一、什么是盒模型
当你的浏览器展现一个元素时,这个元素会占据一定的空间。这个空间由四部分组成。
中间是元素呈现内容的区域。这个区域的外面是内边距。再外面是边框。最外面的是外边距,外边距将该元素与其它元素分开。
—— 引用自MDN官网
二、盒模型的组成
盒模型由四个部分组成,如下:
1、内容区域(content)
2、内边距(padding):元素内容与边框之间的填充距离(设置元素背景时,背景会填充该区域)
3、边框(border)
4、外边距(margin):当前元素边框与其他外部元素之间的留白区域(设置元素背景时,背景不会填充该区域,margin的背景是透明的)

三、盒模型的分类
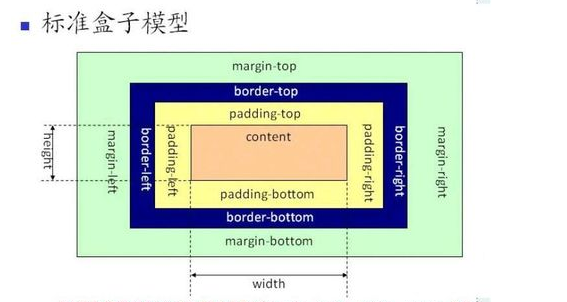
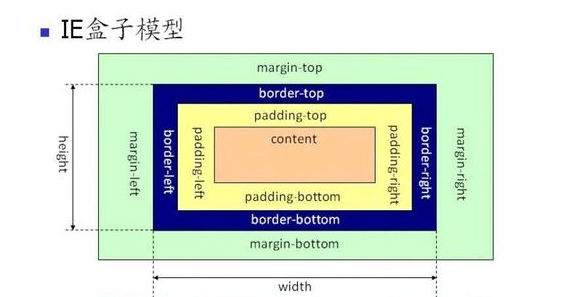
1、盒模型又分为W3C标准盒模型和IE盒模型。

2、两种盒模型的区别
①W3C标准盒模型:元素的属性width和height只包含内容区域content,不包含内边距padding和边框border;
②IE盒模型:元素的属性width和height包含内容区域content、内边距padding、边框border,即content + padding + border。
大部分现代浏览器使用W3C标准盒模型,ie5和ie6使用的是IE盒模型。
四、box-sizing
1、作用
CSS3中的box-sizing属性规定了使用何种方式计算元素的宽高。兼容ie8+。
2、取值
content-box:元素的宽高采用标准盒模型来计算,默认值;
border-box:元素的宽高采用ie盒模型来计算;
inherit:元素宽高的计算方式继承父元素。
3、栗子
1)添加一个div,设置宽高为100*100
1 .box { 2 width: 100px; 3 height: 100px; 4 background-color: blue; 5 }
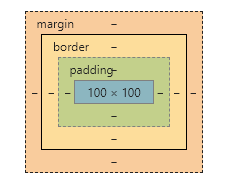
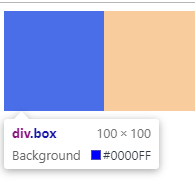
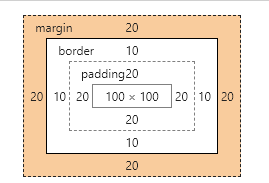
谷歌浏览器,F12审查元素:

此时div的宽高为100*100,即这时div的大小 = content的大小;

2)接着给div添加内边距
1 .box { 2 width: 100px; 3 height: 100px; 4 background-color: blue; 5 padding: 20px; /* padding的值只有一个时,表示元素上下左右的内边距均为20px */ 6 }

此时div的宽高为140*140,即这时div的大小 = content + padding;

3)接着给div添加边框
1 .box { 2 width: 100px; 3 height: 100px; 4 background-color: blue; 5 padding: 20px; 6 border: 10px solid red; 7 }

此时div的宽高为160*160,即这时div的大小 = content + padding + border;

4)最后给div添加外边距

此时div的宽度还是160*160,同时可以看到div四周多了20px宽度的留白,即margin不会影响div的大小。

综上,我们可以得出:
①默认情况下,盒子的width、height属性的值只是设置了盒子内容区域的大小,而不包含内边距和边框大小;
②盒子的大小 = 内容区域 + 内边距区域 + 边框区域,而不包含外边距margin。
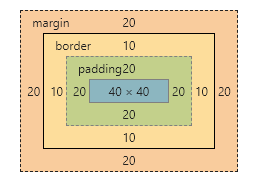
5)设置div的box-sizing为border-box
1 .box { 2 width: 100px; 3 height: 100px; 4 background-color: blue; 5 padding: 20px; 6 border: 10px solid red; 7 margin: 20px; 8 box-sizing: border-box; 9 }

此时div的大小为100*100,即当设置了box-sizing为border-box时,无论如何修改padding、border、margin的值,div的大小都等于元素width和height的值。
