一、Canvas是什么?
Canvas就是一个画布,可以进行画任何的线、图形、填充等一系列的操作,而且操作的画图就是js,所以让js编程到了嗑药的地步。另外Canvas不仅仅提供简单的二维矢量绘图,也提供了三维的绘图,以及图片处理等一系列的api支持。
二、Canvas重要Context对象
(1) 要使用Canvas来绘制图形必须在页面中添加Canvas的标签。
例如: <canvas id="demoCanvas" width="500" height="500"> <p>爷,你还在上个世纪吧,现在都html5了,您还在ie6时代?</p> </canvas>
(2) 当然只有上面的标签,只能是创建好了一个画布,其中width和height属性就是设置画布的大小。Id属性也是必须的,后面要用Id来拿到当前的Canvas的Dom对象。通过此Canvase的Dom对象就可以获取他的上下文了,Canvas绘制图形都是靠着Canvas对象的上下文对象.
代码:<script type="text/javascript">
//第一步:获取canvas元素
var canvasDom = document.getElementById("demoCanvas");
//第二步:获取上下文
var context = canvasDom.getContext('2d');
</script>
(3) Context上下文默认两种绘制方式:第一种:绘制线(stroke),第二种:填充:fill。
注意:决定了使用哪种方式之后,在填充或者绘制线之前先设置样式。三、Canvas Fisrt Demo:画一个立体透明的矩形
Canvas绘制的总体的步骤
- 创建HTML页面,设置画布标签
- 编写js,获取画布dom对象
- 通过Canvas标签的Dom对象获取上下文
- 设置绘制线样式、颜色
- 绘制矩形,或者填充矩形
Canvas绘制一个矩形和填充一个矩形的Demo
<body>
<canvas id="demoCanvas" width="500" height="500">
<p>爷,你还在上个世纪吧,现在都html5了,您还在ie6时代?</p>
</canvas>
<!---下面将演示一种绘制矩形的demo--->
<script type="text/javascript">
//第一步:获取canvas元素
var canvasDom = document.getElementById("demoCanvas");
//第二步:获取上下文
var context = canvasDom.getContext('2d');
//第三步:指定绘制线样式、颜色
context.strokeStyle = "red";
//第四步:绘制矩形,只有线。内容是空的
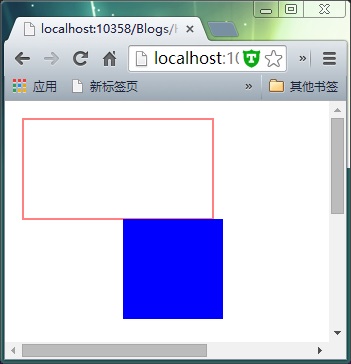
context.strokeRect(10, 10, 190, 100);
//以下演示填充矩形。
context.fillStyle = "blue";
context.fillRect(110,110,100,100);
</script>
</body>
最终效果下图:

四、Canvas绘制线条
Context对象的beginPath方法表示开始绘制路径,moveTo(x, y)方法设置线段的起点,lineTo(x, y)方法设置线段的终点,stroke方法用来给透明的线段着色。moveto和lineto方法可以多次使用。最后,还可以使用closePath方法,自动绘制一条当前点到起点的直线,形成一个封闭图形,省却使用一次lineto方法。
<body>
<canvas id="demoCanvas" width="500" height="600">
</canvas>
<script type="text/javascript">
//通过id获得当前的Canvas对象
var canvasDom = document.getElementById("demoCanvas");
//通过Canvas Dom对象获取Context的对象
var context = canvasDom.getContext("2d");
context.beginPath(); // 开始路径绘制
context.moveTo(20, 20); // 设置路径起点,坐标为(20,20)
context.lineTo(200, 200); // 绘制一条到(200,20)的直线
context.lineTo(400, 20);
context.closePath();
context.lineWidth = 2.0; // 设置线宽
context.strokeStyle = "#CC0000"; // 设置线的颜色
context.stroke(); // 进行线的着色,这时整条线才变得可见
</script>
</body>
五、Canvas绘制文本Context上下文对象的fillText(string, x, y)方法是用来绘制文本,它的三个参数分别为文本内容、起点的x坐标、y坐标。使用之前,需用font设置字体、大小、样式(写法类似与CSS的font属性)。与此类似的还有strokeText方法,用来添加空心字。另外注意一点:fillText方法不支持文本断行,即所有文本出现在一行内。所以,如果要生成多行文本,只有调用多次fillText方法。
以下是代码Demo:
<canvas id="demoCanvas" width="500" height="600"></canvas>
<script type="text/javascript">
//通过id获得当前的Canvas对象
var canvasDom = document.getElementById("demoCanvas");
//通过Canvas Dom对象获取Context的对象
var context = canvasDom.getContext("2d");
context.moveTo(200,200);
// 设置字体
context.font = "Bold 50px Arial";
// 设置对齐方式
context.textAlign = "left";
// 设置填充颜色
context.fillStyle = "#005600";
// 设置字体内容,以及在画布上的位置
context.fillText("老马!", 10, 50);
// 绘制空心字
context.strokeText("blog.itjeek.com!", 10, 100);
</script>
六、Canvas绘制圆形和椭圆
在上一篇文章中,笔者已经跟大家介绍过了绘制矩形,绘制其他形状,比如圆形等,都是一个思路,只不过是方法不同罢了。那接下里给各位演示一小绘制圆形和椭圆。Context上下文的arc方法就是绘制圆形或者椭圆,arc方法的x和y参数是圆心坐标,radius是半径,startAngle和endAngle则是扇形的起始角度和终止角度(以弧度表示),anticlockwise表示做图时应该逆时针画(true)还是顺时针画(false)。
以下是绘制图形的Demo:
<canvas id="demoCanvas" width="500" height="600"></canvas>
<script type="text/javascript">
//通过id获得当前的Canvas对象
var canvasDom = document.getElementById("demoCanvas");
//通过Canvas Dom对象获取Context的对象
var context = canvasDom.getContext("2d");
context.beginPath();//开始绘制路径
//绘制以 (60,60)为圆心,50为半径长度,从0度到360度(PI是180度),最后一个参数代表顺时针旋转。
context.arc(60, 60, 50, 0, Math.PI * 2, true);
context.lineWidth = 2.0;//线的宽度
context.strokeStyle = "#000";//线的样式
context.stroke();//绘制空心的,当然如果使用fill那就是填充了。
</script>
七、Canvas绘制图片
Canvas绘制图片应该是他的一大特点或者是亮点吧。当然配合File的API,让JS变得无可匹敌。那接下里给大家演示一下怎样绘制图片,并且做出一个立体效果出来。
以下是绘制图片的Demo:
<canvas id="demoCanvas" width="500" height="600"></canvas>
<script type="text/javascript">
//通过id获得当前的Canvas对象
var canvasDom = document.getElementById("demoCanvas");
//通过Canvas Dom对象获取Context的对象
var context = canvasDom.getContext("2d");
var image = new Image();//创建一张图片
image.src = "Images/a.png";//设置图片的路径
image.onload = function() {//当图片加载完成后
for (var i = 0; i < 10; i++) {//输出10张照片
//参数:(1)绘制的图片 (2)坐标x,(3)坐标y
context.drawImage(image, 100 + i * 80, 100 + i * 80);
}
};
</script>