WinFrm应用程序调用WebService服务
关于WebService的创建、发布与部署等相关操作不再赘述,传送门如下:C# VS2019 WebService创建与发布,并部署到Windows Server 2012R
此篇记录一下客户端的调用,以便后续学习使用,不足之处请指出。
建立WinFrm应用程序
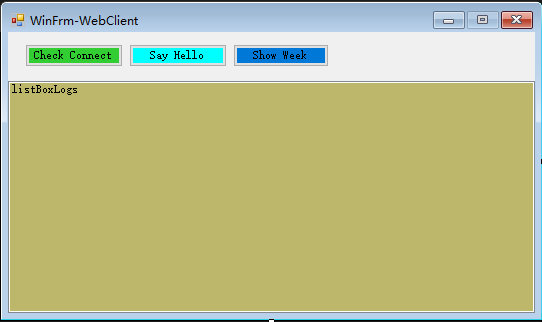
- 搭建前台界面,如下图 ;

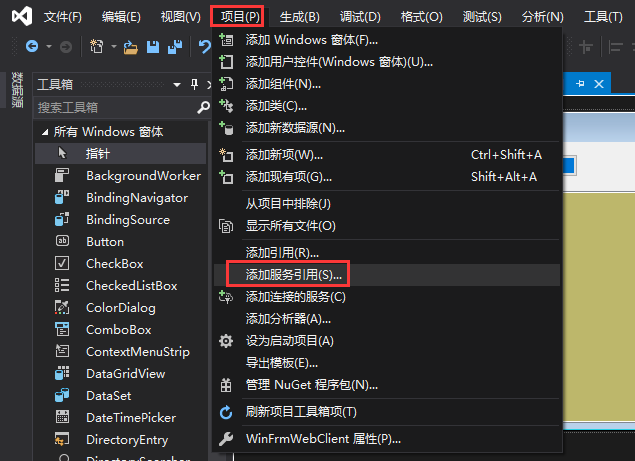
- 添加服务引用(项目->添加服务引用->高级->添加Web引用->...,如图);


- 创建公共类Global.cs,代码如下;

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 6 namespace WinFrmWebClient 7 { 8 class Global 9 { 10 // 实例化一个Web服务类 11 public static LocalHost.WebServiceOracleTest myWebService = new LocalHost.WebServiceOracleTest(); 12 } 13 }
- 核心代码。

using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace WinFrmWebClient { public partial class FrmMain : Form { public FrmMain() { InitializeComponent(); } private void FrmMain_Load(object sender, EventArgs e) { this.listBoxLogs.Items.Clear(); } /// <summary> /// 检查数据库连接是否正常 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnCheckConnect_Click(object sender, EventArgs e) { try { bool b = Global.myWebService.CheckOraConnect(); if (b) { this.listBoxLogs.Items.Add("Oracle 数据库连接正常!"); } else { this.listBoxLogs.Items.Add("Oracle 数据库连接失败!"); } } catch (Exception ex) { this.listBoxLogs.Items.Add("调用WebService失败,错误信息[" + ex.Message + "]"); } } /// <summary> /// Say Hello /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnSayHello_Click(object sender, EventArgs e) { try { this.listBoxLogs.Items.Add(Global.myWebService.HelloWorld()); } catch (Exception ex) { this.listBoxLogs.Items.Add("调用WebService失败,错误信息[" + ex.Message + "]"); } } /// <summary> /// 显示当前时间对应的周别 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnShowWeek_Click(object sender, EventArgs e) { try { this.listBoxLogs.Items.Add("今天是2019年,第[" + Global.myWebService.GetWeek(DateTime.Now.ToString()) + "]周,请知悉!"); } catch (Exception ex) { this.listBoxLogs.Items.Add("调用WebService失败,错误信息[" + ex.Message + "]"); } } } }
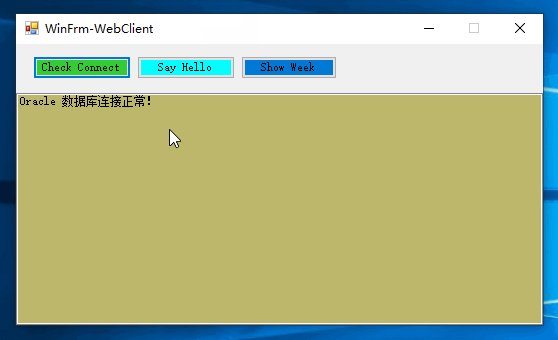
实现效果

作者:Jeremy.Wu
出处:https://www.cnblogs.com/jeremywucnblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
