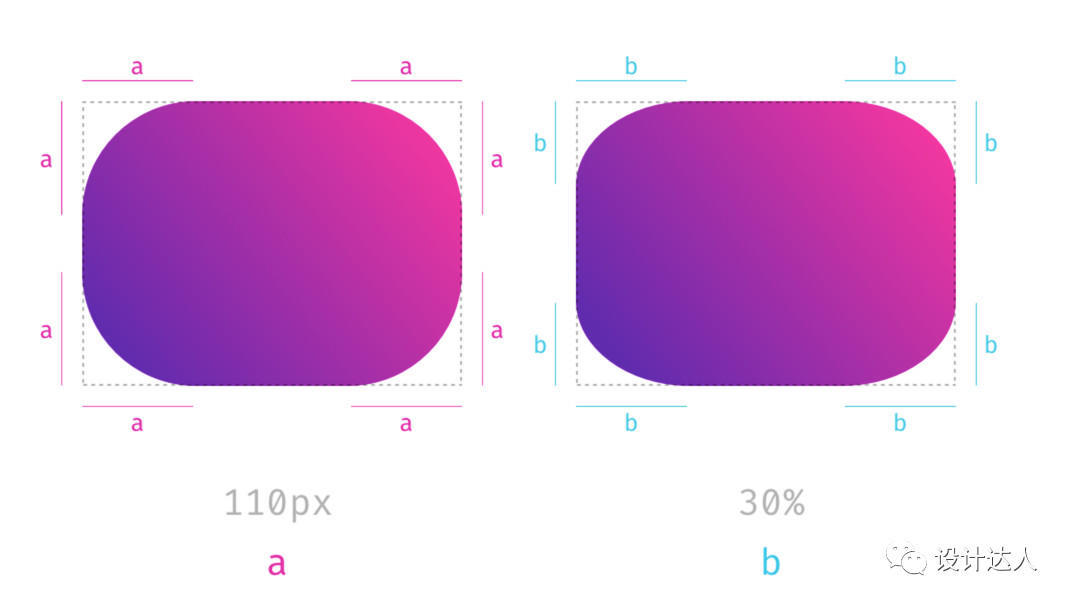
让我们看看「border-radius: 110px」与「border-radius: 30%」的矩形会是什么样的,请看下图例子:

注意右图的圆角是不对称的,后面文章我们再来看看。
用4个值的样式
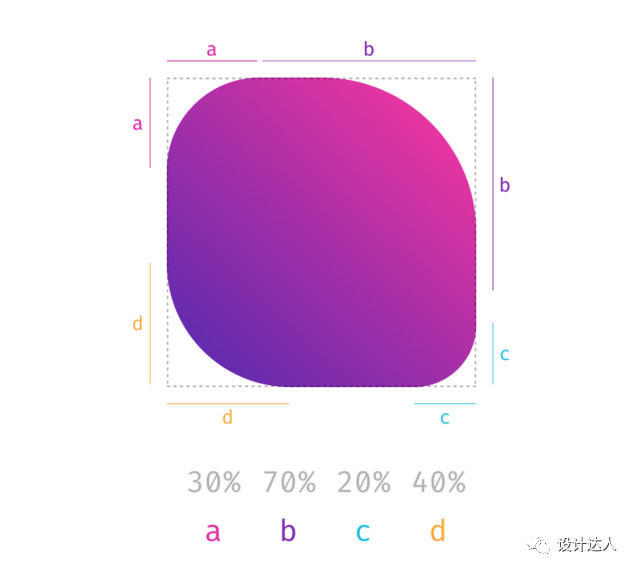
当设置多个 border-radius 数值时,从左上角开始顺时针设置,您还可以使用百分比单位,甚至可以与固定值混合使用。

用8个值的样式(这里变得有趣了)
Border-radius 最多可以使用8个数值,这就可以给设计师带来更多创意空间了,注意,需要作用斜杠「 / 」来分隔4个值,这是规范。
如果在斜杠前后设置一个值,则斜杠前面的值设置水平半径,斜杠后面的值设置垂直半径。如果没有斜杠,则该值将两个半径设置为相等。
来自:W3C
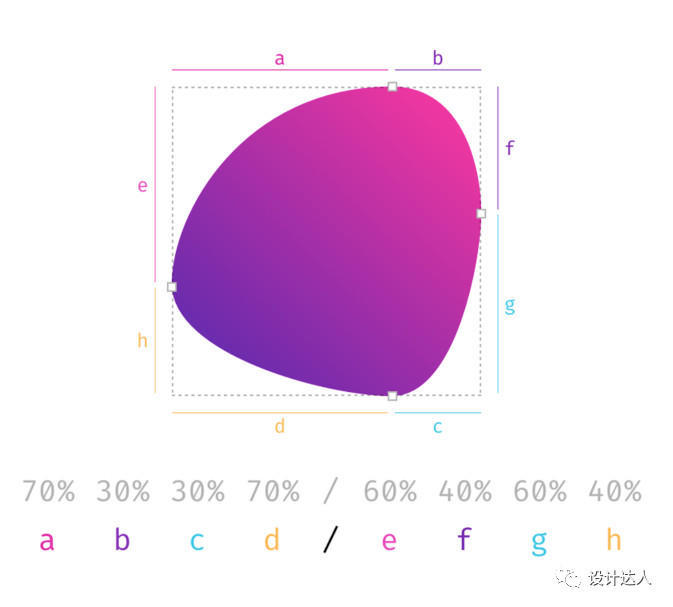
因此,斜杠之前的值定义水平长度,而斜杠之后的值定义垂直长度。但是,这是什么意思?建议看下图更好的帮你理解。

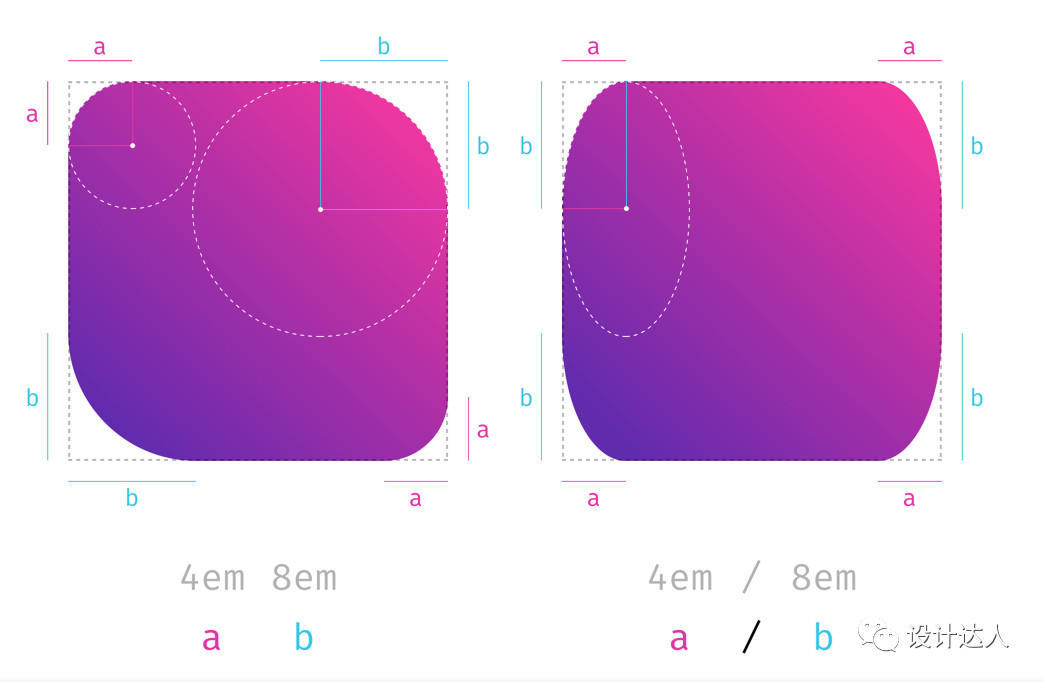
使用斜杠和不使用斜杠的区别
上图是比较「border-radius: 4em 8em」与「border-radius: 4em / 8em」的结果。请记住,如果要一个正方形变为圆形,那么可以直接这样写 「border-radius: 50%」 即可。
然后,你可以设置8个不同数值,就会得到一个像「有机体」的形状。


其实是四个重叠的椭圆,构成最终的形状
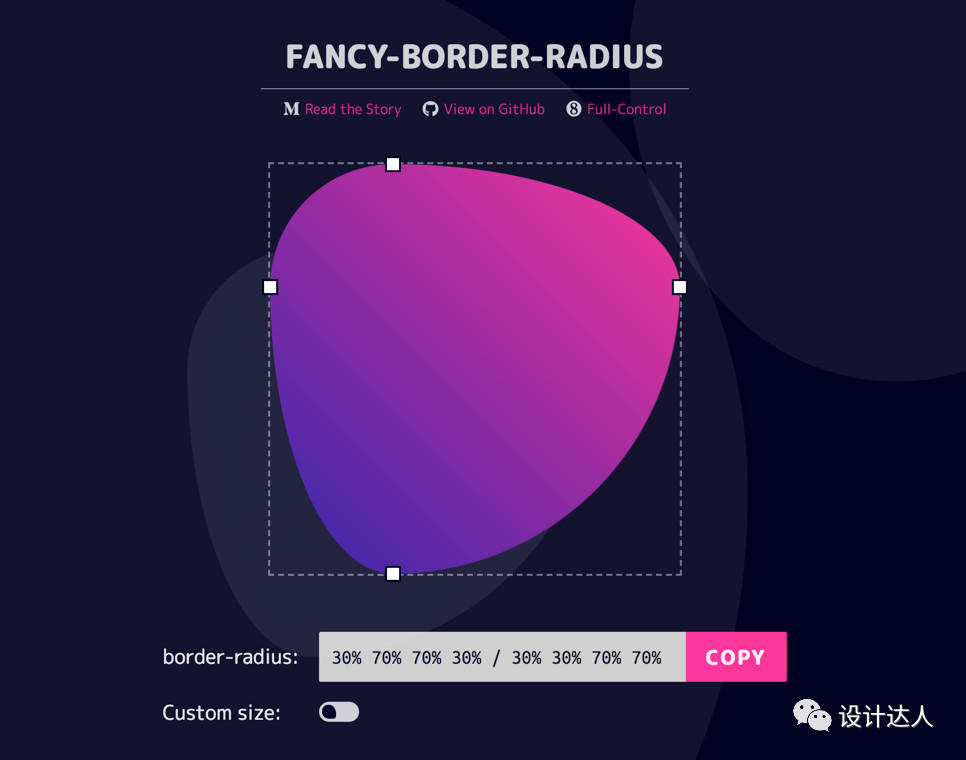
不要担心,这里有个在线可视化演示
你可以随意设置宽、高,以及能过鼠标拖拽来改变8个角的数值,这样就可以很方便的查看变化。
花式半径在线产生器:https://9elements.github.io/fancy-border-radius/

今天的CSS属性就介绍到这里,希望你对border-radius有更多深刻的认识,并适当运用到设计项目上。