属性:代表事物的一些特征。
属性可分为:标签属性和样式属性。二者位置和写法都不同,样式属性是写在style标签中的如图  ,而标签属性则是写在body的标签中例如<img src="01.jpg" width=" 300px" height="500px">.
,而标签属性则是写在body的标签中例如<img src="01.jpg" width=" 300px" height="500px">.
说到属性自然是对于标签,标签属性离不开一个东西,这个东西就是选择器。选择器可分为六种:标签选择器,id选择器,class选择器,子代选择器,后代选择器和交集选择器。
标签选择器:可以对普通标签进行选择,例如<p></p>,<h1></h1>等
id选择器:可以对以id起名的标签进行选择,例如id="aa"等
calss选择器:可以对以class起名的标签进行选择,例如class=“aa”等
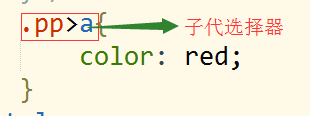
子代选择器: 只存在一层嵌套关系。后代选择器:
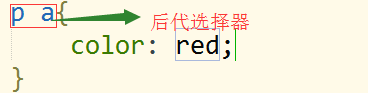
只存在一层嵌套关系。后代选择器: 存在多种嵌套关系(包括一种)
存在多种嵌套关系(包括一种)
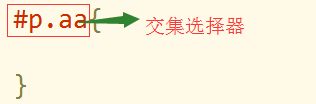
交集选择器
八种交集选择器
名称 写法 stype选择写法
1.标签 <p> p
2.Class <class=”aa”> .aa
3.id <id=”aa”> #aa
4.标签+id <p id=”aa”> p.aa 备注:标签名不可以写在后边。例如:.aap 这是错误的写法
5.标签+class <p calss=”aa”> p#aa 备注:标签名不能写在后面。例如:#aap 这也是错误的
6.id+id <id=”aa” id=”bb”> #aa#bb
7.class+class <class=”aa” class=”bb”> .aa.bb
8.id+class <id=”aa” class=”bb”> #aa.bb
二,css的引用方式
css(Cascading Style Sheets)指层叠样式表,可以为html添加样式,引用方式有四种,常用的有三种。 1.行间样式:将其当作标签的属性写入标签。 2.行内样式:将其看做style写在head标签之间。 3.外部引入:将style当做css文件来用。从外部引入。运用<link type="text/css" rel="stylesheet" herf="需要引入的文件名.css"三种常用形式需要注意的地方:行间样式把style当做属性使用,键值对在属性值中该怎么用就怎样用,行内把style当做标签使用 键值对还是老样子,外部引入,将样式写在css文件中,还是以键值对的形式书写样式。
文本的样式显示是有顺序的按照权重排列
标签的权重为1;class权重为10;id权重为100;如果将style当做属性写入标签权重为1000,如果在选择器中加入“!impertant”则说明此项权重最大。(注释:权重可以叠加)