此贴意在解决一个妹子的问题
https://q.cnblogs.com/q/101462
下载js包
将laydate下载的包解压放入static
index.html 引入
其中黄色部分是添加的代码部分
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue_test</title> <script src="src/assets/laydate/laydate.js"></script> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
在组件中使用
例如 HelloWorld.vue
<template> <div class="hello"> <input type="text" id="test" v-model="date"> <!-- <h1>{{ msg }}</h1> <h2>Essential Links</h2> <ul> <li><a href="https://vuejs.org" target="_blank">Core Docs</a></li> <li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li> <li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li> <li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li> <br> <li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li> </ul> <h2>Ecosystem</h2> <ul> <li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li> <li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li> <li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li> <li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li> </ul> --> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App', date: '2017-09-08 09:00:00' } }, mounted: function () { console.log(laydate) laydate.render({ elem: '#test', type:'datetime', done: (value) => { this.date = value } }) } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
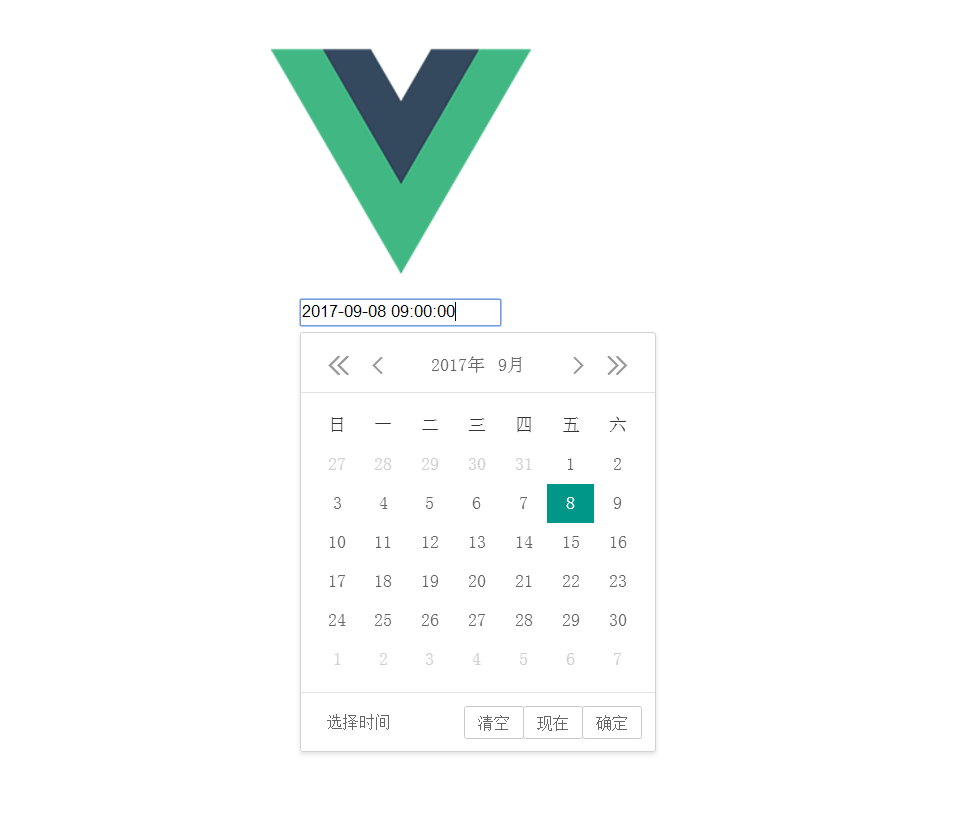
展示效果

参考博客:https://segmentfault.com/q/1010000008942672?sort=created
源码下载地址:https://pan.baidu.com/s/1nv3PDjz
MD
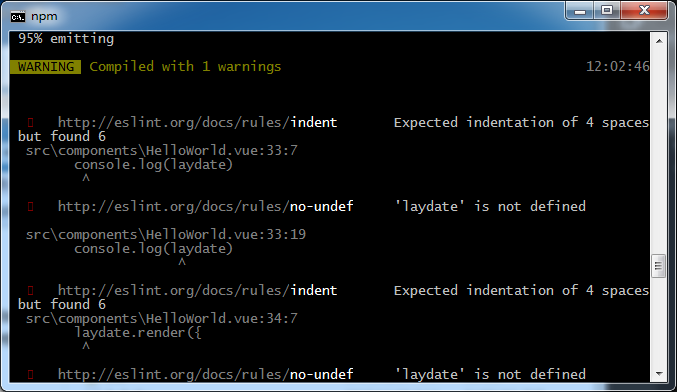
我重新运行又报错了

vue编译器真垃圾,明明js引用在先,还不识别 laydate 对象,谁用谁被坑。