
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="firstname" @keyup="nameUp"/>+
<input type="text" v-model="lastname" @keyup="nameUp"/>=
<input type="text" v-model="fullname"/>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
mes: "hello Vue",
firstname: "",
lastname: "",
fullname: ""
},
methods: {
nameUp() {
this.fullname = this.firstname + this.lastname
}
}
});
</script>
</html>、
--------------------------------------------名称案例-使用watch监听文本框数据的变化2------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="firstname"/>+
<input type="text" v-model="lastname"/>=
<input type="text" v-model="fullname"/>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
mes: "hello Vue",
firstname: "",
lastname: "",
fullname: ""
},
methods: {
},
watch:{/*使用这个属性可以监听data中指定数据的变化*/
firstname(newVal,oldVal){/*newVal表示新值 oldVal表示旧值*/
this.fullname = this.firstname + this.lastname
}
/*lastname省略*/
}
});
</script>
</html>
--------------------------------------------
监视路由地址的改变
watch可以监听非实体改变
--------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
</head>
<body>
<div id="app">
{{mes}}
<router-link to="/login/123/ls">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</body>
<script>
var login = {
template: "<div>我是登录组件</div>",
};
var register = {
template: "<div>我是注册组件</div>",
};
var router = new VueRouter({
routes: [
{path: "/login/:id/:name", component: login},
{path: "/register", component: register}
]
});
new Vue({
el: "#app",
data: {
mes: "hello Vue"
},
components: {
login,
register
},
router,
watch:{
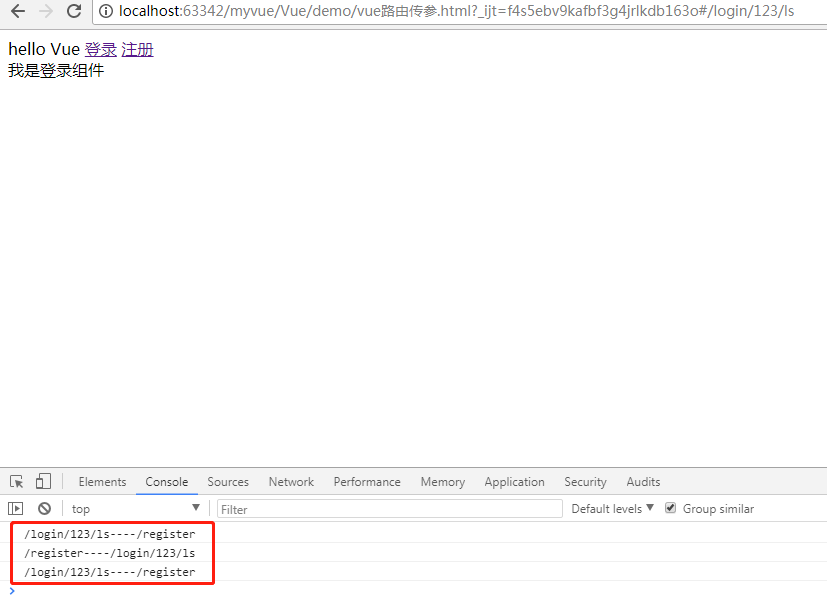
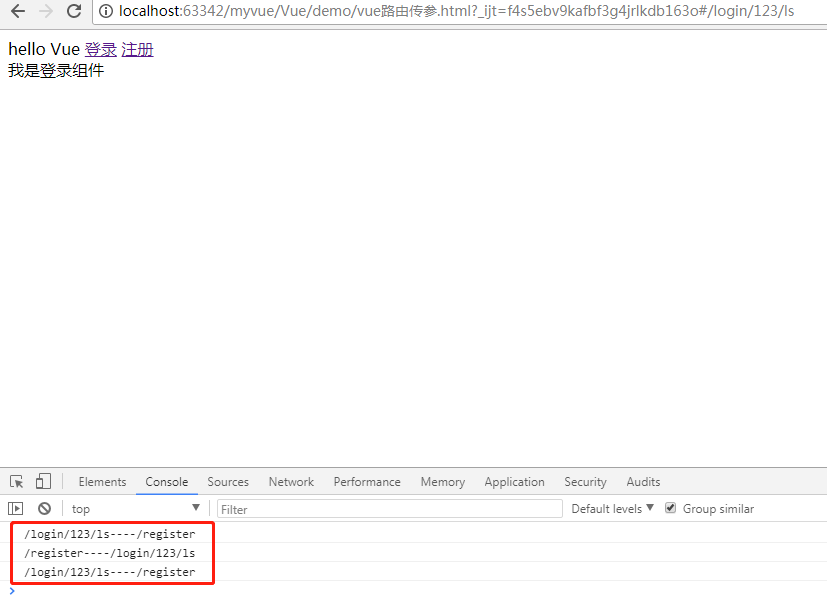
"$route.path":function(newVal,oldVal){/*newVal表示新值 oldVal表示旧值*/
console.log(newVal +"----"+oldVal)
}
}
});
</script>
</html>
|
$route.path不能改动
|
| |
|