CSS(选择器)
作用:用于匹配 HTML 元素
选择器分类:
1.元素选择器 a{}
2.伪元素选择器 ::before{} (真实存在的元素)
3.类选择器 .link{}
4.属性选择器[type=radio]{}
5.伪类选择器 :hover (一种状态,不是真实存在的)
6.ID选择器 #id (唯一存在)
7.组合选择器[type=checkbox]+label{}
8.否定选择器 :not(.link){}
9.通用选择器 *{}
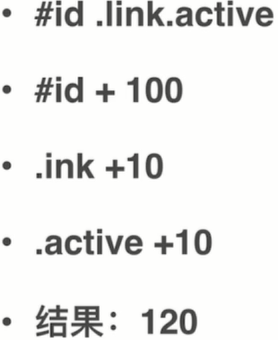
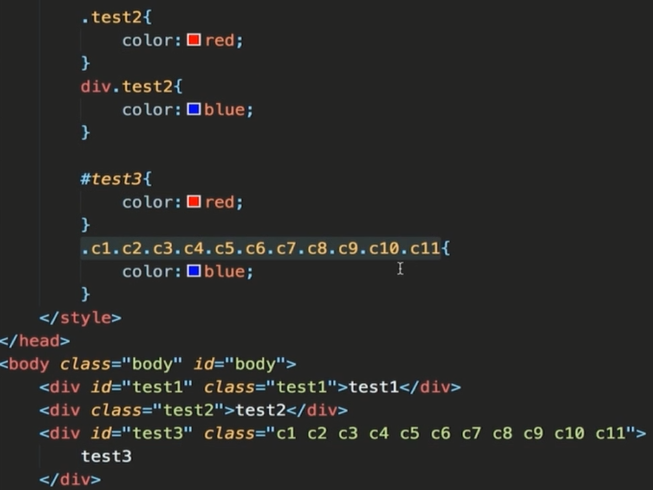
选择器权重:
1.ID 选择器 #id{} +100
2.类 属性 伪类 +10
3.元素 、伪元素 +1
4.其他选择器 +0
实例:

(计算权重不存在进位,一个 ID 选择器 权值 > 10个 类 选择器 权值 )

结果:

补充:1.!important 优先级最高
2.元素属性(内联 > 外嵌) 优先级高3.相同权重 后写的生效