在sharepoint开发中,我们有时候会用到一个叫富文本框的控件InputFormTextBox,这个控件非常好用,只是有一个地方不太人性化,就是插入上传图片的时候,只能是插入一个图片地址,而没有选择本地图片的功能。我们看看原来的界面时什么样的。
首先,在页面或者是webpart上面,添加一个富文本框InputFormTextBox的控件
<SharePoint:InputFormTextBoxTitle="" ID="txtContents" runat="server"TextMode="MultiLine"
Rows="15"RichText="true" AllowHyperlink="true" RichTextMode="FullHtml" Width="98%" />
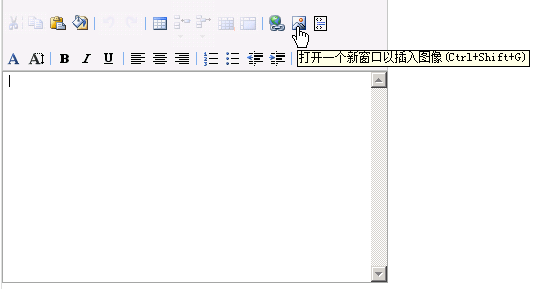
运行后的效果如下图,并点击一下插入图片的小按钮

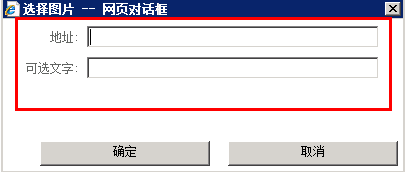
这个时候会show出一个插入图片的页面。

发现不能直接使用上传本地图片的操作,只能插入一个服务器图片链接,很明显做得不够人性化。
这次主要是扩展下这个页面,扩展成可以添加浏览本地图片的功能,如下图:

下面是这个功能的具体做法。
在做这个功能之前,首先需要在网站上面创建一个图片库列表(图片资源)
富文本框页面代码:
<asp:ContentID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<script>
function RTE_ModalDialog(
strBaseElementID,
strDialogName,
width,
height,
dialogArg) {
ULSopi: ;
var variables = RTE_GetEditorInstanceVariables(strBaseElementID);
if (strDialogName == "InsertImage") {
return showModalDialog(
variables.aSettings.urlWebRoot + "/_layouts/SharePointProject1/ApplicationPage2.aspx?IsDlg=1&Dialog=" + strDialogName +"&LCID=" + RTE_GetWebLocale(strBaseElementID) +"&IsDlg=1",
dialogArg,
"resizable: no; status: no; help: no; " +"scroll:no;center: yes; dialogWidth:" + width +"px; " + "dialogHeight:" + height +"px;");
}
else {
return showModalDialog(
variables.aSettings.urlWebRoot + "/_layouts/RteDialog.aspx?Dialog=" + strDialogName + "&LCID=" + RTE_GetWebLocale(strBaseElementID),
dialogArg,
"resizable: yes; status: no; help: no; " +"center: yes; dialogWidth:" + width + "px; " + "dialogHeight:" + height + "px;");
}
}
</script>
<SharePoint:InputFormTextBoxTitle="" ID="txtContents" runat="server"TextMode="MultiLine"
Rows="15"RichText="true" AllowHyperlink="true" RichTextMode="FullHtml" Width="98%" />
</asp:Content>
弹出页面代码:
<asp:ContentID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead"runat="server">
<basetarget="_self">
</asp:Content>
<asp:ContentID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
function ReturnPageValue(imgurl, des)
{
var array = new Array();
array[0] = imgurl;
array[1] = des;
window.returnValue = array;
window.close();
}
<styletype="text/css">
.TdNowrap
{
white-space: nowrap;
vertical-align: top;
}
</style>
<divstyle="">
<tablestyle="margin: auto;width: 250px;">
<trclass="TdNowrap">
<td>
请选择你要上传的图片
</td>
</tr>
<tr>
<tdclass="TdNowrap">
文字描述:<inputid="txtDes" type="text" runat="server"/>
</td>
</tr>
<tr>
<tdclass="TdNowrap">
<asp:FileUploadID="flUpload" runat="server" />
</td>
</tr>
<tr>
<tdclass="TdNowrap" align="center">
<asp:ButtonID="BtnSubmit" runat="server" Text="提交"OnClick="btnSave_Click"/>
<inputid="BtnClose" type="button" value="关闭"onclick="window.close();"/>
</td>
</tr>
</table>
</div>
</asp:Content>
弹出窗口后台代码:
protected void btnSave_Click(object sender, EventArgs e)
{
SPSecurity.RunWithElevatedPrivileges(delegate()
{
byte[] imageData =null;
if ((flUpload.PostedFile !=null) && (flUpload.PostedFile.ContentLength > 0))
{
Stream MyStream = flUpload.PostedFile.InputStream;
long iLength = MyStream.Length;
imageData = newbyte[(int)MyStream.Length];
MyStream.Read(imageData, 0, (int)MyStream.Length);
MyStream.Close();
string filename = System.IO.Path.GetFileName(flUpload.PostedFile.FileName);
SPWeb web =SPContext.Current.Web;
SPPictureLibrary pic = (SPPictureLibrary)web.Lists["图片资源"];
SPFile archivoSubir = pic.RootFolder.Files.Add(filename, imageData);
string imageurl = archivoSubir.ServerRelativeUrl;
web.Dispose();
ClientScript.RegisterStartupScript(ClientScript.GetType(),"myscript", "<script>ReturnPageValue('" + imageurl +"');</script>");
}
});
}
这个功能最关键的地方,就是重写了一个js的方法:RTE_ModalDialog