现在是凌晨4.45分,刚才解决了一个棘手的问题,乘着这股余劲,我要把刚才查阅的、测试的以及平时不怎么关注的知识点再理一遍。今天收获真的大。
1、css清除浮动。父元素如果没有设置高度,将默认由子元素撑开父元素的高度。如果子元素设置了浮动,也不能撑开父元素的高度。
2、使用@media only screen为不同屏幕大小的设备写样式其实是一件非常繁杂的事,所有构建的页面结构最好一样,然后通过设置 元素的display来影藏和显示元素。
页面结构一旦成型, 除非是通过js动态增删元素,通过@media only screen我们只能 修改属性而不能增删元素。
max-width和min-width是指整个窗口的宽度,包括滚动条的宽度。
3、标准合模型、怪异合模型、弹性盒模型的区别和用法。
4、bootstrap的相关属性和用法。
上面就是今天所掌握的知识点,废话不多说入正题。
怎样实现以下同行元素子自动换行,且换行后,每一行元素依旧占满整个父元素的宽度。
请看下面几张图:

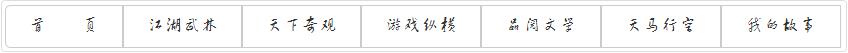
状态1

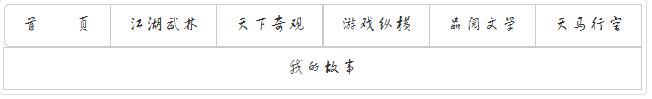
状态2

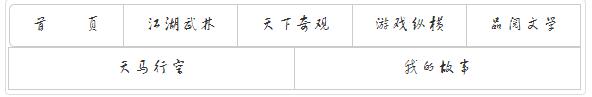
状态3

状态4
上面4张图是浏览器窗口由大到导航栏的状态变化。
我的页面是用bootstrap写的,上面是bootstrap中的按钮组,默认同行显示,由字体撑开按钮的大小
状态1到状态2
状态1的字体和按钮大小都比较大,这个过程我是通过css的@media only screen实现。
状态2到状态3
这是我们的重点。
怎么实现行元素自动换行?
如果同行元素有固定的宽度,一般都不会自动换行。
如果同行元素采用百分比赋值,始终会有宽度值,不会实现换行。
如果元素的宽高都是由内容撑开呢?
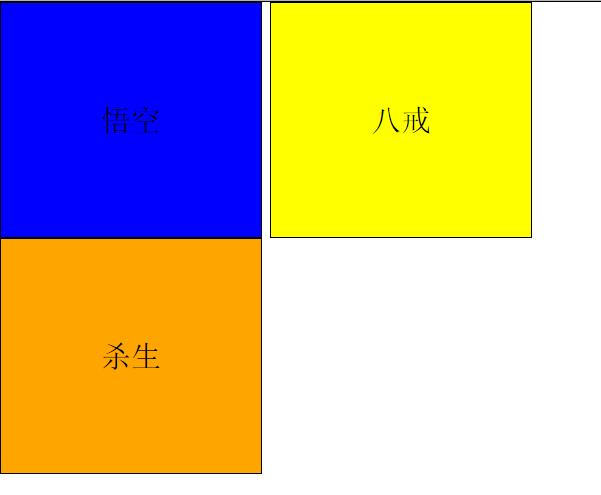
给元素设置display:inline-block;

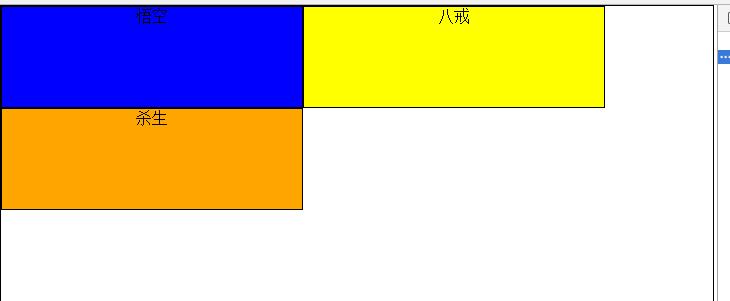
悟空与八戒两个元素中间会出现缝隙。不过自动换行倒是实现了。
如果给元素添加浮动效果呢?

浮动效果要比display:inline-block;好。
不过这两者虽然都实现了自动换行,但是最终效果却不是我们想要的。
我们要的效果是由状态2到状态3,元素换行之后,该元素会占据整行,上一行空出来的空间会被其它元素所占满。
我采用的方法是使用弹性盒模型
父元素添加以下属性
display: flex;//表示该元素为弹性盒模型元素。
flex-wrap: wrap;//表示遇到边界后会自动换行。
所有子元素添加
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.