一、前言
昨晚应老师要求参与教材的修正工作,需要涉及到github上的PR(Pull Request)操作。本来以为很简单的一个事情,没想到还得让我翘课,花了一个多小时的时间才搞明白,收获挺多。饭先不吃,先写博客,分享出来。
二、实现步骤
简单暴力的实现步骤,先不做太深入的细节分析。
为了叙述方便,特此声明:
此处小明要与小红进行合作,小明需要对小红在GitHub上的的Repository进行fork等一系列的操作。
2.1 将小红在GitHub上的Repository clone到小明的本地电脑
这一步看起来很简单事实上涉及到一个细节,我之前一直都忽略了。
上图:
2.1.1 fork小红在GitHub上的Repository到小明的GitHub
此操作的作用是将k小红在GitHub上的Repository到小明的GitHub,这时小明的GitHub上多了一个fork的Repository;
如下图:

2.1.2 clone小明的GitHub Repository到小明的本地电脑
打开刚才fork的Repository,复制该Repository的SSH使用命令
git clone git@github.com:GaoZiqiang/firstGit.git
clone到小明的本地电脑;
2.2 与小红在GitHub上的的Repository建立新的链接
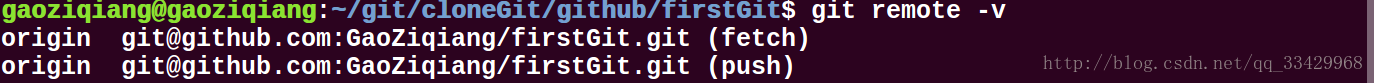
2.2.1查看当前链接情况
使用
git remote -v
命令查看一下小明的本地Repository与哪些远程仓库建立了链接,你会发现:只与小明在GitHub的Repository建立了链接,很显然没有与小红在GitHub上的Repository建立链接,如下图:

2.2.2 与小红的GitHub上的Repository建立链接
现在使用命令
git remote add upstream https://github.com/timo1160139211/firstGit.git
与小红在GitHub上的Repository建立链接,注意此处的SSH为小红的GitHub上的Repository的SSH;
查看:
upstream

2.3 修改Commit
2.3.1 新建工作分支
使用命令:
git checkout -b xiaoming-branch
新建并切换到新建的分支 xiaoming-branch;
使用命令:
git branch
查看当前所在分支。
2.3.2 修改
比如新建文件PRTest;
2.3.3 提交
使用 git add PRTest ,git commit ,git push等系列命令提交到小明的GitHub上的Repository(一定注意,是小明的)
2.4 发起PR(Pull Request)
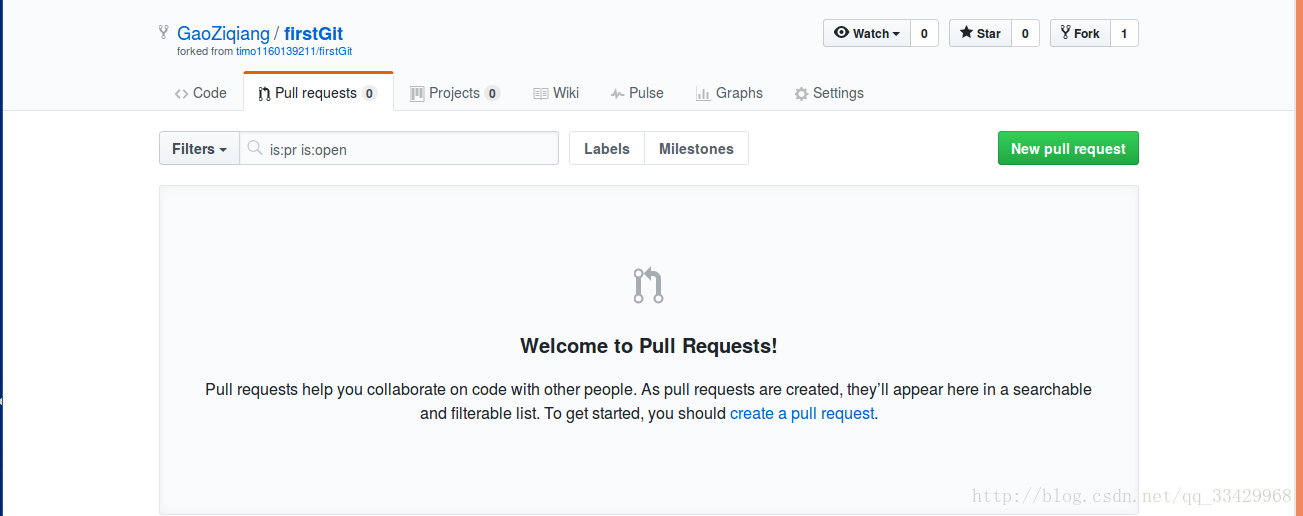
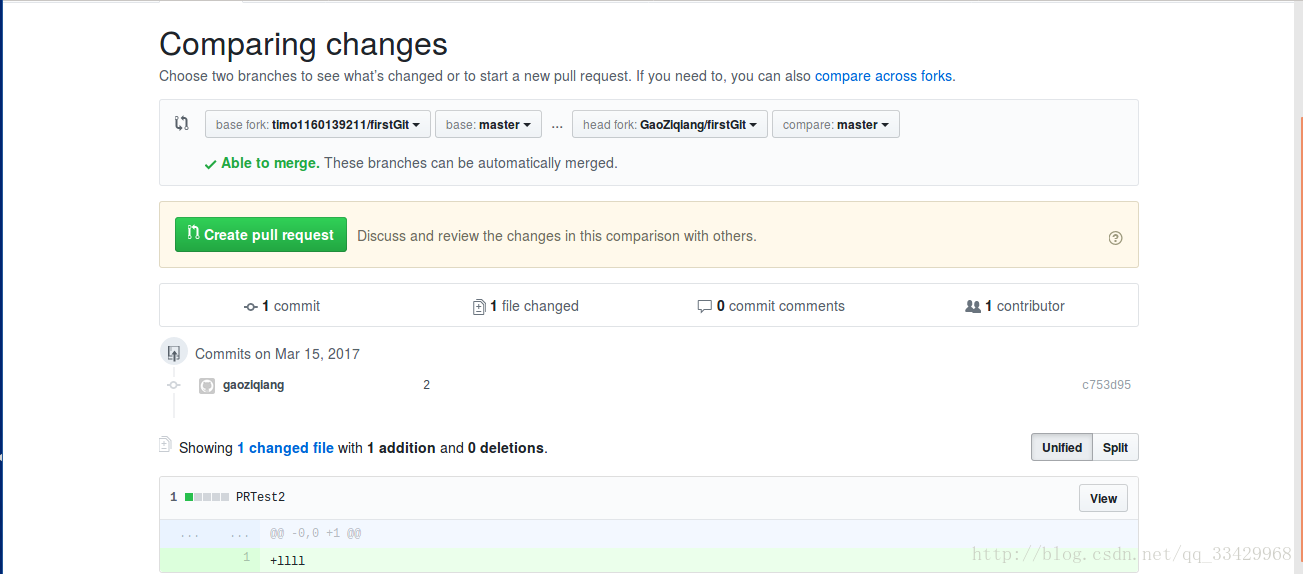
2.4.1 Comparing changes
a.到小明的GitHub的Repository上点击Pull Requests,再点击New pull requests按钮;
如下图:

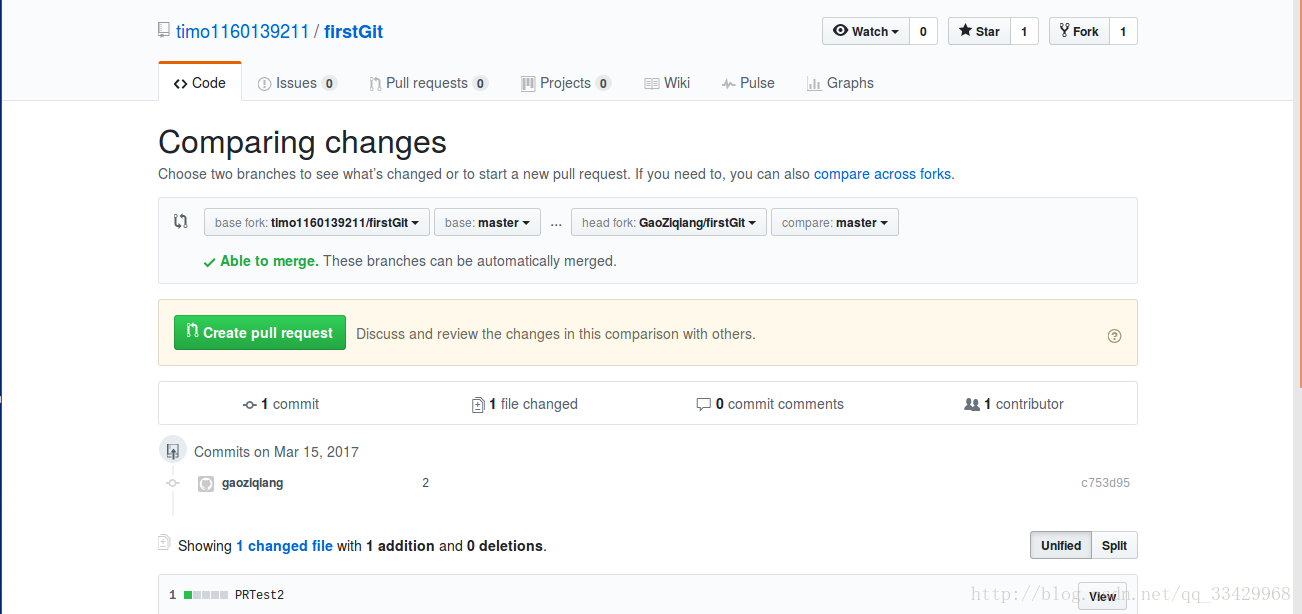
b.进入Comparing changes界面。


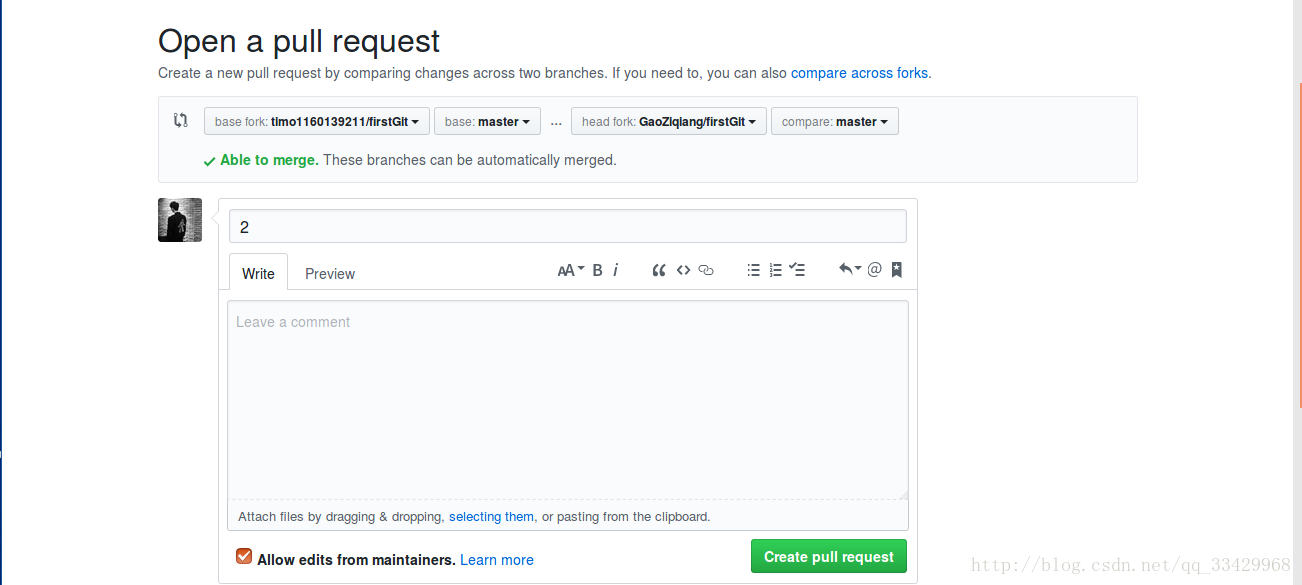
2.4.2 Create pull request
a.点击Create pull request按钮;

b.填写相关信息,在点击Create pull request按钮即可。

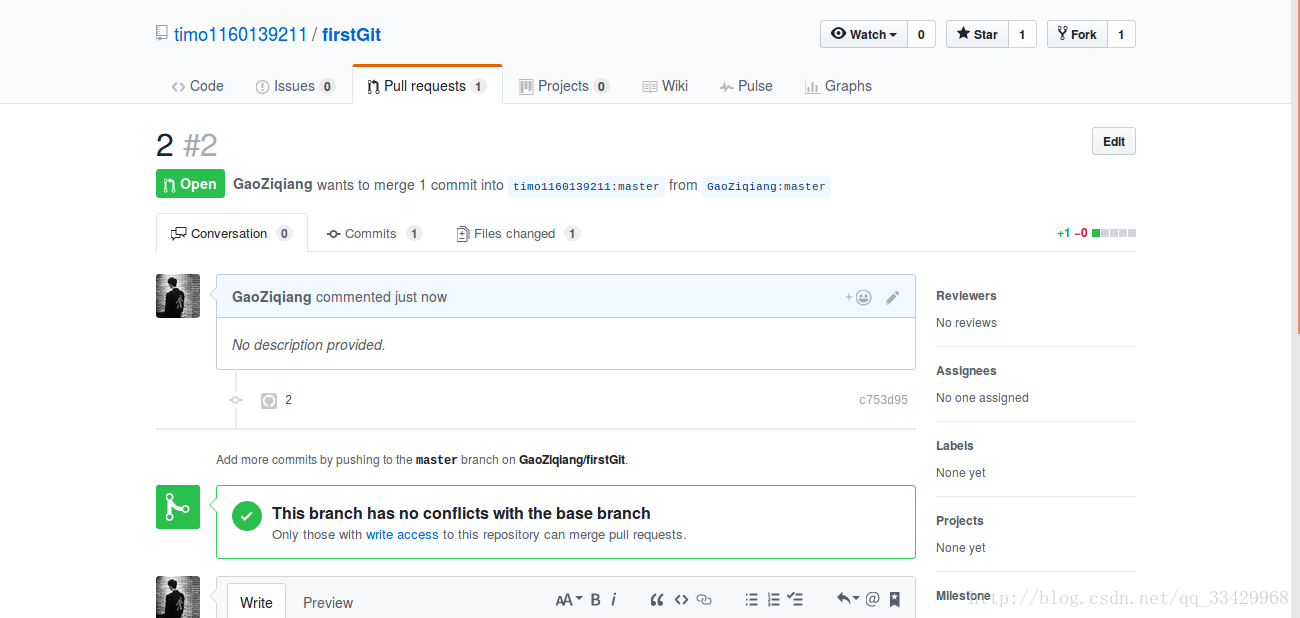
2.4.3 Merge
这是小红的任务了。
三、个人总结
需要注意的细节主要有以下几点:
- fork这个操作的一系列细节;
- 与两个远程仓库分别建立链接;
- 将修改提交到自己的远程仓库;
- Compare需要注意。
四、待解决问题
- 如何同步远程仓库(参见下一篇博客);
- Merge时出现冲突如何处理。