1.概述
1.文档
完美的中文文档:http://freemarker.foofun.cn/
2.是什么
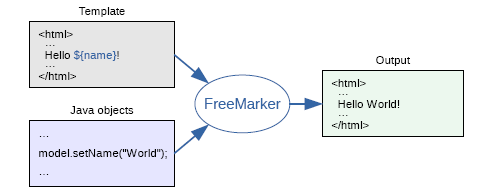
FreeMarker是一个用Java语言编写的模板引擎。它基于模板来生成文本输出。Freemarker与web容器无关,即在web运行时,它并不知道servlet或者HTTP,它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java等。

相似的thymeleaf将会独立展开讲解!

在java领域,表现层技术主要有三种:jsp、freemarker、velocity。 jsp是大家最熟悉的技术 优点: 1、功能强大,可以写java代码 2、支持jsp标签(jsp tag) 3、支持表达式语言(el) 4、官方标准,用户群广,丰富的第三方jsp标签库 5、性能良好。jsp编译成class文件执行,有很好的性能表现 缺点: jsp没有明显缺点,非要挑点骨头那就是,由于可以编写java代码,如使用不当容易破坏mvc结构。 velocity是较早出现的用于代替jsp的模板语言 优点: 1、不能编写java代码,可以实现严格的mvc分离 2、性能良好,据说比jsp性能还要好些 3、使用表达式语言,据说jsp的表达式语言就是学velocity的 缺点: 1、不是官方标准 2、用户群体和第三方标签库没有jsp多。 3、对jsp标签支持不够好 freemarker 优点: 1、不能编写java代码,可以实现严格的mvc分离 2、性能非常不错 3、对jsp标签支持良好 4、内置大量常用功能,使用非常方便 5、宏定义(类似jsp标签)非常方便 6、使用表达式语言 缺点: 1、不是官方标准 2、用户群体和第三方标签库没有jsp多 选择freemarker的原因: 1、性能。velocity应该是最好的,其次是jsp,普通的页面freemarker性能最差(虽然只是几毫秒到十几毫秒的差距)。但是在复杂页面上(包含大量判断、日期金额格式化)的页面上,freemarker的性能比使用tag和el的jsp好。 2、宏定义比jsp tag方便 3、内置大量常用功能。比如html过滤,日期金额格式化等等,使用非常方便 4、支持jsp标签 5、可以实现严格的mvc分离
使用freemarker替换jsp的10个理由:http://www.importnew.com/16944.html
二、起步
1.引入依赖
使用springboot,引入如下依赖:
<!-- 引入freemarker包 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
非springboot项目,引入普通依赖:
<dependency>
<groupId>freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.9</version>
</dependency>
