2018-08-15
<!DOCTYPE html> |
|

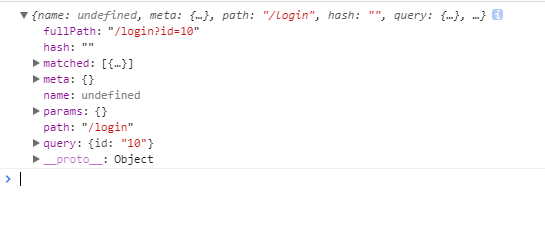
console.log(this.$route.query.id); 获取id的值10 组件模板直接获取 多个参数可在路径后面直接添加 &
组件模板直接获取 多个参数可在路径后面直接添加 &
- -------------------------------------------第二种方式-----------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
</head>
<body>
<div id="app">
{{mes}}
<router-link to="/login/123/ls">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</body>
<script>
var login = {
template: "<div>我是登录组件</div>",
created(){
console.log(this.$route.params.id);
console.log(this.$route.params.name);
}
};
var register = {
template: "<div>我是注册组件</div>",
};
var router = new VueRouter({
routes: [
{path: "/login/:id/:name", component: login},
{path: "/register", component: register}
]
});
new Vue({
el: "#app",
data: {
mes: "hello Vue"
},
components: {
login,
register
},
router
});
</script>
</html>