Google在android5.0之后推出新设计标准Material Design,为了能在低版本上使用Material Design,google发布了Android Support Design支持库。
下面我们看看该库中提供的一些组件的用法
SnackBar该组件是介于Toast和Dialog之间的一种提示信息组件,用法和Toast有点类似。SnackBar中常用的方法如下:
1、public static Snackbar make(@NonNull View view, @StringRes int resId, @Duration int duration):静态方法,使用字符串资源构建一个SnackBar对象2、public static Snackbar make(@NonNull View view, @NonNull CharSequence text,
@Duration int duration) :静态方法,用于构建一个SnackBar对象。3、public Snackbar setAction(@StringRes int resId, View.OnClickListener listener):设置SnackBar的动作4、public Snackbar setAction(CharSequence text, final View.OnClickListener listener):设置SnackBar动作5、public Snackbar setActionTextColor(ColorStateList colors):设置操作文字颜色6、public void show():显示SnackBar。
具体使用案例代码如下:
Snackbar.make(v,"别乱点!!!!",Snackbar.LENGTH_LONG).setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
show.setText("你点了什么?");
}
}).show();
FloatingActionButton组件是一个项目中常见的圆形按钮,该组件是继承自ImageView,该组件提供了一些属性用于设置样式,具体如下:
1、app:borderWidth:边框的宽度
2、app:backgroundTint:FloatingActionButton的背景色
3、app:rippleColor:FloatingActionButton被点击时的颜色
4、app:fabSize:FloatingActionButton的大
5、app:elevation:FloatingActionButton的海拔高度
CoordinatorLayout组件是一个布局组件,实现了Material Design中滚动动画效果,主要功能一是作为布局容器,而是协调子View实现滚动动画效果。
使用以上三个组件完成案例效果如下图所示:

具体的布局文件内容如下:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <TextView android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="16sp" /> <android.support.design.widget.FloatingActionButton android:id="@+id/btnFloating" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="20dp" android:src="@mipmap/ic_launcher" app:backgroundTint="#ff0000" app:borderWidth="5dp" app:elevation="10dp" app:fabSize="normal" app:pressedTranslationZ="5dp" app:rippleColor="#00ff00" /> </android.support.design.widget.CoordinatorLayout>
TabLayout是tab容器,有了TabLayout我们可以方便的实现Tabs+ViewPager+Fragment的经典界面结构。TabLayout是继承了HorizontalScrollView,所有具备ScollView的特性。使用如下属性可定制Tab的显示样式
1、 app:tabIndicatorColor:指示器的颜色2、 app:tabIndicatorHeight:指示器的高度3、 app:tabSelectedTextColor:选中Tab的文字颜色4、 app:tabMode:Tab的模式5、 app:tabTextAppearance:Tab字体样式
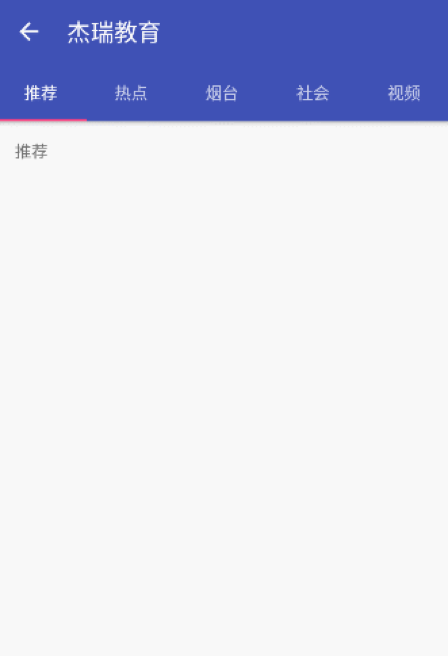
使用TabLayout案例的具体展示效果如下:

在该案例中要注意的地方有两点:
1、ViewPager的adapter要实现getPageTitle方法,TabLayout中的Tab中文字内容从该方法中获取。2、要先为ViewPager设置adapter,后再依次调用TabLayout的方法a) setTabsFromPagerAdapterb) setupWithViewPager
具体代码如下:
public class TabsActivity extends AppCompatActivity { private Toolbar toolbar; private TabLayout tabs; private ViewPager viewPager; private List<View> pagerData ; String[] titles=new String[]{"推荐","热点","烟台","社会","视频"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tabs_layout); toolbar = (Toolbar)findViewById(R.id.toolbar); setSupportActionBar(toolbar); ActionBar actionBar = getSupportActionBar(); actionBar.setTitle("杰瑞教育"); actionBar.setDisplayHomeAsUpEnabled(true); tabs = (TabLayout)findViewById(R.id.tabs); viewPager=(ViewPager)findViewById(R.id.viewPager); initPagerData(); MyPageAdapter adapter = new MyPageAdapter(); viewPager.setAdapter(adapter); tabs.setTabsFromPagerAdapter(viewPager.getAdapter()); tabs.setupWithViewPager(viewPager); } private void initPagerData(){ pagerData = new ArrayList<>(); for(int i=0;i<titles.length;i++) { TextView textView = new TextView(this); textView.setText(titles[i]); pagerData.add(textView); } } private class MyPageAdapter extends PagerAdapter{ @Override public int getCount() { return pagerData.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view==object; } @Override public Object instantiateItem(ViewGroup container, int position) { View view = pagerData.get(position); container.addView(view); return view; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(pagerData.get(position)); } @Override public CharSequence getPageTitle(int position) { return titles[position]; } } }
作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
