字符集图标:
将网页上常见的icon做成font(字符集),以字体的方式插入到网页上,作用是减轻服务器负担,减少宽带。
我最常在这两个网站上下载字体图标:
https://icomoon.io/app/#/select
https://www.iconfont.cn/plus
具体使用方法,可以参考字体下载后的示例,比如在icoMoon上我选了两个字体图标,点击下载:

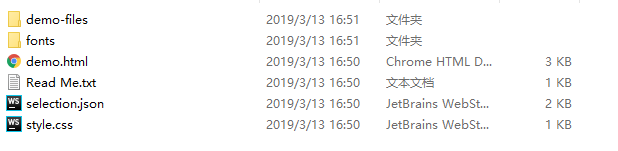
下载的文件解压后,会看到这些东西:

文件虽然很多,但其实大部分是为了展示示例页面的,如果你想将字体引用到自己的项目里,主要就是两步:
第一步,把style.css里字体相关的样式拷贝到自己的样式表里:
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?hwh5d3'); src: url('fonts/icomoon.eot?hwh5d3#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?hwh5d3') format('truetype'), url('fonts/icomoon.woff?hwh5d3') format('woff'), url('fonts/icomoon.svg?hwh5d3#icomoon') format('svg'); font-weight: normal; font-style: normal; } [class^="icon-"], [class*=" icon-"] { /* use !important to prevent issues with browser extensions that change fonts */ font-family: 'icomoon' !important; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-headphones:before { content: "e910"; } .icon-music:before { content: "e911"; }
第二步,在需要使用字体的地方加上类名,如:
<span class="icon-headphones"></span>
然后别忘了在该html中,引入你添加了字体的样式表就可以啦~