没有动画效果 显示有点生硬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<button @click="flag=!flag">点我</button>
<h3 v-if="flag">{{mes}}</h3>
</div>
</body>
<script>
new Vue({
el: "#app",
data:{
mes:"hello Vue",
flag:false
},
methods:{
}
});
</script>
</html>
----------------------添加简单的淡入淡出动画和位移--------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
<style>
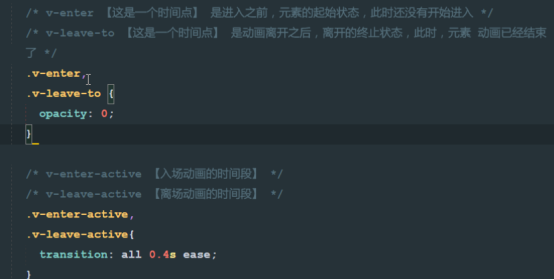
.v-enter, .v-leave-to {
opacity: 0;
transform: translateX(200px);
}
.v-enter-active,.v-leave-active{
transition: all .4s ease-in;
}
</style>
</head>
<body>
<div id="app">
<button @click="flag=!flag">点我</button>
<transition>
<h3 v-if="flag">{{mes}}</h3>
</transition>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
mes: "hello Vue",
flag: false
},
methods: {}
});
</script>
</html>
------------------------自定义前缀动画-----定义那么属性即可----------------------
css
.my-enter, .my-leave-to {
opacity: 0;
transform: translateY(200px);
}
.my-enter-active,.my-leave-active{
transition: all .4s ease-in;
}
html
<button @click="flag1=!flag1">点我</button>
<transition name="my">
<h6 v-if="flag1">{{mes}}</h6>
</transition>
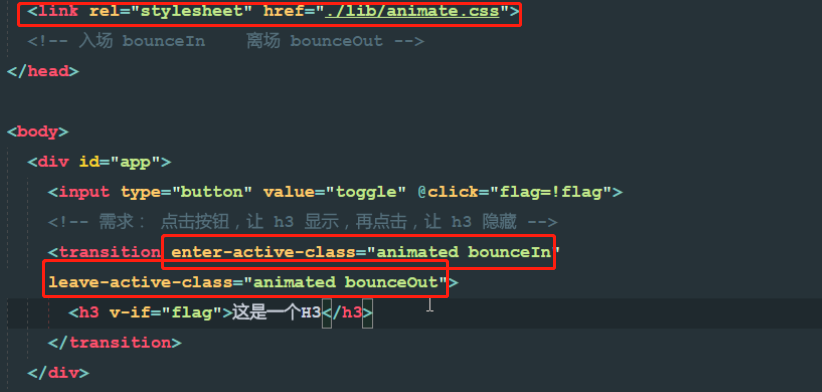
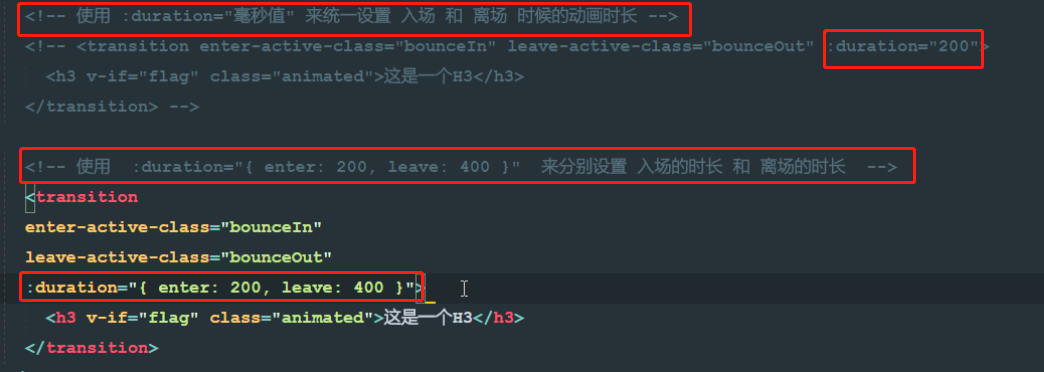
------------------------使用第三方类库实现动画----------------------

animate 可以放h3标签上 也可以
 -------
-------
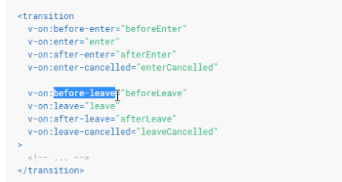
----------------------------------------------钩子动画 半场动画-------------------------------------------------------------------
 动画的生命周期函数 前四个入场 后四个离场
动画的生命周期函数 前四个入场 后四个离场

<!DOCTYPE html> |
---------------------------------最后动画组介绍运行代码看看吧-------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
<style>
ul li {
500px;
height: 50px;
text-align: center;
border: 1px solid #c0c0c0;
line-height: 50px;
text-decoration: none;
}
ul li:hover {
background-color: #d0e9c6;
transition: all .8s ease;
}
.input {
padding: 5px;
border-radius: 5px;
border: 1px solid #c0c0c0;
}
.btn {
border: 1px solid #398dee;
display: inline-block;
108px;
height: 34px;
background-color: #398dee;
border-radius: 3px;
font-size: 12px;
line-height: 34px;
color: #fff;
text-align: center;
cursor: pointer;
}
.v-enter, .v-leave-to {
opacity: 0;
transform: translateY(80px);
}
.v-enter-active, .v-leave-active {
transition: all .6s ease;
}
/*下面的v-move 和 v-leave-active配合使用元素渐渐的票上来*/
.v-move {
transition: all 0.6s ease;
}
.v-leave-active {
position: absolute;
}
</style>
</head>
<body>
<div id="app">
名字:<input class="input" type="text" v-model="name"/>
<button class="btn" @click="add">添加</button>
<ul>
<transition-group>
<!--列表过度 for循环 不能使用transition包裹 需要使用 transition-group key属性必须添加-->
<li v-for="(item , i) in list" :key="item.id" @click="remove(i)">
{{item,name}}
</li>
</transition-group>
</ul>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
name: "",
mes: "hello Vue",
list: [{id:1,name:"阿基米德"},{id:2,name:"天下第一"},{id:3,name:"哈利波特"},{id:4,name:"哈利路亚"}]
},
methods: {
add() {
this.list.push(this.name);
this.name = ""
},
remove(i) {
this.list.splice(i, 1);
}
}
});
</script>
</html>