什么是 CSS?
-
CSS 指层叠样式表 (Cascading Style Sheets)
-
样式定义如何显示 HTML 元素
-
样式通常存储在样式表中
-
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
-
外部样式表可以极大提高工作效率
-
外部样式表通常存储在 CSS 文件中
-
多个样式定义可层叠为一
-
样式对网页中元素位置的排版进行像素级精确控制
CSS为何而出现?
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。CSS样式表极大的提高了工作效率,通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
当代浏览器都支持 CSS 。
我学了CSS后能干些什么
可以在HTML框架上加一些好看的样式
CSS样式
使用CSS的优势
仅使用HTML,样式将和页面内容格式混杂在一起,这样的页面将会变得难以维护。
使用CSS可以使内容与表现分离,有了CSS,网页的内容(XHMTL)与表现就可以分开了。
使用CSS可以减少网页的代码量,增加网页的浏览速度。
如何使用CSS?
有三种方法可以在站点网页上使用样式表:
1. 外联式Linking(也叫外部样式):将网页链接到外部样式表。
2. 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
3. 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
多页面应用同一个样式
通常保存在外部的独立的.css文件(该文件不属于任何页面文件)可以在多个页面中使用同一个CSS样式表。通过在任何的页面文件中引用.css文件,你可以设置具有一致风格的多个页面。
样式层叠
样式层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。
样式层叠次序
当同一个 HTML 元素定义了多个样式时,应该使用哪个样式?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
多重样式优先级深入理解
优先级用于浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。
优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
多重样式优先级顺序
下列是一份优先级逐级增加的选择器列表,其中数字 7 拥有最高的优先权:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
!important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明,无论它处在声明列表中的哪里。尽管如此,!important规则还是与优先级毫无关系。使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
- Never 永远不要在全站范围的 css 上使用 !important
- Never 永远不要在你的插件中使用 !important
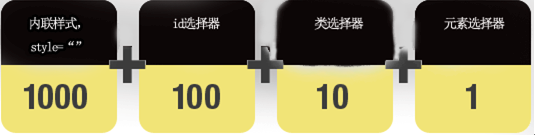
权重计算:

以下是对于上图的解释:
- 内联样式表的权值最高 1000
- ID 选择器的权值为 100
- Class 类选择器的权值为 10
- HTML 标签选择器的权值为 1
CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的CSS 样式不如后来指定的CSS 样式;
- E 在同一组属性设置中标有"!important"规则的优先级最大;
CSS 多个class处理样式覆盖:
https://www.w3cschool.cn/codecamp/override-styles-in-subsequent-css.html#?solution=%3Cstyle%3E%0Abody%20%7B%0Abackground-color%3A%20black%3B%0Afont-family%3A%20Monospace%3B%0Acolor%3A%20green%3B%0A%7D%0A%0A.pink-text%20%7B%0Acolor%3A%20pink%3B%0A%7D%0A.blue-text%7B%0A%20%20%20%20color%3Ablue%3B%0A%7D%0A%3C%2Fstyle%3E%0A%3Ch1%20class%3D%22pink-text%20blue-text%22%3EHello%20World!%3C%2Fh1%3E%0A
注意:
在 HTML元素中列出这些 class 的顺序并不重要。然而,<style> 部分中的 class 声明的顺序是重要的,第二个声明将始终优先于第一个声明。
原因:浏览器是从上到下读取CSS。这意味着,如果发生冲突,浏览器将使用最后的任何CSS声明。
而id属性始终是具有更高的优先级,id属性声明在class之上或之下无关紧要。
在许多情况下,您将使用CSS库。这些可能会意外覆盖您自己的CSS。所以当你绝对需要确定一个元素具有特定的CSS时,可以使用!important。
背景- 简写属性
body {background:#ffffff url('img_tree.png') no-repeat right top;}
当使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
常用选择器
类选择器 通过class属性来选择元素 (class属性可以重复)
通过元素的class属性值选中一组元素
.class属性值{ }

id选择器 通过id属性选择元素 (id元素的值只能有一个)
通过元素的id属性选中唯一的一个元素
#id属性值{ }

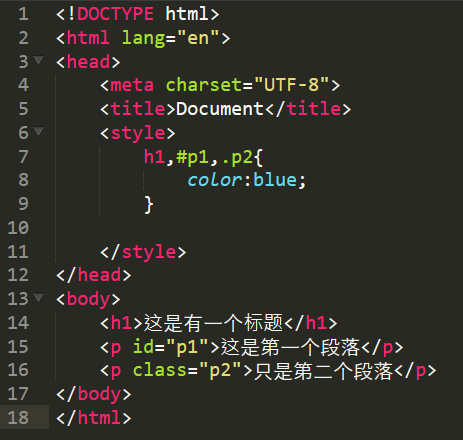
选择器分组(并集选择器)
通过选择器分组可以同时选中多个选择器对应的元素
选择器1,选择器2,选择器N{ }

通配选择器
可以选中页面中所以的元素
*{ }
类选择器的优先级比较低
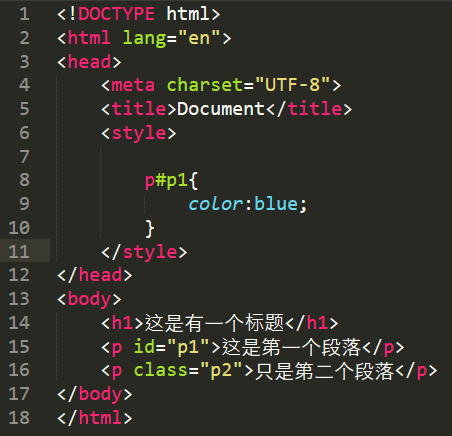
复合选择器(交集选择器)
可以选中同时满足多个选择器的元素
选择器1选择器2选择器3{ }

这样写没什么用,id可唯一确定一个元素,对于id选择器来说,不建议使用

后代元素选择器
选中指定元素的指定后代元素
祖先元素 (注意有空格)后代元素{ }
子元素选择器
选中指定父元素中的子元素
父元素>子元素{ }
子元素选择器(伪类)
:first-child 选择第一个子标签
:last-child 选择最后一个子标签
:nth-child(n) 选择指定位置的子标签 even表示偶数位置 odd表示奇数位置
:first-of-type
:last-of-type
:nth-of-type
选择指定类型的子标签 (和前面的非常类似 child是在所有的子元素中排,而type是在当前类型的子元素中排)
伪类选择器
a:link 正常连接
a:visited 访问过的连接(只能定义字体颜色)
a:hover 鼠标滑过的连接
a:active 正在点击的链接
:focus 获取焦点
:before 指定元素前
:after 指定元素后
::selection 选中的元素
伪元素
使用伪元素来表示元素中的一些特殊的位置
p:first-letter 为p中的第一个字符来设置一个特殊的样式
p:first-line 为p中的第一行设置样式
p:before 表示元素最前边的部分,一般before都要结合content这个样式一起使用
p:before{
content:我会出现在整个段落的最前边;
}
p:after 表示元素最后边的部分
属性选择器
可以根据元素中的属性或属性值来选取指定元素
[属性名]选取有指定属性值的元素
[属性名="属性值"] 选取含有指定属性值的元素
[属性名^="属性值"] 选取以指定内容开头的元素
[属性名$="属性值"] 选取以指定内容结尾的元素
[属性名*="属性值"] 选取属性值包含指定内容的元素
兄弟元素选择器
后一个兄弟选择器
可以选中一个元素后紧挨着的指定的兄弟元素
前一个 + 后一个{ }
选中后面的所有兄弟元素
前一个 ~ 后面所有的{ }
否定伪类
可以从已选中的元素中剔除出某些元素
:(选择器){ }
继承
但是并不是所有的样式都会被子元素所继承,比如:背景相关的样式都不会被继承