需求说明
管理员登陆页面
- 用户名、密码文本框
- 使用JS检测密码一致性、表单非空验证
业务处理页面
- 获取登录页面处理数据
- 访问数据库查询用户名和密码是否正确
- 根据查询结果跳转到成功或失败页面
代码
regist.jsp:
<%--
Created by IntelliJ IDEA.
User: 长风
Date: 2019/9/18
Time: 22:33
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户注册</title>
</head>
<body>
<form name="myform" method="post" action="control.jsp" onsubmit="return checkUserInfo()" >
用户名:<input type="text" name="Username" value=""><br>
输入密码:<input type="password" name="pass" value=""><br>
确认密码:<input type="password" name="rpass" value=""><br>
<input type="submit" value="注册">
</form>
<script type="text/javascript">
function checkUserInfo() {
if (document.myform.Username.value=="") {
alert("用户名不能为空");
return false;
}
if (document.myform.pass.value==""){
alert("密码不能为空");
return false;
}
if (document.myform.rpass.value!=document.myform.pass.value) {
alert("两次输入的密码不统一");
return false;
}
}
</script>
</body>
</html>
control.jsp:
<%@ page import="java.sql.*" %>
<%@ page import="javax.security.auth.login.LoginContext" %>
<%--
Created by IntelliJ IDEA.
User: 长风
Date: 2019/9/18
Time: 22:55
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>control</title>
</head>
<body>
<%!
public static final String DBDRIVER = "com.mysql.cj.jdbc.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/webstore?&useSSL=false&serverTimezone=UTC";
public static final String DBUSER = "root";
public static final String DBPASS = "123456";
%>
<%!
String name = null;
String pwd = null;
Connection conn = null;
%>
<%
try {
Class.forName(DBDRIVER);
conn = DriverManager.getConnection(DBURL, DBUSER, DBPASS);
request.setCharacterEncoding("utf-8");
name = request.getParameter("Username");
pwd = request.getParameter("pass");
String sql = "insert into users(uname,upwd) values ('"+name+"','"+pwd+"')";
PreparedStatement pstmt = conn.prepareStatement(sql);
int validate = pstmt.executeUpdate();
if (validate != 0) {
%>
<jsp:forward page="loginUsers.jsp"></jsp:forward>
<%
} else {
out.println("<font color='red'>出错了!</font>");
}
} catch (Exception e) {
e.printStackTrace();
}
%>
<%--<%
request.setCharacterEncoding("utf_8");
String name=request.getParameter("Username");
%>
mingzi:<%=name%>--%>
</body>
</html>
loginUsers.jsp:
<%--
Created by IntelliJ IDEA.
User: 长风
Date: 2019/9/21
Time: 19:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.sql.*" %>
<html>
<head>
<title>管理员页面</title>
</head>
<body>
<%!
public static final String DBDRIVER = "com.mysql.cj.jdbc.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/webstore?&useSSL=false&serverTimezone=UTC";
public static final String DBUSER = "root";
public static final String DBPASS = "123456";
%>
<%
Connection conn = null;
PreparedStatement pst = null;
ResultSet rs = null;
%>
<%
try {
Class.forName(DBDRIVER);
conn = DriverManager.getConnection(DBURL, DBUSER, DBPASS);
request.setCharacterEncoding("utf-8");
String sql_select = "select * from users";
pst = conn.prepareStatement(sql_select);
rs = pst.executeQuery();
%>
<table border="1">
<tr>
<td>id</td>
<td>用户名</td>
<td>密码</td>
</tr>
<%
while (rs.next()) {
%>
<tr>
<td><%= rs.getString(1) %>
</td>
<td><%= rs.getString("uname")%>
</td>
<td><%= rs.getString("upwd")%>
</td>
</tr>
<%
}
} catch (Exception e) {
out.println(e);
}
%>
</table>
</body>
</html>
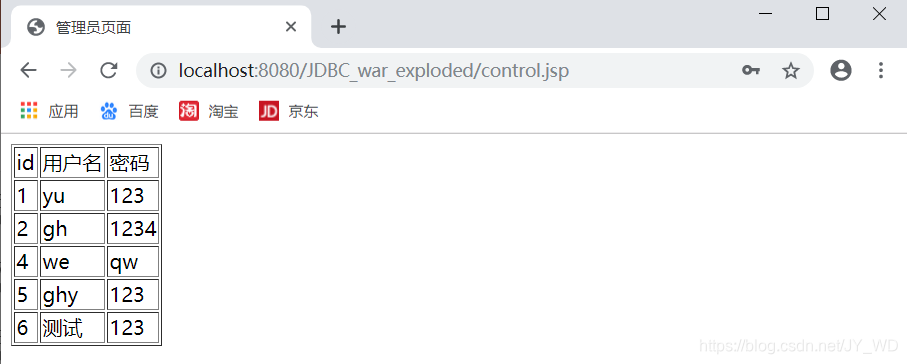
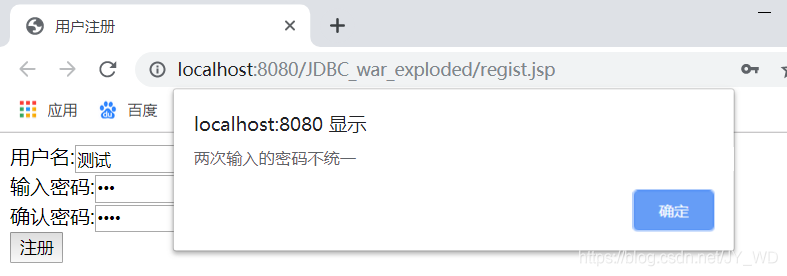
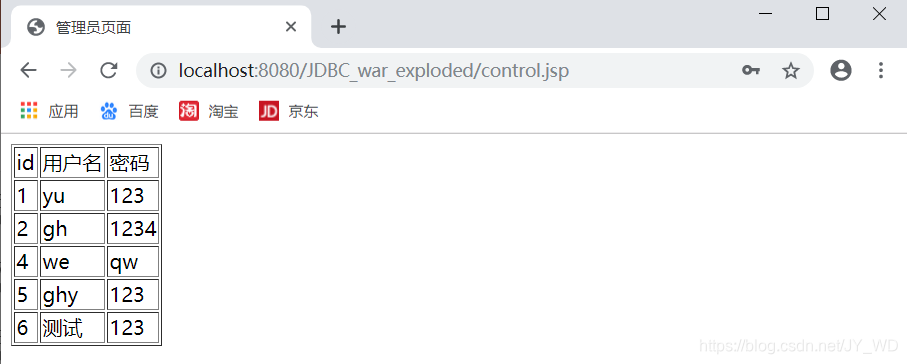
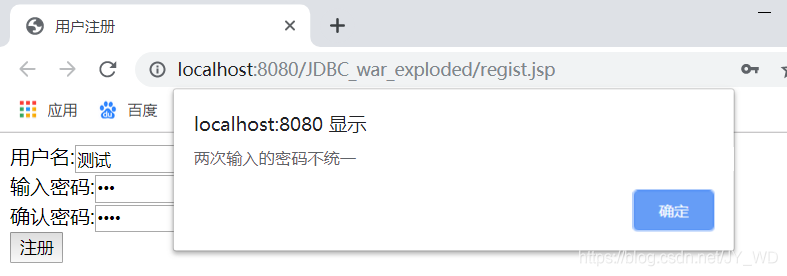
效果演示
页面检测:

成功界面: