
1.函数 关键字function
复习
var 是js的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成。
var可以在内存模块提前(js代码执行之前)完成所有的变量提升这个功能。

因为a 没有带var,所以不存在变量提升,浏览器会把他当做一个window的属性。
function也是js的关键字,用于声明和定义函数的,声明和定义都在存储模块完成了。
function也是存储模块提前完成,所以有函数提升这个功能。
变量提升和函数提升 都叫预解释。都是浏览器的。
2.函数的定义:函数:具有一定功能的代码块。
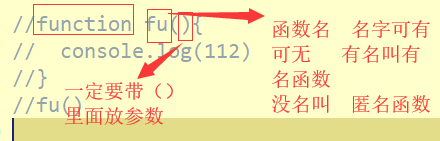
函数是通过function定义的,function后跟的是函数名。
结构方法
function fn(){}

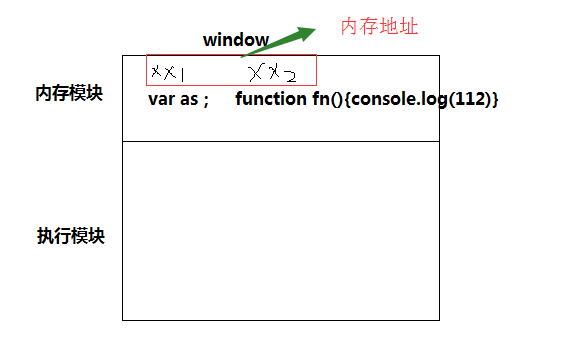
通过上图我们发现,内存模块只存在var的变量名。而存在function整个代码块,因为声明和定义同事完成。
函数结构的注意事项

函数的定义 通过function定义 function fn(){}
函数定义的四中方式
1.声明是定义 function fn(){}
2.表达式定义 var an=function(){} 匿名函数

4.自调用
定义和调用同时完成

4.通过 对象的形式 var as=new Function(){}
函数调用 函数名() fn()
函数的最大优势 会形成一个独立的模块,可按需使用,可以重复使用。
按需使用 可以提升性能 重复使用 减少代码冗余。
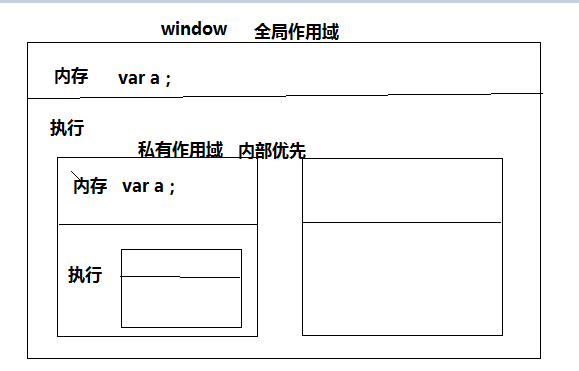
函数调用过程
函数执行时会形成一个自己的私有作用域。最大的作用域时window(全局作用域)
然后执行函数里面的代码块。

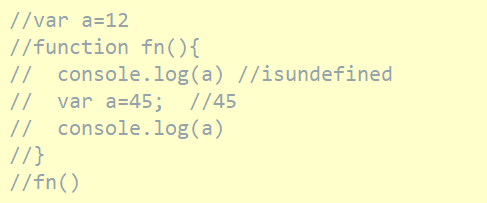
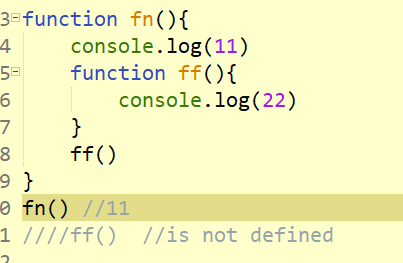
案例分析

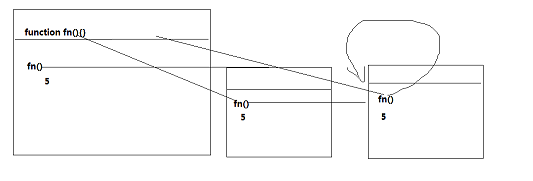
分析图


作用域链:函数内部变量的变量被使用时,首先会在自己的私有作用域下查找是否有这个变量,有就直接赋值,没有就想他的上一级查找,父级有就用父级的,父级没有就会依次向上查找直到window为止,window有就使用没有就is not defined。这种查找机制我们叫作用域链

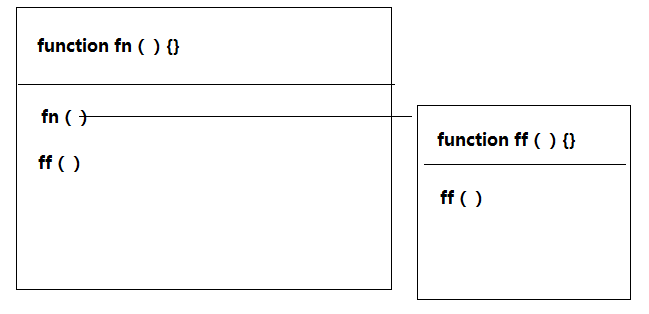
分析图

函数归属谁,跟他在哪调用没关系,而是在哪定义有关。
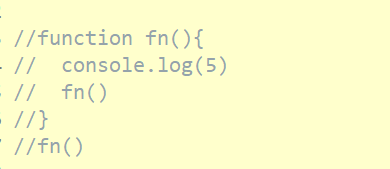
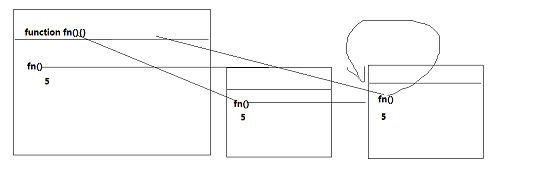
函数递归:函数内部调用自己


break和continue运算
break终止当前程序
continue跳出当前的程序,执行下一个
break和continue只能在循环语句中。如果条件语句想使用break只能使用return
return返回的
每个函数都有一个返回值如果函数任为return了,反回什么是什么。
如果没有返回,结果就是undefined。并且return后面的代码不再执行