1、混合宏。
当样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目的了。这个时候混合宏就派上用场了。
而使用混合宏时,首先要声明混合宏,而声明混合宏时有两种,不带参数混合宏和带参数混合宏两种。
1.1 不带参数混合宏的声明要使用关键词@mixin。例如:
@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px; }
其中 @mixin 是用来声明混合宏的关键词,有点类似 CSS 中的 @media、@font-face 一样。border-radius 是混合宏的名称。大括号里面是复用的样式代码。
例如在一个按钮里要调用上述那个不带参数混合宏时,可以这样使用。
button {
@include border-radius;
}
1.2 带参数混合宏的声明又分为不带任何值的参数和带值的参数。例如:
1.2.1带值的参数的混合宏声明
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius; }
在一个按钮中调用上述带值的参数的混合宏声明,可以这样使用
.btn {
@include border-radius;
}
同样的, 但有的时候,页面中有些元素的圆角值不一样,并非是上面的5px,那么可以随机给混合宏传值,如:
.btn {
@include border-radius(50%);
}
1.2.2不带值的参数的混合宏声明
@mixin border-radius($radius){ -webkit-border-radius: $radius; border-radius: $radius; }
调用不带值的参数的混合宏声明,可以这样做,如:
.box {
@include border-radius(3px);
}
2、继承
在 Sass 中也具有继承一说,也是继承类中的样式代码块。在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。例如:
//SCSS .btn { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; @extend .btn; } .btn-second { background-color: orange; color: #fff; @extend .btn; }
此时编译出来的css为:
//CSS .btn, .btn-primary, .btn-second { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; } .btn-second { background-clor: orange; color: #fff; }
可以看出在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器。
3、占位符%placeholder
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能,他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。例如:
%mt { margin-top: 5px; } %pt{ padding-top: 5px; }
这段代码没有被 @extend 调用,他并没有产生任何代码块,只是静静的躺在你的某个 SCSS 文件中。只有通过 @extend 调用才会产生代码:
//SCSS %mt { margin-top: 5px; } %pt{ padding-top: 5px; } .btn { @extend %mt; @extend %pt; } .block { @extend %mt; span { @extend %pt; } }
编译出来的CSS为:
//CSS .btn, .block { margin-top: 5px; } .btn, .block span { padding-top: 5px; }
从编译出来的 CSS 代码可以看出,通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起。
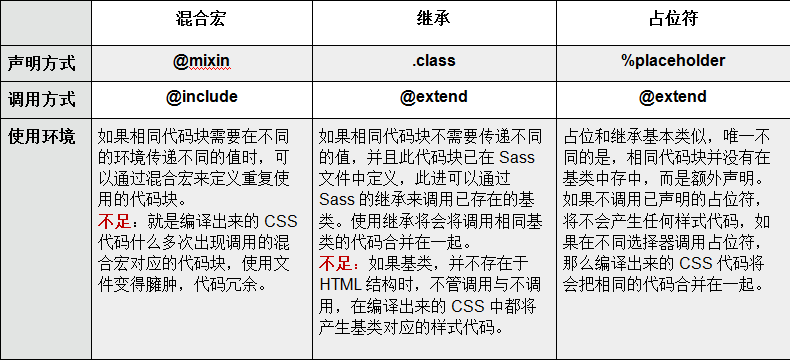
然而有些时候我们就在纠结啥时候该用混合宏,啥时候用继承,啥时候用占位符呢?这里先来看个表格吧

建议:
1、如果代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
2、如果你的代码块不需要传任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承