js数据类型
基本数据类型:string undefined null boolean number
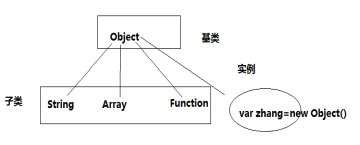
引用数据类型 object array function
二者区别
基本数据类型就是简单的赋值,引用数据类型,把引用地址赋值给变量

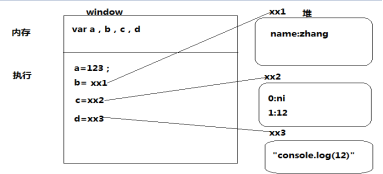
堆内存
就是存放代码块的,存放形式有两种,一种是对象一键值对的形式存放
另一种就是函数 以字符串的形式存放

案例


引用数据类型的赋值,是把引用地址赋值给它,在修改属性的时候,通过地址查找然后进行更改。



引用数据类型,如何操作?
先通过引用地址去查找堆内存中的代码,然后再去修改
this研究在函数内部
在js中的函数形式的种类
1.普通函数 function fn(){} var fn=function()
2.类
对象object
对象里面的数据以键值对的形式存在。跟json一样。
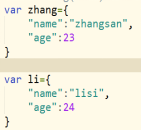
1.单例模式==》对象


我们把变量zhang和li叫“命名空间”
作用域和堆内存的区别
作用域是函数的时候产生fn()
数据类型在赋值的时候会开辟一个新的内存空间叫栈内存(环境或作用域)
数据类型在复制的时候会开辟一个新的内存空间叫堆内存(存放代码块的)
二者都会形成一个内存地址
生成对象的单例模式
优势,每一个对象都是独立的,即便属性起的名字一样,也不会互相干扰,方便现在流行的开发模式“模块化快发”。如果需要里面的属性,用.算符 如zhang.name或zhang[“name”],判断一个属性是不是这个对象的用算符 如“name”in zhang 如果遍历这个对象用for(attr in zhang){}。
缺点,不可批量生产,只能一个一个的去创建。
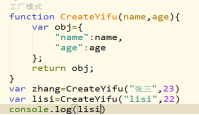
2.工厂模式==》对象

这种形式我们叫函数封装。优势,可以批量生产,减少冗余代码提高代码重复利用率 (高密度低耦合)。没有继承和多态
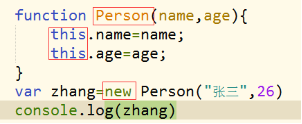
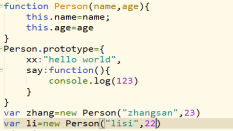
3.构造函数==》对象
要求,1.函数名首字母必须大写,2.的属性前面必须加this。3.函数调用的时候必须使用关键字。

我们把Person叫类,把zhang叫实例。万物皆对象。对象的特征有属性和方法。

构造函数里的this指向实例对象。
构造函数里有了类和实例的概念,并且实例都是独立的个体,我们把他叫实例识别。
构造函数里面的属性都是私有的,各个实例对象之间没有公共的属性。
为了实例的对象拥有公共属性,所以js使用prototype(原型)这个属性,属性值是一个对象,我们可以吧公共的属性放在这个prototype上了
原型分析
1.每一个函数数据类型(普通函数,类)都有一个prototype属性,并且这个属性是一个对象数据类型。
2.每一个prototype上都有一个constructor属性,并且这个函数值是当前函数或类本身
3.每一个对象数据类型(实例,普通对象,prototype)都天生具有一个__proto__属性,他的属性值是当前实例所属类的原型


通过图像我们知道
zhang.__proto__==person.prototype true
原型链
duixiang.shuxing的时候,首先看这个属性是不是私有的,私有的就直接使用,如果私有的属性没有,就找公有的,公有的有就使用,没有就按照__proto__找他的类上有没有,知道找到基类object。如果object没有就undefined了。这种查找机制叫原型链。
数据的三种存储方式
1.string“”
2.array[]
3.json{}
所有编程语言java c python c++等他们都是面向对象的编程,面向对象必须有三大特点,封装,继承,多态。今天就是研究js