前言
前天初步探究了一次响应式布局,虽然花了一天功夫,做出来的东西还是不行,在此我还是认为要做响应式布局设计应该先行,应该先制作3个以上的设计图出来,但是对于手机来说,图片流量也是个问题,但是这个我们暂时不管了,还是先拥抱移动互联网吧,继续我们的响应式布局!
固定宽度布局
在飞之前,我们还是应该先爬一爬,先来个固定宽度布局的页面吧,我今天还是先搞了一本书,看看系统的响应式布局是怎么回事的吧:
理论上,我们应该从移动开始设计慢慢到屏幕
但是现在我们无视这个理论吧
我们今天要做的一个页面搞简单点大致如此布局即可:
好了,具体做什么我还没想到呢,我们具体就做一个电影简介吧,于是开始布局:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 </style> 7 <script type="text/javascript"> 8 </script> 9 </head> 10 <body> 11 <div id="wrapper"> 12 <header id="header"> 13 <nav id="navigation"> 14 <ul> 15 <li><a href="#">首页</a></li> 16 <li><a href="#">简介</a></li> 17 <li><a href="#">排行榜</a></li> 18 <li><a href="#">新品速递</a></li> 19 <li><a href="#">热门</a></li> 20 <li><a href="#">联系</a></li> 21 </ul> 22 </nav> 23 </header> 24 <aside id="aside"> 25 </aside> 26 <section id="main"> 27 </section> 28 <footer id="footer"> 29 版权所有:博客园·叶小钗 30 </footer> 31 </div> 32 </body> 33 </html>
于是我们主体结构出来啦,现在开始修饰之:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 * { margin: 0; padding: 0;} 7 #wrapper { margin: 0 auto; width: 960px; } 8 #header { margin: 0 10px; width: 940px; background-color: #779307; } 9 #nav ul li { display: inline-block; } 10 #aside { margin: 0 10px; float: left; width: 220px; background-color: #fe9c00; } 11 #main { margin: 0 10px; float: right; width: 700px; background-color: #dedede; } 12 #footer { margin: 0 10px; clear: both; width: 940px; background-color: #663300; } 13 </style> 14 <script type="text/javascript"> 15 </script> 16 </head> 17 <body> 18 <div id="wrapper"> 19 <header id="header"> 20 <nav id="nav"> 21 <ul> 22 <li><a href="#">首页</a></li> 23 <li><a href="#">简介</a></li> 24 <li><a href="#">排行榜</a></li> 25 <li><a href="#">新品速递</a></li> 26 <li><a href="#">热门</a></li> 27 <li><a href="#">联系</a></li> 28 </ul> 29 </nav> 30 </header> 31 <aside id="aside"> 32 aside 33 </aside> 34 <section id="main"> 35 main 36 </section> 37 <footer id="footer"> 38 版权所有:博客园·叶小钗 39 </footer> 40 </div> 41 </body> 42 </html>
简单修饰后的结果:
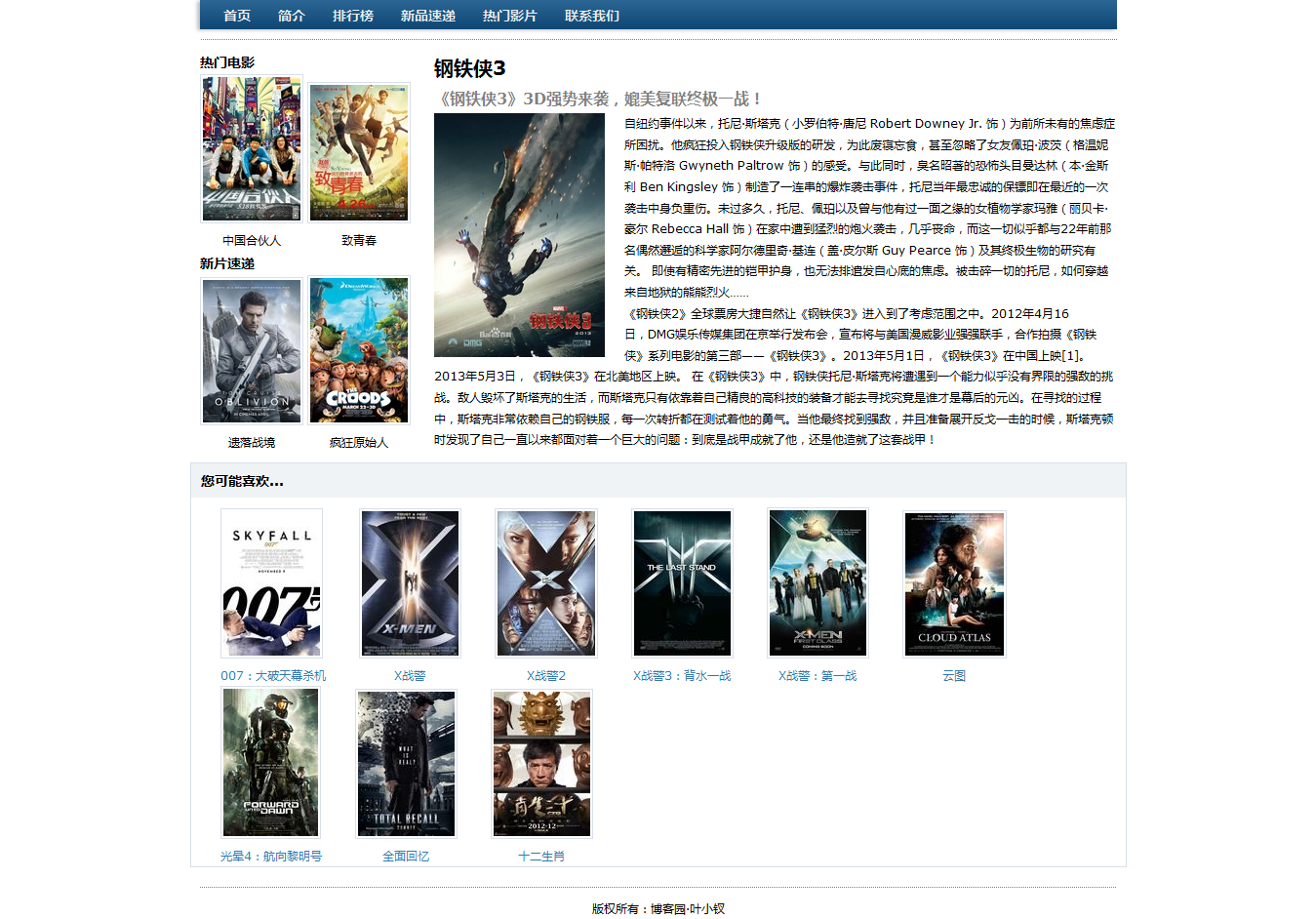
好了,我们这里继续,将内容填充其来,并在网上偷一点点图,组装起来!

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } 7 /* HTML5 display-role reset for older browsers */ 8 article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } 9 body { line-height: 1.8; font-size: 12px; font-family: Verdana,Arial,Helvetica,sans-serif; } 10 ol, ul { list-style: none; } 11 blockquote, q { quotes: none; } 12 blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } 13 table { border-collapse: collapse; border-spacing: 0; } 14 15 16 #wrapper { margin: 0 auto; width: 960px; } 17 18 /* 导航 */ 19 #header { margin: 0 10px; width: 940px; border-bottom: 1px dotted gray; padding-bottom: 10px; } 20 #nav { background: -moz-linear-gradient(center top , #2B6695, #0E4773) repeat scroll 0 0 #2B6695; box-shadow: -3px 1px 3px rgba(0, 0, 0, 0.25); line-height: 30px; height: 30px; } 21 #nav ul li { display: inline-block; padding-left: 24px; } 22 #nav ul li a { color: #EEEEEE; text-decoration: none; font-size: 14px; font-weight: bold; } 23 /*导航结束*/ 24 25 /*边栏*/ 26 #aside { margin: 10px 10px; float: left; width: 220px; } 27 #aside h2 { font-size: 14px; font-weight: bold; } 28 #aside article { display: inline-block; } 29 #aside article img { padding: 2px; border: 1px solid #D8DFEA; max-width: 100px; max-height: 150px; } 30 #aside article h3 { text-align: center; } 31 32 /*边栏结束*/ 33 34 /*内容主区域*/ 35 #main { margin: 10px 10px; float: right; width: 700px; } 36 #main h2 { font-size: 20px; font-weight: bold; } 37 #main h3 { font-size: 16px; font-weight: bold; color: Gray; } 38 #main article img { float: left; padding: 0 20px 2px 0; max-width: 200px; max-height: 250px; } 39 40 /*内容主区域*/ 41 42 /*推荐区*/ 43 .recommend { clear: both; border: 1px solid #D8DFEA; margin: 20px 0;} 44 .recommend h2 { background: none repeat scroll 0 0 #F0F3F5; padding: 5px 10px; margin-bottom: 10px; font-size: 14px; font-weight: bold; } 45 .recommend a { color: #3377AA; text-decoration: none; text-align: center; } 46 .recommend dl { display: inline-block; padding-left: 30px; } 47 .recommend dd { text-align: center; } 48 .recommend img { padding: 2px; border: 1px solid #D8DFEA; } 49 50 51 /*推荐区结束*/ 52 53 #footer { margin: 0 10px; clear: both; width: 940px; text-align: center; border-top: 1px dotted gray; padding-top: 10px; } 54 </style> 55 <script type="text/javascript"> 56 </script> 57 </head> 58 <body> 59 <div id="wrapper"> 60 <header id="header"> 61 <nav id="nav"> 62 <ul> 63 <li><a href="#">首页</a></li> 64 <li><a href="#">简介</a></li> 65 <li><a href="#">排行榜</a></li> 66 <li><a href="#">新品速递</a></li> 67 <li><a href="#">热门影片</a></li> 68 <li><a href="#">联系我们</a></li> 69 </ul> 70 </nav> 71 </header> 72 <aside id="aside"> 73 <section> 74 <h2> 75 热门电影</h2> 76 <article> 77 <img src="//images0.cnblogs.com/blog/294743/201305/17131301-2162303ae9974502beeb2cfbeafa5d3a.jpg" /> 78 <h3> 79 中国合伙人</h3> 80 </article> 81 <article> 82 <img src="//images0.cnblogs.com/blog/294743/201305/17131643-618bf4439b694e54be5e2914e2232c04.jpg" /> 83 <h3> 84 致青春</h3> 85 </article> 86 </section> 87 <section> 88 <h2> 89 新片速递</h2> 90 <article> 91 <img src="//images0.cnblogs.com/blog/294743/201305/17131914-df0604dd77e540de83f46c7670de78ae.jpg" /> 92 <h3> 93 遗落战境</h3> 94 </article> 95 <article> 96 <img src="//images0.cnblogs.com/blog/294743/201305/17132005-dd8e090cb0f84aee9dcdfcb38d6ac595.jpg" /> 97 <h3> 98 疯狂原始人</h3> 99 </article> 100 </section> 101 </aside> 102 <section id="main"> 103 <article> 104 <hgroup> 105 <h2> 106 钢铁侠3</h2> 107 <h3> 108 《钢铁侠3》3D强势来袭,媲美复联终极一战!</h3> 109 </hgroup> 110 <p> 111 <img src="//images0.cnblogs.com/blog/294743/201305/17132706-9ab2c90ac3a94191b9c4c4236d2c8b1a.jpg" /> 112 自纽约事件以来,托尼·斯塔克(小罗伯特·唐尼 Robert Downey Jr. 饰)为前所未有的焦虑症所困扰。他疯狂投入钢铁侠升级版的研发,为此废寝忘食,甚至忽略了女友佩珀·波茨(格温妮斯·帕特洛 113 Gwyneth Paltrow 饰)的感受。与此同时,臭名昭著的恐怖头目曼达林(本·金斯利 Ben Kingsley 饰)制造了一连串的爆炸袭击事件,托尼当年最忠诚的保镖即在最近的一次袭击中身负重伤。未过多久,托尼、佩珀以及曾与他有过一面之缘的女植物学家玛雅(丽贝卡·豪尔 114 Rebecca Hall 饰)在家中遭到猛烈的炮火袭击,几乎丧命,而这一切似乎都与22年前那名偶然邂逅的科学家阿尔德里奇·基连(盖·皮尔斯 Guy Pearce 115 饰)及其终极生物的研究有关。 即使有精密先进的铠甲护身,也无法排遣发自心底的焦虑。被击碎一切的托尼,如何穿越来自地狱的熊熊烈火…… 116 <br /> 117 《钢铁侠2》全球票房大捷自然让《钢铁侠3》进入到了考虑范围之中。2012年4月16日,DMG娱乐传媒集团在京举行发布会,宣布将与美国漫威影业强强联手,合作拍摄《钢铁侠》系列电影的第三部——《钢铁侠3》。2013年5月1日,《钢铁侠3》在中国上映[1]。2013年5月3日,《钢铁侠3》在北美地区上映。 118 在《钢铁侠3》中,钢铁侠托尼·斯塔克将遭遇到一个能力似乎没有界限的强敌的挑战。敌人毁坏了斯塔克的生活,而斯塔克只有依靠着自己精良的高科技的装备才能去寻找究竟是谁才是幕后的元凶。在寻找的过程中,斯塔克非常依赖自己的钢铁服,每一次转折都在测试着他的勇气。当他最终找到强敌,并且准备展开反戈一击的时候,斯塔克顿时发现了自己一直以来都面对着一个巨大的问题:到底是战甲成就了他,还是他造就了这套战甲! 119 </p> 120 </article> 121 </section> 122 <section class="recommend"> 123 <h2> 124 您可能喜欢...</h2> 125 <dl> 126 <dt><a href="http://movie.douban.com/subject/2363876/"> 127 <img alt="007:大破天幕杀机" src="http://img3.douban.com/mpic/s12620955.jpg"> 128 </a></dt> 129 <dd> 130 <a href="http://movie.douban.com/subject/2363876/">007:大破天幕杀机</a> 131 </dd> 132 </dl> 133 <dl> 134 <dt><a href="http://movie.douban.com/subject/1295250/"> 135 <img alt="X战警" src="http://img3.douban.com/mpic/s4687544.jpg"> 136 </a></dt> 137 <dd> 138 <a href="http://movie.douban.com/subject/1295250/">X战警</a> 139 </dd> 140 </dl> 141 <dl> 142 <dt><a href="http://movie.douban.com/subject/1305724/"> 143 <img alt="X战警2" src="http://img3.douban.com/mpic/s1410335.jpg"> 144 </a></dt> 145 <dd> 146 <a href="http://movie.douban.com/subject/1305724/">X战警2</a> 147 </dd> 148 </dl> 149 <dl> 150 <dt><a href="http://movie.douban.com/subject/1401524/"> 151 <img alt="X战警3:背水一战" src="http://img4.douban.com/mpic/s2800808.jpg"> 152 </a></dt> 153 <dd> 154 <a href="http://movie.douban.com/subject/1401524/">X战警3:背水一战</a> 155 </dd> 156 </dl> 157 <dl> 158 <dt><a href="http://movie.douban.com/subject/3168089/"> 159 <img alt="X战警:第一战" src="http://img3.douban.com/mpic/s6394817.jpg"> 160 </a></dt> 161 <dd> 162 <a href="http://movie.douban.com/subject/3168089/">X战警:第一战</a> 163 </dd> 164 </dl> 165 <dl> 166 <dt><a href="http://movie.douban.com/subject/3530403/"> 167 <img alt="云图" src="http://img3.douban.com/mpic/s22705883.jpg"> 168 </a></dt> 169 <dd> 170 <a href="http://movie.douban.com/subject/3530403/">云图</a> 171 </dd> 172 </dl> 173 <dl> 174 <dt><a href="http://movie.douban.com/subject/11502889/"> 175 <img alt="光晕4:航向黎明号" src="http://img3.douban.com/mpic/s11090626.jpg"> 176 </a></dt> 177 <dd> 178 <a href="http://movie.douban.com/subject/11502889/">光晕4:航向黎明号</a> 179 </dd> 180 </dl> 181 <dl> 182 <dt><a href="http://movie.douban.com/subject/3569911/"> 183 <img alt="全面回忆" src="http://img3.douban.com/mpic/s8993125.jpg"> 184 </a></dt> 185 <dd> 186 <a href="http://movie.douban.com/subject/3569911/">全面回忆</a> 187 </dd> 188 </dl> 189 <dl> 190 <dt><a href="http://movie.douban.com/subject/4212172/"> 191 <img alt="十二生肖" src="http://img3.douban.com/mpic/s24519706.jpg"> 192 </a></dt> 193 <dd> 194 <a href="http://movie.douban.com/subject/4212172/">十二生肖</a> 195 </dd> 196 </dl> 197 </section> 198 <footer id="footer"> 199 版权所有:博客园·叶小钗 200 </footer> 201 </div> 202 </body> 203 </html>

页面没有任何设计丑是丑了点,但是还是可以看的,
预览地址:
http://sandbox.runjs.cn/show/cbwa1glu
我这里目的不是将网页做得多么好看,所以样式就不调整了,我们现在来看看响应式布局该怎么实现呢???
固定宽度的响应式布局
第一,我们内容区域在边栏后面,所以在代码上需要做一定调整:
重要的模块始终放到最前面
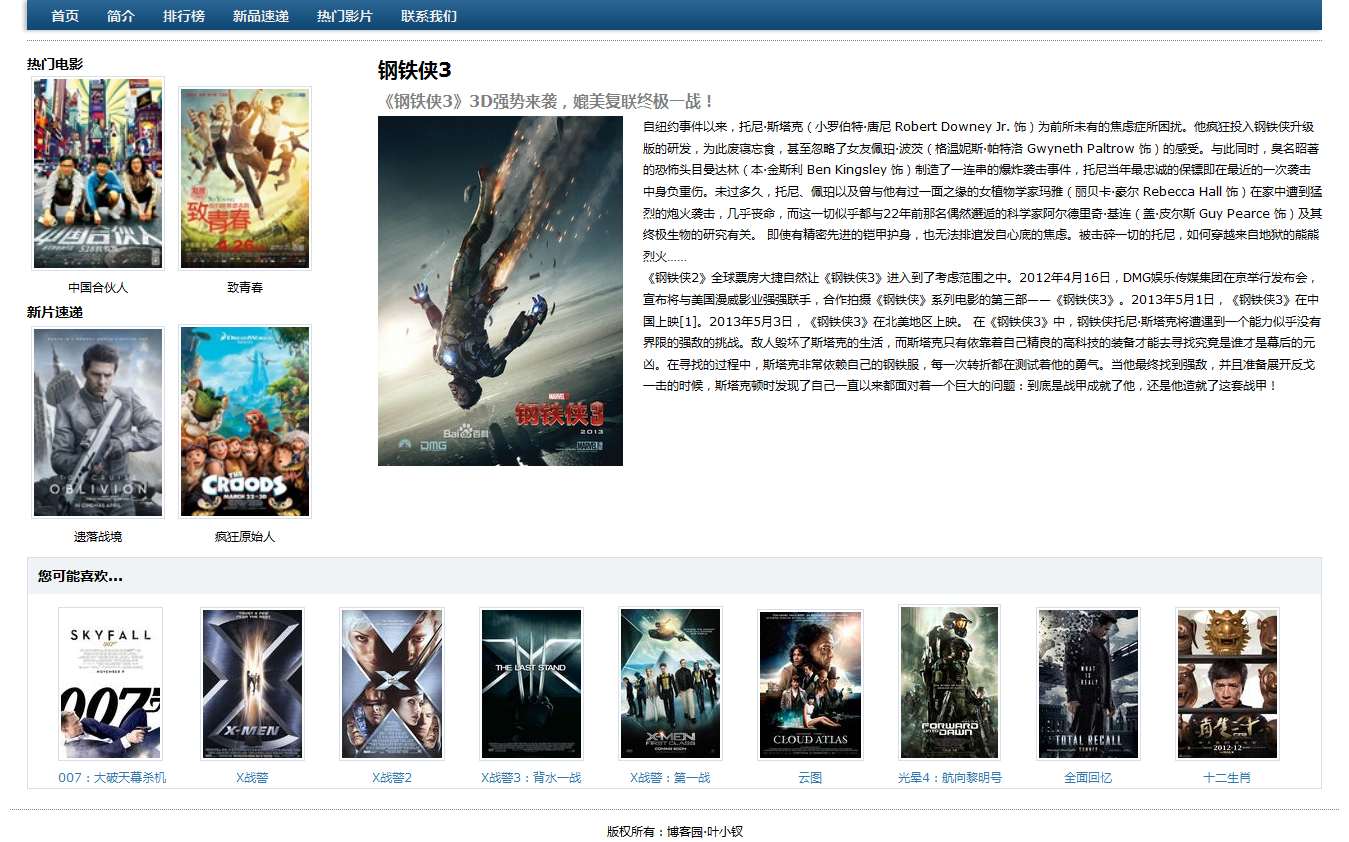
现在我们来做一个变化,当页面长度小于960的时候,我们给他加上点变化:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } 7 /* HTML5 display-role reset for older browsers */ 8 article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } 9 body { line-height: 1.8; font-size: 12px; font-family: Verdana,Arial,Helvetica,sans-serif; } 10 ol, ul { list-style: none; } 11 blockquote, q { quotes: none; } 12 blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } 13 table { border-collapse: collapse; border-spacing: 0; } 14 15 * { transition: all 1s; } 16 17 #wrapper { margin: 0 auto; width: 960px; } 18 /* 导航 */ 19 #header { margin: 0; border-bottom: 1px dotted gray; padding-bottom: 10px; } 20 #nav { background: #2B6695 -moz-linear-gradient(center top , #2B6695, #0E4773) repeat scroll 0 0; box-shadow: -3px 1px 3px rgba(0, 0, 0, 0.25); line-height: 30px; height: 30px; } 21 #nav ul li { display: inline-block; padding-left: 24px; } 22 #nav ul li a { color: #EEEEEE; text-decoration: none; font-size: 14px; font-weight: bold; } 23 /*导航结束*/ 24 25 /*边栏*/ 26 #aside { margin: 10px 0; float: left; width: 220px; } 27 #aside h2 { font-size: 14px; font-weight: bold; } 28 #aside article { display: inline-block; } 29 #aside article img { padding: 2px; border: 1px solid #D8DFEA; max-width: 100px; max-height: 150px; } 30 #aside article h3 { text-align: center; } 31 32 /*边栏结束*/ 33 34 /*内容主区域*/ 35 #main { margin: 10px 0; float: right; width: 700px; } 36 #main h2 { font-size: 20px; font-weight: bold; } 37 #main h3 { font-size: 16px; font-weight: bold; color: Gray; } 38 #main article img { float: left; padding: 0 20px 2px 0; max-width: 200px; max-height: 250px; } 39 40 /*内容主区域*/ 41 42 /*推荐区*/ 43 .recommend { clear: both; border: 1px solid #D8DFEA; margin: 20px 0; } 44 .recommend h2 { background: none repeat scroll 0 0 #F0F3F5; padding: 5px 10px; margin-bottom: 10px; font-size: 14px; font-weight: bold; } 45 .recommend a { color: #3377AA; text-decoration: none; text-align: center; } 46 .recommend dl { display: inline-block; padding-left: 30px; } 47 .recommend dd { text-align: center; } 48 .recommend img { padding: 2px; border: 1px solid #D8DFEA; } 49 /*推荐区结束*/ 50 51 #footer { margin: 0 10px; clear: both; text-align: center; border-top: 1px dotted gray; padding-top: 10px; } 52 53 54 /*在窗口尺寸在1-959时候我们做一点变化*/ 55 @media screen and (min- 450px) and (max- 699px) { 56 #wrapper { width: 100%; } 57 #header { width: 100%; margin: 0; } 58 #main { width: 100%; } 59 #main article { padding-left: 10px; } 60 #aside { width: 100%; } 61 #aside section { padding-left: 10px; } 62 63 } 64 </style> 65 <script type="text/javascript"> 66 </script> 67 </head> 68 <body> 69 <div id="wrapper"> 70 <header id="header"> 71 <nav id="nav"> 72 <ul> 73 <li><a href="#">首页</a></li> 74 <li><a href="#">简介</a></li> 75 <li><a href="#">排行榜</a></li> 76 <li><a href="#">新品速递</a></li> 77 <li><a href="#">热门影片</a></li> 78 <li><a href="#">联系我们</a></li> 79 </ul> 80 </nav> 81 </header> 82 <section id="main"> 83 <article> 84 <hgroup> 85 <h2> 86 钢铁侠3</h2> 87 <h3> 88 《钢铁侠3》3D强势来袭,媲美复联终极一战!</h3> 89 </hgroup> 90 <p> 91 <img src="//images0.cnblogs.com/blog/294743/201305/17132706-9ab2c90ac3a94191b9c4c4236d2c8b1a.jpg" /> 92 自纽约事件以来,托尼·斯塔克(小罗伯特·唐尼 Robert Downey Jr. 饰)为前所未有的焦虑症所困扰。他疯狂投入钢铁侠升级版的研发,为此废寝忘食,甚至忽略了女友佩珀·波茨(格温妮斯·帕特洛 93 Gwyneth Paltrow 饰)的感受。与此同时,臭名昭著的恐怖头目曼达林(本·金斯利 Ben Kingsley 饰)制造了一连串的爆炸袭击事件,托尼当年最忠诚的保镖即在最近的一次袭击中身负重伤。未过多久,托尼、佩珀以及曾与他有过一面之缘的女植物学家玛雅(丽贝卡·豪尔 94 Rebecca Hall 饰)在家中遭到猛烈的炮火袭击,几乎丧命,而这一切似乎都与22年前那名偶然邂逅的科学家阿尔德里奇·基连(盖·皮尔斯 Guy Pearce 95 饰)及其终极生物的研究有关。 即使有精密先进的铠甲护身,也无法排遣发自心底的焦虑。被击碎一切的托尼,如何穿越来自地狱的熊熊烈火…… 96 <br /> 97 《钢铁侠2》全球票房大捷自然让《钢铁侠3》进入到了考虑范围之中。2012年4月16日,DMG娱乐传媒集团在京举行发布会,宣布将与美国漫威影业强强联手,合作拍摄《钢铁侠》系列电影的第三部——《钢铁侠3》。2013年5月1日,《钢铁侠3》在中国上映[1]。2013年5月3日,《钢铁侠3》在北美地区上映。 98 在《钢铁侠3》中,钢铁侠托尼·斯塔克将遭遇到一个能力似乎没有界限的强敌的挑战。敌人毁坏了斯塔克的生活,而斯塔克只有依靠着自己精良的高科技的装备才能去寻找究竟是谁才是幕后的元凶。在寻找的过程中,斯塔克非常依赖自己的钢铁服,每一次转折都在测试着他的勇气。当他最终找到强敌,并且准备展开反戈一击的时候,斯塔克顿时发现了自己一直以来都面对着一个巨大的问题:到底是战甲成就了他,还是他造就了这套战甲! 99 </p> 100 </article> 101 </section> 102 <aside id="aside"> 103 <section> 104 <h2> 105 热门电影</h2> 106 <article> 107 <img src="//images0.cnblogs.com/blog/294743/201305/17131301-2162303ae9974502beeb2cfbeafa5d3a.jpg" /> 108 <h3> 109 中国合伙人</h3> 110 </article> 111 <article> 112 <img src="//images0.cnblogs.com/blog/294743/201305/17131643-618bf4439b694e54be5e2914e2232c04.jpg" /> 113 <h3> 114 致青春</h3> 115 </article> 116 </section> 117 <section> 118 <h2> 119 新片速递</h2> 120 <article> 121 <img src="//images0.cnblogs.com/blog/294743/201305/17131914-df0604dd77e540de83f46c7670de78ae.jpg" /> 122 <h3> 123 遗落战境</h3> 124 </article> 125 <article> 126 <img src="//images0.cnblogs.com/blog/294743/201305/17132005-dd8e090cb0f84aee9dcdfcb38d6ac595.jpg" /> 127 <h3> 128 疯狂原始人</h3> 129 </article> 130 </section> 131 </aside> 132 <section class="recommend"> 133 <h2> 134 您可能喜欢...</h2> 135 <dl> 136 <dt><a href="http://movie.douban.com/subject/2363876/"> 137 <img alt="007:大破天幕杀机" src="http://img3.douban.com/mpic/s12620955.jpg"> 138 </a></dt> 139 <dd> 140 <a href="http://movie.douban.com/subject/2363876/">007:大破天幕杀机</a> 141 </dd> 142 </dl> 143 <dl> 144 <dt><a href="http://movie.douban.com/subject/1295250/"> 145 <img alt="X战警" src="http://img3.douban.com/mpic/s4687544.jpg"> 146 </a></dt> 147 <dd> 148 <a href="http://movie.douban.com/subject/1295250/">X战警</a> 149 </dd> 150 </dl> 151 <dl> 152 <dt><a href="http://movie.douban.com/subject/1305724/"> 153 <img alt="X战警2" src="http://img3.douban.com/mpic/s1410335.jpg"> 154 </a></dt> 155 <dd> 156 <a href="http://movie.douban.com/subject/1305724/">X战警2</a> 157 </dd> 158 </dl> 159 <dl> 160 <dt><a href="http://movie.douban.com/subject/1401524/"> 161 <img alt="X战警3:背水一战" src="http://img4.douban.com/mpic/s2800808.jpg"> 162 </a></dt> 163 <dd> 164 <a href="http://movie.douban.com/subject/1401524/">X战警3:背水一战</a> 165 </dd> 166 </dl> 167 <dl> 168 <dt><a href="http://movie.douban.com/subject/3168089/"> 169 <img alt="X战警:第一战" src="http://img3.douban.com/mpic/s6394817.jpg"> 170 </a></dt> 171 <dd> 172 <a href="http://movie.douban.com/subject/3168089/">X战警:第一战</a> 173 </dd> 174 </dl> 175 <dl> 176 <dt><a href="http://movie.douban.com/subject/3530403/"> 177 <img alt="云图" src="http://img3.douban.com/mpic/s22705883.jpg"> 178 </a></dt> 179 <dd> 180 <a href="http://movie.douban.com/subject/3530403/">云图</a> 181 </dd> 182 </dl> 183 <dl> 184 <dt><a href="http://movie.douban.com/subject/11502889/"> 185 <img alt="光晕4:航向黎明号" src="http://img3.douban.com/mpic/s11090626.jpg"> 186 </a></dt> 187 <dd> 188 <a href="http://movie.douban.com/subject/11502889/">光晕4:航向黎明号</a> 189 </dd> 190 </dl> 191 <dl> 192 <dt><a href="http://movie.douban.com/subject/3569911/"> 193 <img alt="全面回忆" src="http://img3.douban.com/mpic/s8993125.jpg"> 194 </a></dt> 195 <dd> 196 <a href="http://movie.douban.com/subject/3569911/">全面回忆</a> 197 </dd> 198 </dl> 199 <dl> 200 <dt><a href="http://movie.douban.com/subject/4212172/"> 201 <img alt="十二生肖" src="http://img3.douban.com/mpic/s24519706.jpg"> 202 </a></dt> 203 <dd> 204 <a href="http://movie.douban.com/subject/4212172/">十二生肖</a> 205 </dd> 206 </dl> 207 </section> 208 </div> 209 <footer id="footer"> 210 版权所有:博客园·叶小钗 211 </footer> 212 </body> 213 </html>

预览:
http://sandbox.runjs.cn/show/n2mmthoa
这里做了一点调整,当宽度确实太小的时候便使用select替代导航

这样我们第一步便结束了,现在开始第二步
百分比布局
我们很容易发现我们在屏幕变小时候有什么问题,第一个问题就是图片没有经过缩放或者变大,按照我原有的想法,图片其实该在小窗口中占满整个窗口的。
在很久之前我们使用百分比布局,但是一段时间后,我们认为各个网页表现应该一致,所以使用像素布局,但是今天我们却又开始了使用百分比,哎这是什么世道啊!!!他们说伟大的设计思想总会卷土从来,百分比又跳上了历史的舞台。。。
使用百分比时候有一公式:
目标元素宽度/上下文元素宽度=百分比宽度

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { 7 margin: 0; 8 padding: 0; 9 border: 0; 10 font-size: 100%; 11 font: inherit; 12 vertical-align: baseline; 13 } 14 /* HTML5 display-role reset for older browsers */ 15 article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { 16 display: block; 17 } 18 body { 19 line-height: 1.8; 20 font-size: 12px; 21 font-family: Verdana,Arial,Helvetica,sans-serif; 22 } 23 ol, ul { 24 list-style: none; 25 } 26 blockquote, q { 27 quotes: none; 28 } 29 blockquote:before, blockquote:after, q:before, q:after { 30 content: ''; 31 content: none; 32 } 33 table { 34 border-collapse: collapse; 35 border-spacing: 0; 36 } 37 38 * { 39 transition: all 1s; 40 } 41 42 #wrapper { 43 margin: 0 auto; 44 width: 96%; /* 960px;*/ 45 min-width: 200px; 46 } 47 /* 导航 */ 48 #header { 49 margin: 0; 50 border-bottom: 1px dotted gray; 51 padding-bottom: 10px; 52 } 53 #nav { 54 background: #2B6695 -moz-linear-gradient(center top , #2B6695, #0E4773) repeat scroll 0 0; 55 box-shadow: -3px 1px 3px rgba(0, 0, 0, 0.25); 56 line-height: 30px; 57 height: 30px; 58 } 59 #nav ul li { 60 display: inline-block; 61 padding-left: 24px; 62 } 63 #nav ul li a { 64 color: #EEEEEE; 65 text-decoration: none; 66 font-size: 14px; 67 font-weight: bold; 68 } 69 #nav select { 70 display: none; 71 width: 100%; 72 height: 30px; 73 font-size: 14px; 74 padding-top: 4px; 75 } 76 #nav select option { 77 line-height: 30px; 78 font-size: 14px; 79 } 80 81 /*导航结束*/ 82 83 /*边栏*/ 84 #aside { 85 margin: 10px 0; 86 float: left; 87 width: 22.916%;/* 220/960*/ 88 } 89 #aside h2 { 90 font-size: 14px; 91 font-weight: bold; 92 } 93 #aside article { 94 display: inline-block; 95 width: 48%; 96 text-align: center; 97 } 98 #aside article img { 99 padding: 2px; 100 border: 1px solid #D8DFEA; 101 width: 90%; 102 103 } 104 #aside article h3 { 105 text-align: center; 106 } 107 108 /*边栏结束*/ 109 110 /*内容主区域*/ 111 #main { 112 margin: 10px 0; 113 float: right; 114 width: 72.916%; 115 } 116 #main h2 { 117 font-size: 20px; 118 font-weight: bold; 119 } 120 #main h3 { 121 font-size: 16px; 122 font-weight: bold; 123 color: Gray; 124 } 125 #main article img { 126 float: left; 127 padding: 0 20px 2px 0; 128 max-width: 300px; 129 max-height: 350px; 130 } 131 132 /*内容主区域*/ 133 134 /*推荐区*/ 135 .recommend { 136 clear: both; 137 border: 1px solid #D8DFEA; 138 margin: 20px 0; 139 } 140 .recommend h2 { 141 background: none repeat scroll 0 0 #F0F3F5; 142 padding: 5px 10px; 143 margin-bottom: 10px; 144 font-size: 14px; 145 font-weight: bold; 146 } 147 .recommend a { 148 color: #3377AA; 149 text-decoration: none; 150 text-align: center; 151 } 152 .recommend dl { 153 display: inline-block; 154 padding-left: 30px; 155 } 156 .recommend dd { 157 text-align: center; 158 } 159 .recommend img { 160 padding: 2px; 161 border: 1px solid #D8DFEA; 162 } 163 /*推荐区结束*/ 164 165 #footer { 166 margin: 0 10px; 167 clear: both; 168 text-align: center; 169 border-top: 1px dotted gray; 170 padding-top: 10px; 171 } 172 173 174 /*在窗口尺寸在1-959时候我们做一点变化*/ 175 @media screen and (min- 450px) and (max- 959px) { 176 #wrapper { 177 width: 100%; 178 } 179 #header { 180 width: 100%; 181 margin: 0; 182 } 183 #main { 184 width: 100%; 185 } 186 #main article { 187 padding-left: 10px; 188 } 189 #aside { 190 width: 100%; 191 } 192 #aside section { 193 padding-left: 10px; 194 } 195 } 196 @media screen and (min- 1px) and (max- 449px) { 197 #wrapper { 198 width: 100%; 199 } 200 #header { 201 width: 100%; 202 margin: 0; 203 } 204 #main { 205 width: 100%; 206 } 207 #main article { 208 padding-left: 10px; 209 } 210 #aside { 211 width: 100%; 212 } 213 #aside section { 214 padding-left: 10px; 215 } 216 #nav { 217 background: white; 218 } 219 #nav ul { 220 display: none; 221 } 222 #nav select { 223 display: block; 224 } 225 } 226 </style> 227 <script type="text/javascript"> 228 </script> 229 </head> 230 <body> 231 <div id="wrapper"> 232 <header id="header"> 233 <nav id="nav"> 234 <ul> 235 <li><a href="#">首页</a></li> 236 <li><a href="#">简介</a></li> 237 <li><a href="#">排行榜</a></li> 238 <li><a href="#">新品速递</a></li> 239 <li><a href="#">热门影片</a></li> 240 <li><a href="#">联系我们</a></li> 241 </ul> 242 <select> 243 <option>首页</option> 244 <option>简介</option> 245 <option>排行榜</option> 246 <option>新品速递</option> 247 <option>热门影片</option> 248 <option>联系我们</option> 249 </select> 250 </nav> 251 </header> 252 <section id="main"> 253 <article> 254 <hgroup> 255 <h2> 256 钢铁侠3</h2> 257 <h3> 258 《钢铁侠3》3D强势来袭,媲美复联终极一战!</h3> 259 </hgroup> 260 <p> 261 <img src="//images0.cnblogs.com/blog/294743/201305/17132706-9ab2c90ac3a94191b9c4c4236d2c8b1a.jpg" /> 262 自纽约事件以来,托尼·斯塔克(小罗伯特·唐尼 Robert Downey Jr. 饰)为前所未有的焦虑症所困扰。他疯狂投入钢铁侠升级版的研发,为此废寝忘食,甚至忽略了女友佩珀·波茨(格温妮斯·帕特洛 263 Gwyneth Paltrow 饰)的感受。与此同时,臭名昭著的恐怖头目曼达林(本·金斯利 Ben Kingsley 饰)制造了一连串的爆炸袭击事件,托尼当年最忠诚的保镖即在最近的一次袭击中身负重伤。未过多久,托尼、佩珀以及曾与他有过一面之缘的女植物学家玛雅(丽贝卡·豪尔 264 Rebecca Hall 饰)在家中遭到猛烈的炮火袭击,几乎丧命,而这一切似乎都与22年前那名偶然邂逅的科学家阿尔德里奇·基连(盖·皮尔斯 Guy Pearce 265 饰)及其终极生物的研究有关。 即使有精密先进的铠甲护身,也无法排遣发自心底的焦虑。被击碎一切的托尼,如何穿越来自地狱的熊熊烈火…… 266 <br /> 267 《钢铁侠2》全球票房大捷自然让《钢铁侠3》进入到了考虑范围之中。2012年4月16日,DMG娱乐传媒集团在京举行发布会,宣布将与美国漫威影业强强联手,合作拍摄《钢铁侠》系列电影的第三部——《钢铁侠3》。2013年5月1日,《钢铁侠3》在中国上映[1]。2013年5月3日,《钢铁侠3》在北美地区上映。 268 在《钢铁侠3》中,钢铁侠托尼·斯塔克将遭遇到一个能力似乎没有界限的强敌的挑战。敌人毁坏了斯塔克的生活,而斯塔克只有依靠着自己精良的高科技的装备才能去寻找究竟是谁才是幕后的元凶。在寻找的过程中,斯塔克非常依赖自己的钢铁服,每一次转折都在测试着他的勇气。当他最终找到强敌,并且准备展开反戈一击的时候,斯塔克顿时发现了自己一直以来都面对着一个巨大的问题:到底是战甲成就了他,还是他造就了这套战甲! 269 </p> 270 </article> 271 </section> 272 <aside id="aside"> 273 <section> 274 <h2> 275 热门电影</h2> 276 <article> 277 <img src="//images0.cnblogs.com/blog/294743/201305/17131301-2162303ae9974502beeb2cfbeafa5d3a.jpg" /> 278 <h3> 279 中国合伙人</h3> 280 </article> 281 <article> 282 <img src="//images0.cnblogs.com/blog/294743/201305/17131643-618bf4439b694e54be5e2914e2232c04.jpg" /> 283 <h3> 284 致青春</h3> 285 </article> 286 </section> 287 <section> 288 <h2> 289 新片速递</h2> 290 <article> 291 <img src="//images0.cnblogs.com/blog/294743/201305/17131914-df0604dd77e540de83f46c7670de78ae.jpg" /> 292 <h3> 293 遗落战境</h3> 294 </article> 295 <article> 296 <img src="//images0.cnblogs.com/blog/294743/201305/17132005-dd8e090cb0f84aee9dcdfcb38d6ac595.jpg" /> 297 <h3> 298 疯狂原始人</h3> 299 </article> 300 </section> 301 </aside> 302 <section class="recommend"> 303 <h2> 304 您可能喜欢...</h2> 305 <dl> 306 <dt><a href="http://movie.douban.com/subject/2363876/"> 307 <img alt="007:大破天幕杀机" src="http://img3.douban.com/mpic/s12620955.jpg"> 308 </a></dt> 309 <dd> 310 <a href="http://movie.douban.com/subject/2363876/">007:大破天幕杀机</a> 311 </dd> 312 </dl> 313 <dl> 314 <dt><a href="http://movie.douban.com/subject/1295250/"> 315 <img alt="X战警" src="http://img3.douban.com/mpic/s4687544.jpg"> 316 </a></dt> 317 <dd> 318 <a href="http://movie.douban.com/subject/1295250/">X战警</a> 319 </dd> 320 </dl> 321 <dl> 322 <dt><a href="http://movie.douban.com/subject/1305724/"> 323 <img alt="X战警2" src="http://img3.douban.com/mpic/s1410335.jpg"> 324 </a></dt> 325 <dd> 326 <a href="http://movie.douban.com/subject/1305724/">X战警2</a> 327 </dd> 328 </dl> 329 <dl> 330 <dt><a href="http://movie.douban.com/subject/1401524/"> 331 <img alt="X战警3:背水一战" src="http://img4.douban.com/mpic/s2800808.jpg"> 332 </a></dt> 333 <dd> 334 <a href="http://movie.douban.com/subject/1401524/">X战警3:背水一战</a> 335 </dd> 336 </dl> 337 <dl> 338 <dt><a href="http://movie.douban.com/subject/3168089/"> 339 <img alt="X战警:第一战" src="http://img3.douban.com/mpic/s6394817.jpg"> 340 </a></dt> 341 <dd> 342 <a href="http://movie.douban.com/subject/3168089/">X战警:第一战</a> 343 </dd> 344 </dl> 345 <dl> 346 <dt><a href="http://movie.douban.com/subject/3530403/"> 347 <img alt="云图" src="http://img3.douban.com/mpic/s22705883.jpg"> 348 </a></dt> 349 <dd> 350 <a href="http://movie.douban.com/subject/3530403/">云图</a> 351 </dd> 352 </dl> 353 <dl> 354 <dt><a href="http://movie.douban.com/subject/11502889/"> 355 <img alt="光晕4:航向黎明号" src="http://img3.douban.com/mpic/s11090626.jpg"> 356 </a></dt> 357 <dd> 358 <a href="http://movie.douban.com/subject/11502889/">光晕4:航向黎明号</a> 359 </dd> 360 </dl> 361 <dl> 362 <dt><a href="http://movie.douban.com/subject/3569911/"> 363 <img alt="全面回忆" src="http://img3.douban.com/mpic/s8993125.jpg"> 364 </a></dt> 365 <dd> 366 <a href="http://movie.douban.com/subject/3569911/">全面回忆</a> 367 </dd> 368 </dl> 369 <dl> 370 <dt><a href="http://movie.douban.com/subject/4212172/"> 371 <img alt="十二生肖" src="http://img3.douban.com/mpic/s24519706.jpg"> 372 </a></dt> 373 <dd> 374 <a href="http://movie.douban.com/subject/4212172/">十二生肖</a> 375 </dd> 376 </dl> 377 </section> 378 </div> 379 <footer id="footer"> 380 版权所有:博客园·叶小钗 381 </footer> 382 </body> 383 </html>


预览地址:
http://sandbox.runjs.cn/show/f87bgad8
补充,手机截图




结语
今天再次研究了下响应式布局相关的东东,对他的东西稍微熟悉了点,下一次就必须拿出点能见人的东西了。
公司最近会有这方面的需求,到时候我把设计图和制作流程都研究下下,应该可以形成不错的东西的。
如果你觉得这篇文章还不错,请帮忙点击一下推荐,谢谢!

