appendChild()
var childNode = parentNode.appendChild(childNode);
该方法的参数是一个Node对象,返回值依然是该Node对象(参数中的childNode和返回值childNode指向同一个Node对象)
html代码
<div id="container1">
<h1>标题1</h1>
<p>段落1</p>
</div>
js代码
let container1 = document.getElementById('container1');
let p2 = document.createElement('p');
p2.textContent = '段落2';
let p22 = container1.appendChild(p2)
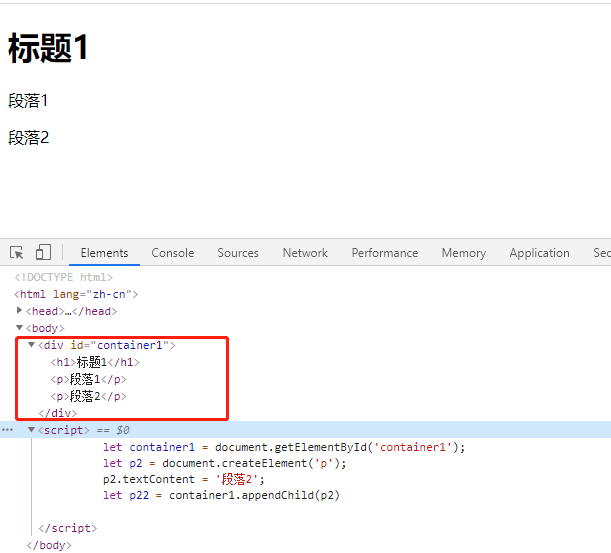
显示结果

如果想要将页面中原有的节点插入到另外一个地方,节点会先从原位置移除,然后再插入到新位置。如果想要在原位置保留该节点,则需要先进行cloneNode,创建待插入节点的副本,然后再进行插入操作。
html代码
<div id="container1">
<h1>标题1</h1>
<p>段落1</p>
</div>
<div id="container2"></div>
js代码
let p1 = document.querySelector('p');
let p11 = p1.cloneNode(true); // //cloneNode参数设置成true,表示连同子节点一起克隆,如果设置成false,则只有p元素会被克隆
let container2 = document.getElementById('container2');
p11 = container2.appendChild(p11)
console.log(p1 === p11) //false
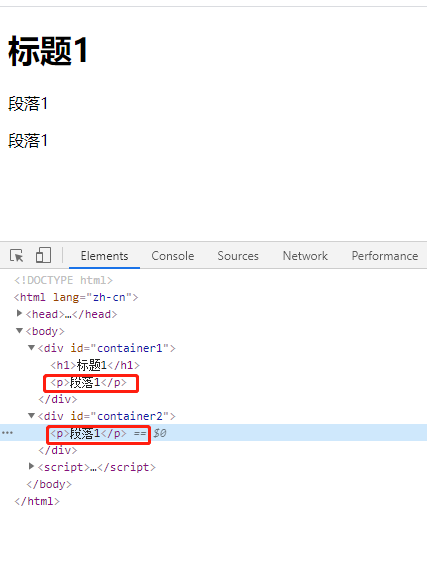
显示结果

ParentNode.append 方法
ParentNode.append 方法在 ParentNode的最后一个子节点之后插入一组 Node 对象或 DOMString 对象。
被插入的 DOMString 对象等价为 Text 节点。
与 Node.appendChild() 的差异:
(1)ParentNode.append()允许追加 DOMString 对象,而 Node.appendChild() 只接受 Node 对象。
let container2 = document.querySelector('#container2')
container2.append('text') //成功在容器container2中插入textContent为‘text’的文本节点
let text1 = container2.appendChild('text') //报错

(2)ParentNode.append() 没有返回值,而 Node.appendChild() 返回追加的 Node 对象。
let container2 = document.querySelector('#container2')
let r = container2.append('text') //成功在容器container2中插入textContent为‘text’的文本节点
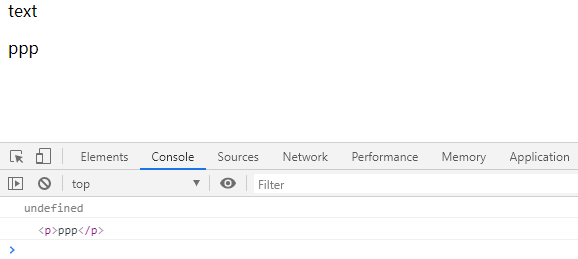
console.log(r);
let p = document.createElement('p');
p.textContent = 'ppp';
let r1 = container2.appendChild(p);
console.log(p);

(3)ParentNode.append() 可以追加多个节点和字符串,而 Node.appendChild() 只能追加一个节点。
container2.append(p11, 'haha')
let haha1 = container2.appendChild(p11, 'haha') //只会添加p11,字符串’haha‘被忽略