一.DrawerLayout:
1).用法:

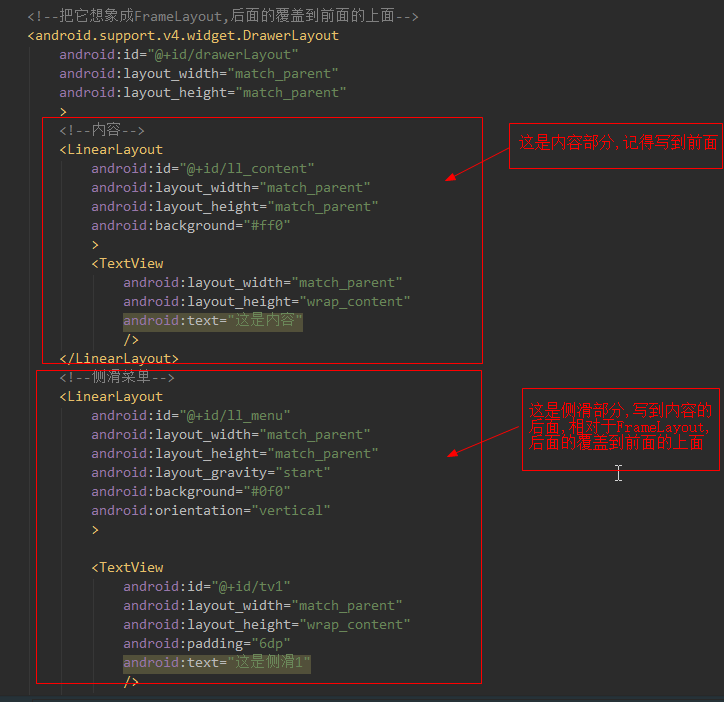
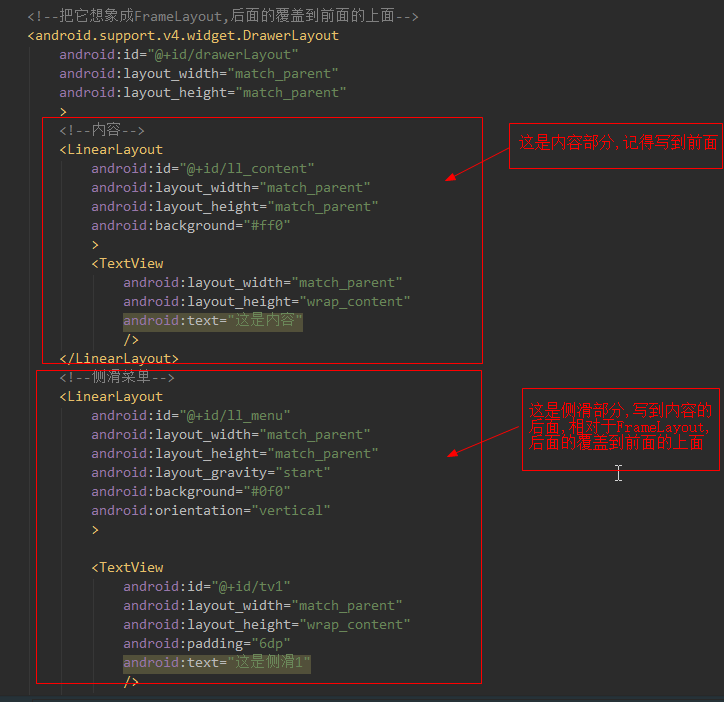
图1

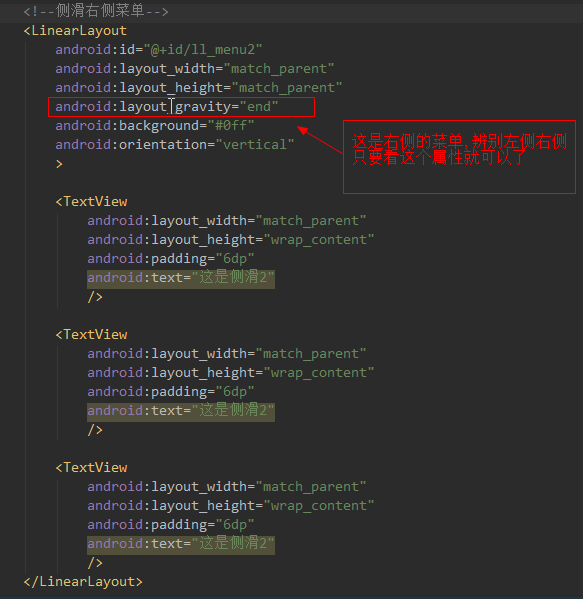
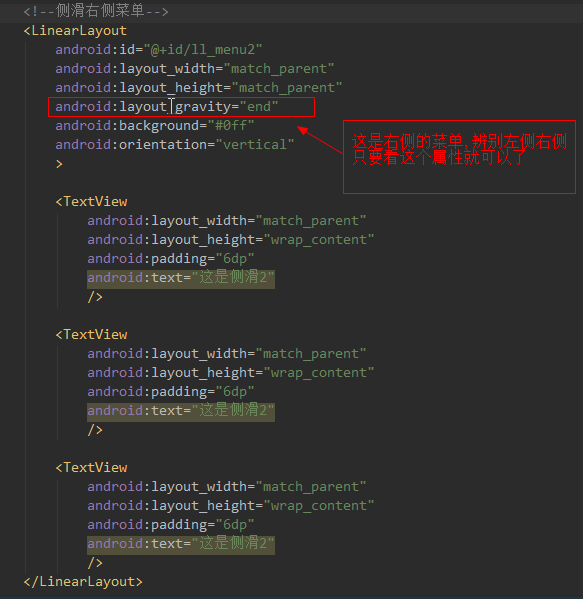
图2
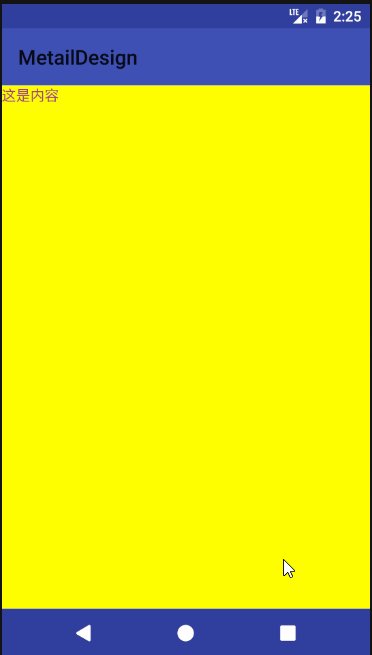
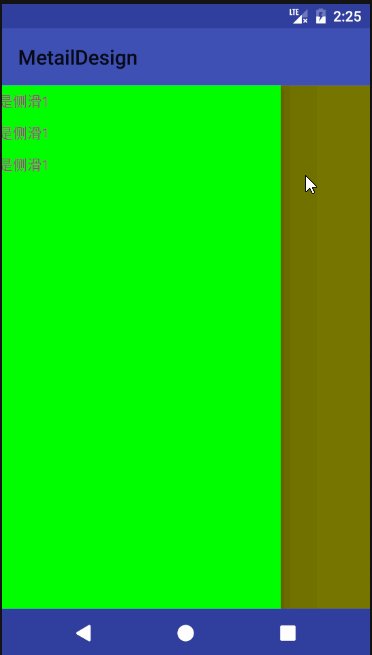
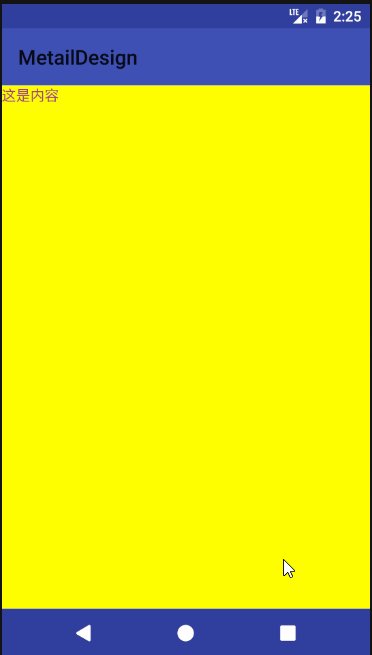
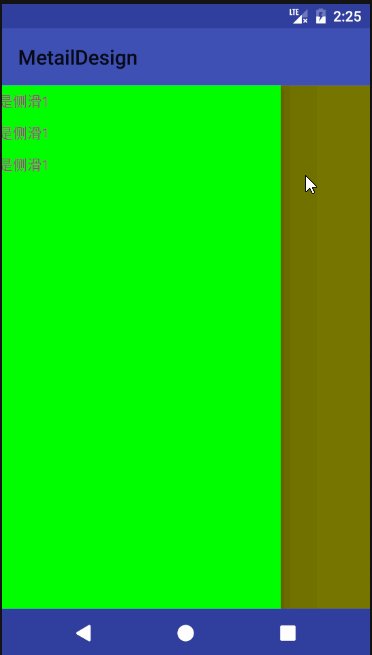
效果图:

2).结合ActionBarDrawerToggle一起使用:

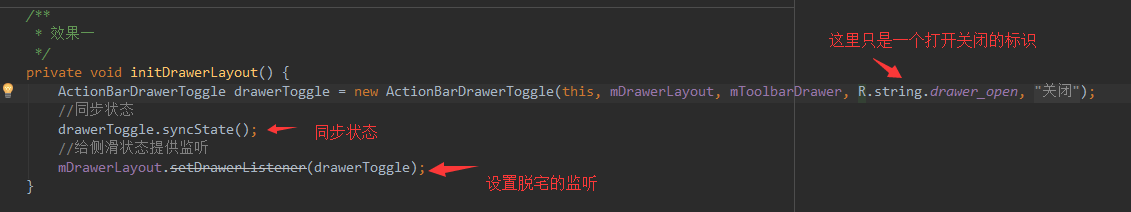
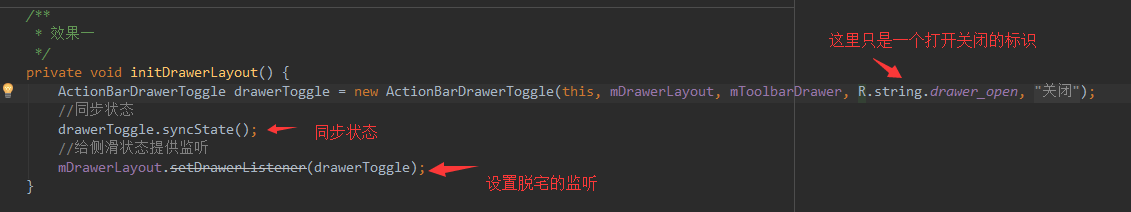
图3
效果图:

注意上面箭头的开合状态
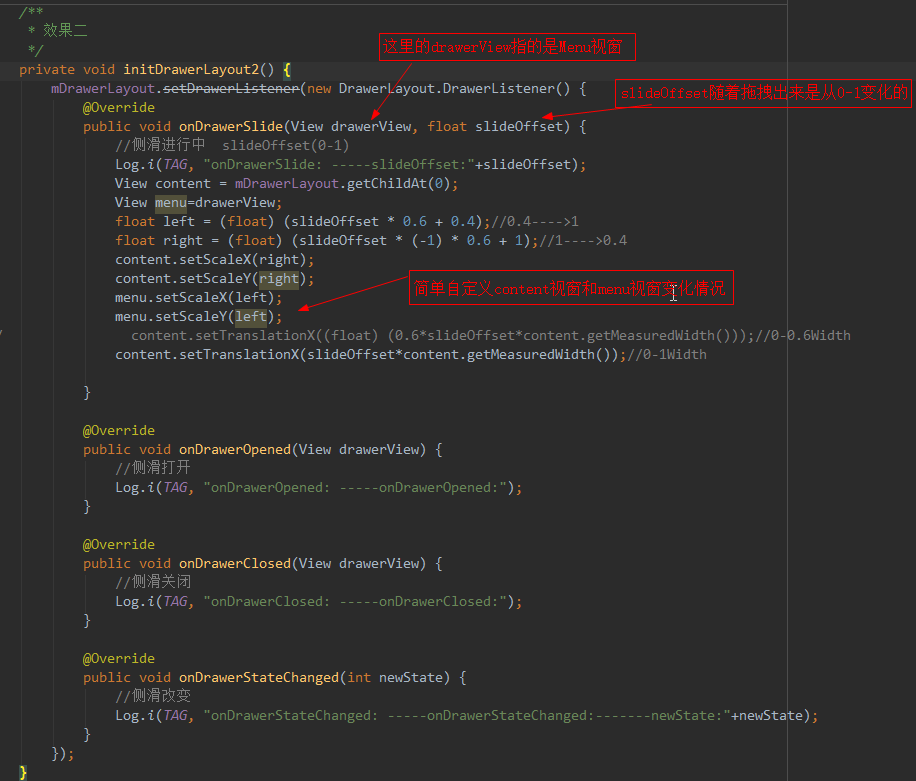
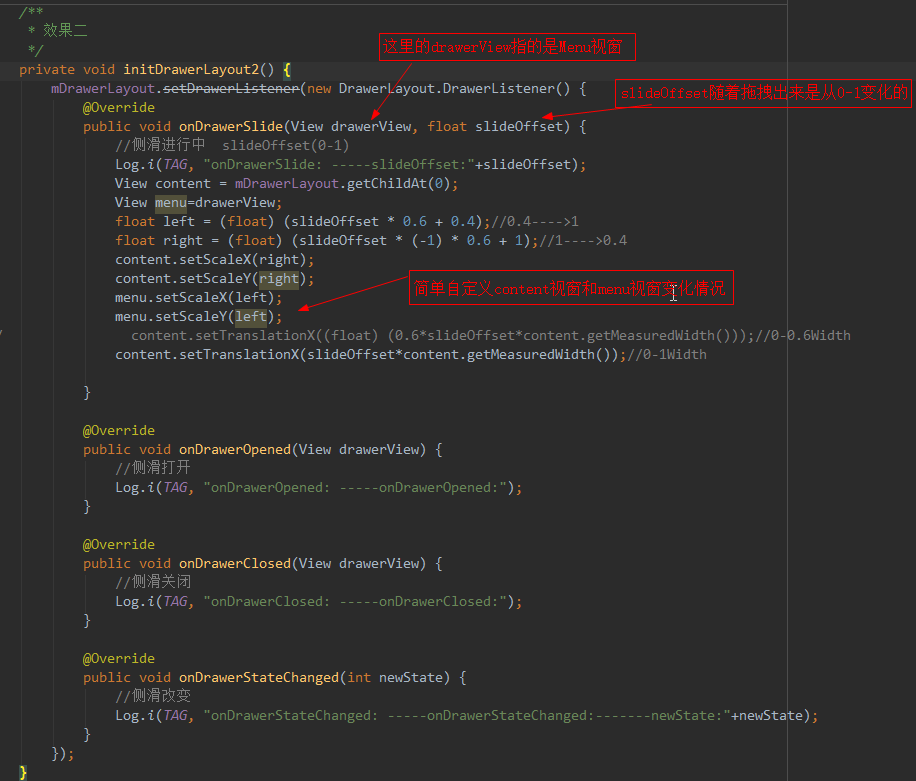
3).自定义拖拽监听:

效果图:

二.NavigationView:
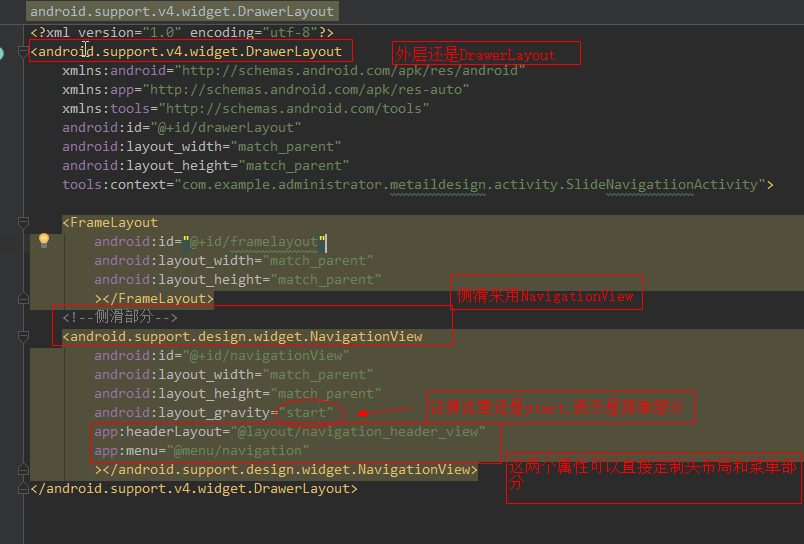
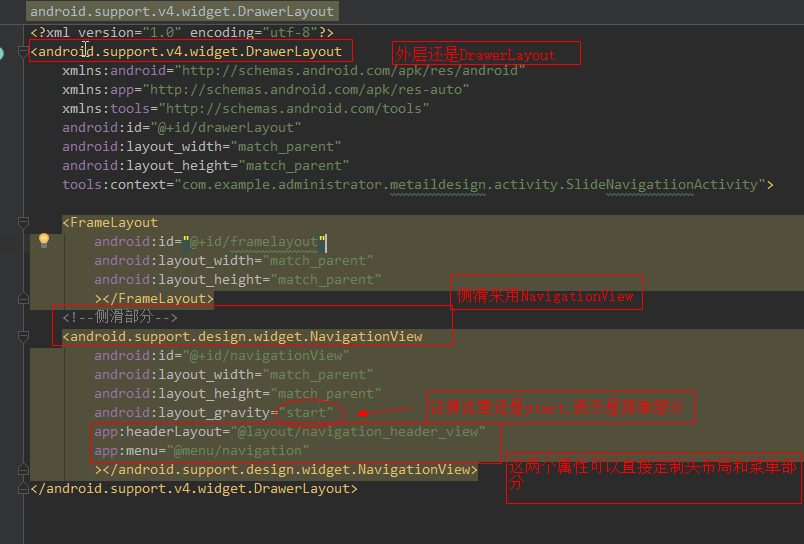
1.布局:

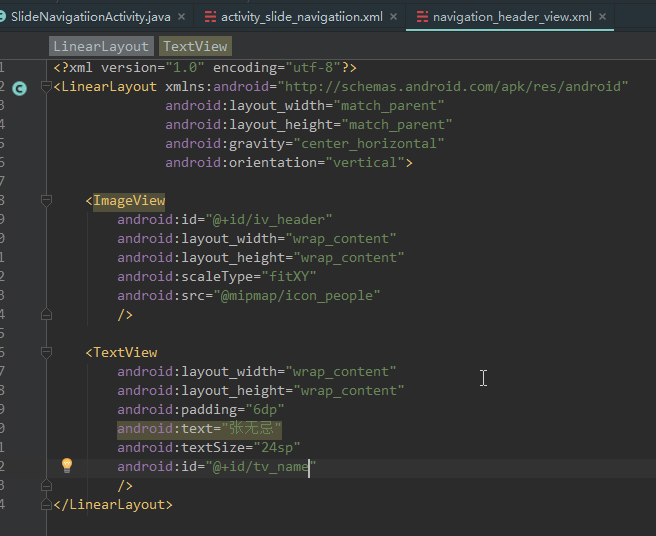
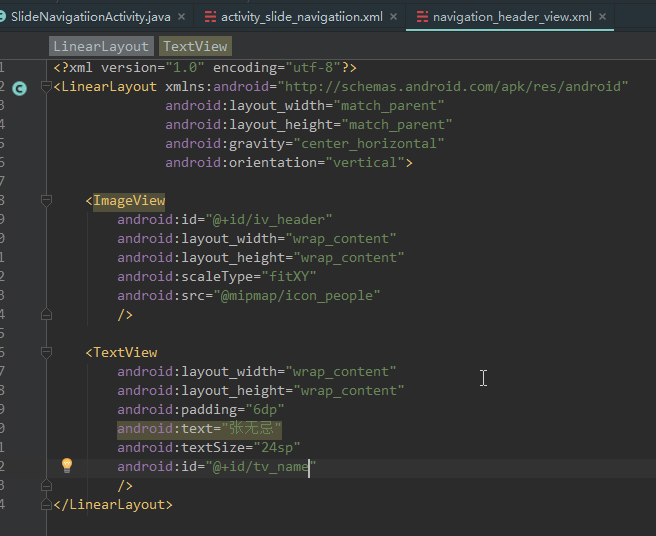
2.属性中的头布局:

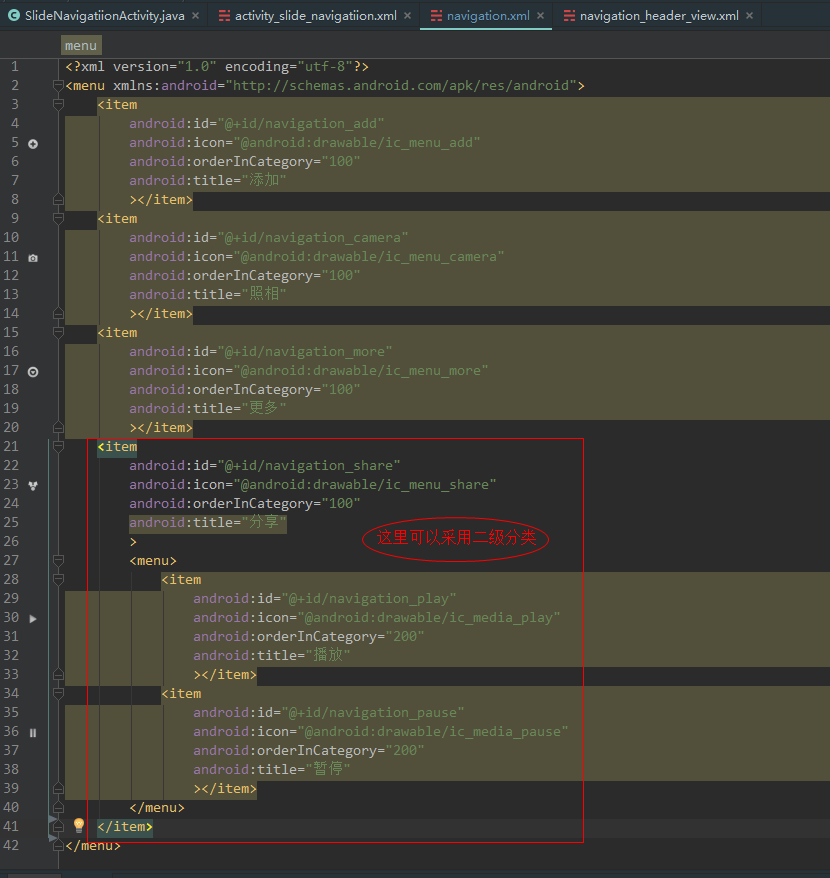
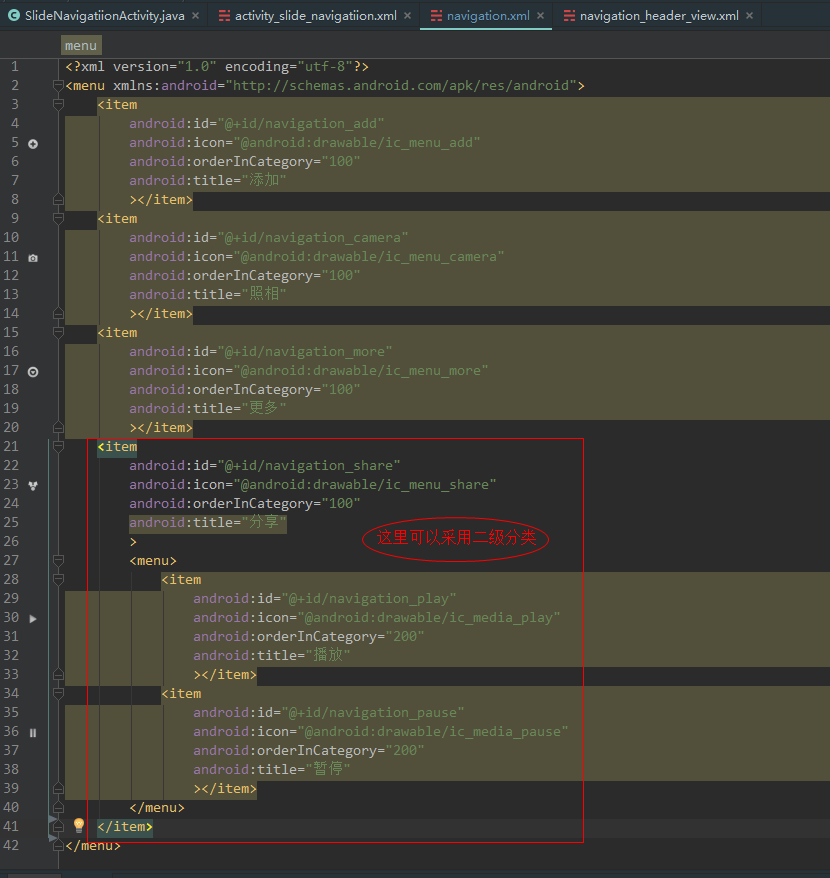
3.属性中的菜单部分:

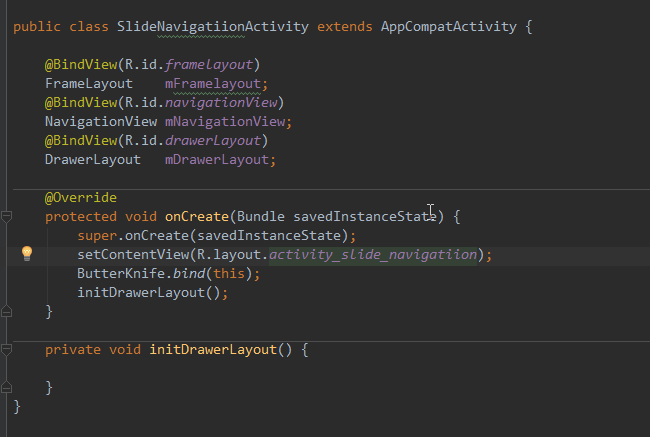
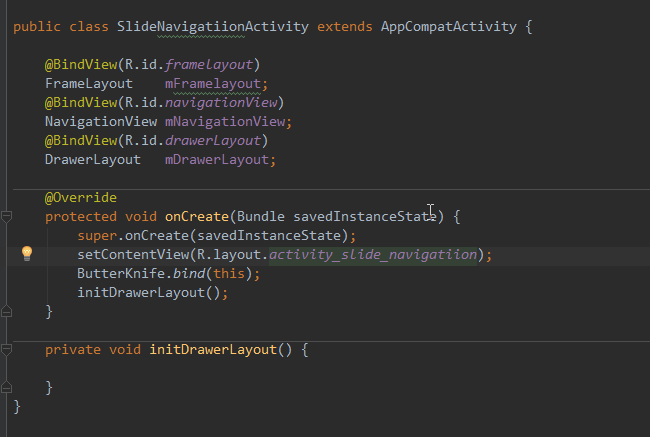
4.代码:

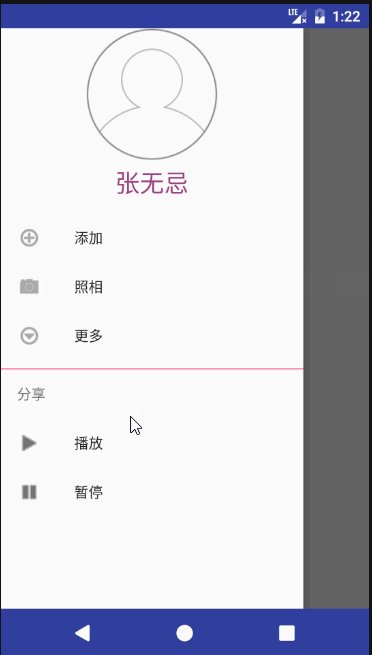
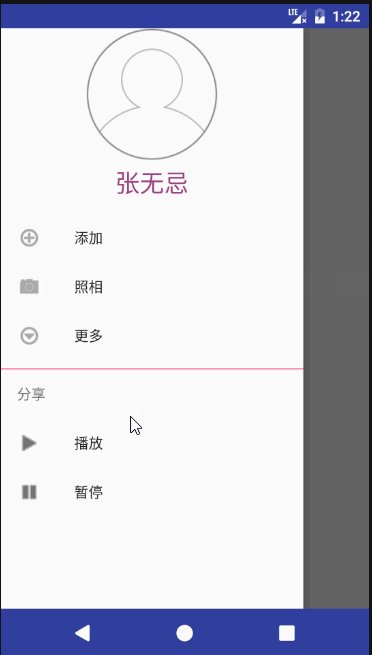
5.效果图:

一.DrawerLayout:
1).用法:

图1

图2
效果图:

2).结合ActionBarDrawerToggle一起使用:

图3
效果图:

注意上面箭头的开合状态
3).自定义拖拽监听:

效果图:

二.NavigationView:
1.布局:

2.属性中的头布局:

3.属性中的菜单部分:

4.代码:

5.效果图: